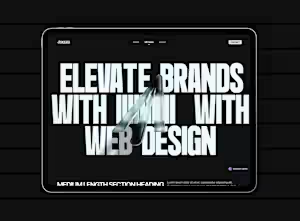
Interactive 3D Web Design
Starting at
$
75
/hrAbout this service
Summary
FAQs
1. What does the Interactive 3D Web Design service include?
This service covers end-to-end creation of a custom website using Framer paired with 3D interactive elements built in Spline. Deliverables include strategy, design, development, testing, and launch, along with a 1-hour training session for updates.
2. What tools do you use?
Framer: For building responsive, no-code websites. Spline: For creating and embedding interactive 3D animations.
3. What are your pricing models?
2,500–5,000 (fixed cost for full scope). Hourly: $75/hour for smaller updates or add-ons.
4. How long does a typical project take?
Most projects take 2–4 weeks, depending on complexity and revisions. Smaller updates can be completed in days.
5. Can I request revisions during the project?
Yes! Two rounds of revisions are included in the project-based package. Additional rounds are billed hourly.
6. Do I need any technical setup or hosting?
No—I handle hosting via Framer. You’ll receive a live site linked to your custom domain (if provided).
7. Will the 3D elements work on all devices and browsers?
Yes. All Spline animations are optimized for modern browsers (Chrome, Safari, Firefox) and mobile responsiveness.
8. Who owns the rights to the website and 3D designs?
You retain full ownership of the final website and Spline files. I only request permission to showcase the work in my portfolio.
9. Do you provide support after the website launches?
Yes! A 1-hour training session is included. Ongoing support is available at $75/hour (optional).
10. Can I update the website myself after launch?
Absolutely. I’ll integrate Framer’s CMS for easy text/image updates and provide training to manage simple tweaks.
11. How do we start the project?
1- Consultation: Share your goals and inspiration. 2- Deposit: 30% upfront to secure your timeline. 3- Collaborate: I’ll draft the strategy and design for your feedback.
What's included
1️⃣ Custom Project Brief:
Goal alignment, target audience analysis, and key feature prioritization.
2️⃣ Mood Board & Style Guide:
Visual direction for colors, typography, and 3D/web design synergy.
3️⃣ Wireframe/Sitemap:
Simplified layout of the website structure and user flow.
4️⃣ Framer Website Design:
Fully responsive, mobile-first website built in Framer. Custom components (buttons, menus, cards) with hover/click interactions.
5️⃣ Spline 3D Elements:
Interactive 3D models, animations, or scenes (e.g., product demos, abstract visuals). Smooth transitions and organic movement triggers (scroll, hover, click).
6️⃣ Integration & Logic:
Spline elements embedded seamlessly into Framer. Scroll-triggered animations (GSAP optional) and dynamic data flows.
7️⃣ Cross-Browser/Device Testing:
Ensure functionality on Chrome, Safari, mobile, and tablets.
8️⃣ Performance Optimization:
Compressed assets, lazy loading, and SEO basics (meta tags, alt text).
9️⃣ Launch-Ready Framer Site:
Hosting setup, custom domain integration, and analytics (if requested).
🔟 Documentation:
Style guide, CMS instructions (if used), and Spline file handoff. 🔟 1-Hour Training Session: Teach your team to update content or tweak 3D elements.
Recommendations
(5.0)


Client • Mar 5, 2024
Recommended
Julio truly is incredibly skilled. He completed my landing page extremely fast and he was always in communication. The improvement in conversions with my new page in comparison with my old one is massive. I highly recommend hiring Julio if you want to have not only a very aesthetic page but one that converts extremely well!

Client • Mar 1, 2024
Recommended
Trabajar con Julio fue una experiencia agradable ya que presenta un trabajo impecable, superó mis expectativas, tiene muy buena comunicación y me ha ayudado a destacar de la competencia, aumentando mis ventas. Julio tiene capacidades excepcionales de marketing, gran habilidad creativas y comunicativas.. Estoy muy contenta con su servicio Lo recomiendo al 100 por ciento !