
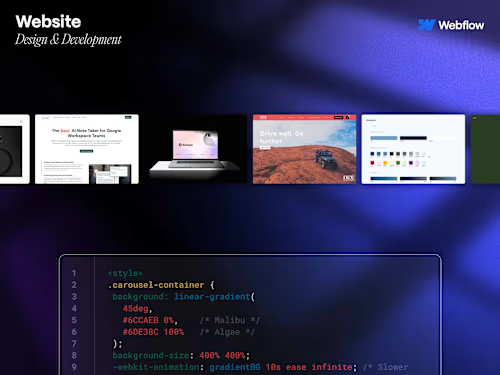
Webflow Retainer: Continuous Updates, Enhancements & Support
Starting at
$
2,000
/moAbout this service
Summary
What's included
Monthly Site Updates & Content Management
Keeping your site fresh with regular content updates. Whether it’s swapping out old text, uploading snazzy new images, or adding whole new pages. Because nothing says “we’ve got it together” like a website that doesn’t look stuck in 2012. 😎
Performance & Technical SEO Optimization
Ongoing speed and SEO tuning. Think image compression, lazy loading, and technical SEO wizardry. I’ll trim the JavaScript fat and tidy up the structure so your site runs faster than your morning caffeine kick. 🚀
Custom Micro-Animations & Feature Enhancements
I’ll sprinkle in some custom animations and Webflow mastery, including GSAP animations and interactive elements, to keep your site feeling like a rollercoaster of fun. Because who says websites can’t have a little personality and flair? 🎢✨
Example projects
Skills and tools
Frontend Engineer
Web Developer
Webflow Developer

CSS3

HTML5

JavaScript

Webflow