
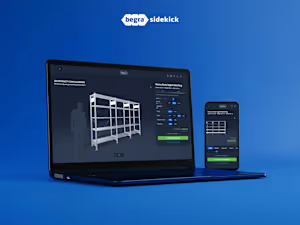
UI/ UX Design Work for CPQ Ecommerce
Contact for pricing
About this service
Summary
What's included
Wireframes
Wireframes are basic, low-fidelity sketches that outline the structure and layout of a webpage or application. They serve as a blueprint, focusing on content placement, navigation, and functionality without the distraction of design elements like colors or images. These mockups provide a clear, simple visual representation of how the product will be organized and how users will interact with it.
Final Design
The final design is the polished, high-fidelity version of the product that incorporates visual elements, branding, and user interface components. It takes the wireframes to the next level, adding color schemes, typography, images, and other design features that enhance user experience. The final design is intended for development, providing a clear, actionable blueprint for building the user-facing product.
UX Demo
The UX demo is an interactive prototype that showcases the user experience of the product. It allows stakeholders to explore the design and functionality before the final build, giving them a feel for how the system will behave and how users will interact with it. The demo may include clickable elements, transitions, and animations to simulate real-world usage, providing valuable insights into user flow and overall design effectiveness.
Example projects
Skills and tools
Industries