Design in Figma (with Developer Supervision)
Contact for pricing
About this service
Summary
FAQs
How many design revisions are included in your services?
Two revisions are included in the price. For any additional revisions, an extra fee will be charged.
How does the payment process work?
I have made the payment process simpler and more affordable. At the beginning of the project, the customer will have to pay a 50% deposit. 25% will be collected after we finalize the design with the customer and before entering the programming stage of the site. The rest 25% is collected once we complete our work on the site and before launching.
What information do you need from me before starting the design?
All content must be provided "before" the start date to maintain timelines: 1. Brand book (i.e., colors, fonts, logo, if you have); 2. Your ideal style ( if you know what style you want, you can send me a collection of your favorite sites and tell me what exactly you like about them); 3. If you have graphics/photos.
What's included
⚡️Information Architecture & Sitemap
Information Architecture & Sitemap Re-imagined navigation and page hierarchy to make it effortless for users (and search engines) to find what they need.
⚡️Prototype
Low-fidelity layouts for each page type, stitched together into a simple prototype so you can validate structure and amount of copy before we style.
⚡️Visual Design in Figma
Pixel-perfect mockups for desktop, tablet, and mobile—complete with a cohesive style guide, including colors, typography, and components.
⚡️Export-ready assets for your developer
You’ll receive a Figma handoff link containing every asset in the correct size, resolution, and format, along with CSS snippets and spacing guidelines, so your developer can implement the design exactly as intended without hunting for files or guessing dimensions.
⚡️Recorded walkthrough for developers
I’ll record a concise, timestamped video walkthrough guiding your development team through the entire Figma file or code repository. I’ll explain component structures, naming conventions, responsive behaviours, and any custom interactions or animations in it. This walkthrough ensures developers understand design intent, reduces back-and-forth questions, and speeds up the build process, so your site gets built exactly as envisioned without guesswork.
⚡️Quality Assurance Review
Once the site has been built, I’ll personally check every page in the browser, apply any necessary tweaks, and deliver a comprehensive final report with my recommendations.
⚡️Messaging Support
Throughout the entire process, I’m on standby via messaging for swift consultations—ensuring clarity and preventing any hold-ups.
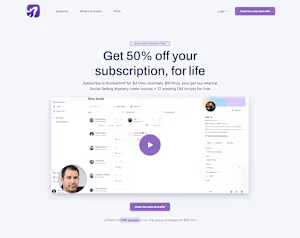
Example projects
Recommendations
(5.0)

Client • Aug 26, 2024
Recommended
Diana transformed my random ideas and brief creative notes into remarkable designs that consistently delivered great results. I highly recommend Diana to anyone in need of a reliable and talented designer.

Client • Aug 21, 2024
Recommended
Diana is my find of the year; it's rare to meet someone so attentive to detail. She immersed herself in the project with me, listened to my feedback, and made the work process smooth and comfortable.


Client • Jun 12, 2024
Recommended
Diana is a very talented web designer, with whom I worked successfully throughout the project. Diana created a landing page for my newly established startup - which enabled me to enter the construction consulting market. Thanks to a lot of tips regarding style, color palette and (which is rare in this profession) suggestions on how to attract the customer's attention, we have created a tool for acquiring new customers. Hope for the further work with her!
Industries