
Create a Tailor-fit Design System in Figma for your App
Contact for pricing
About this service
Summary
I have built 2 design systems from ground enabling 2 teams of designer to scale and operate quickly, producing consistent designs in Figma and in code with less headache, stress and heartache.
Deliverables
Complete Figma File
This Figma file will have all the designed components, necessary documentations and related artifacts. It can extend to variables and/or design tokens as needed, depending on the scale of the design system. It may also include design principles and/or methodologies such as Atomic Design System(by default) which will be discussed and agreed upon as we begin in the project.
You can either have me invited on an existing Figma team, set me a new one or just an exported .fig file for you and your team.
What's included
Complete Figma File
This Figma file will have all the designed components, necessary documentations and related artifacts. It can extend to variables and/or design tokens as needed, depending on the scale of the design system. It may also include design principles and/or methodologies such as Atomic Design System(by default) which will be discussed and agreed upon as we begin in the project. You can either have me invited on an existing Figma team, set me a new one or just an exported .fig file for you and your team.
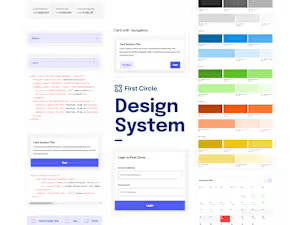
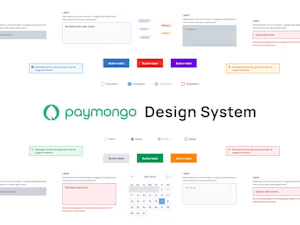
Example projects
Skills and tools