
Webflow Development
Contact for pricing
About this service
Summary
FAQs
What is your timeline for a typical Webflow project?
It all depends on what you need, which we’ll figure out during our Discovery Session! I can move at a steady pace or go full speed ahead for quick turnarounds. Just let me know if we’re aiming for a casual stroll or a sprint to the finish line.
Why should I hire you?
Well for starters, I’m dedicated to delivering work that doesn’t just meet expectations; it does a victory lap around them. Plus, I’m pretty fun to work with! If we vibe (and I'm pretty easy to vibe with), there’s a solid chance we’ll finish the project as web design besties. 🥹👯♂️
What's included
⚡ Pixel-Perfect Webflow Development
Your website will be meticulously developed in Webflow with precision and attention to detail, and made to keep your audience engaged.
📱 Responsive Design
Your website will look flawless across all devices, including desktop, tablets, and mobile.
🖥️ SEO Optimization
Basic on-page SEO optimization, including proper use of tags, meta descriptions, alt attributes, and semantic HTML structure. OpenGraph image design is included.
🖱️ Micro-animations & Interactions
Implementing smooth animations and interactions that make your website a more delightful experience for your audience.
🎛️ Custom Code (as needed)
When applicable/needed, custom JS/GSAP can be implemented to achieve specific functionalities that may not be native to Webflow.
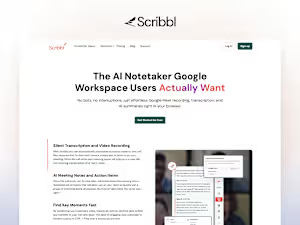
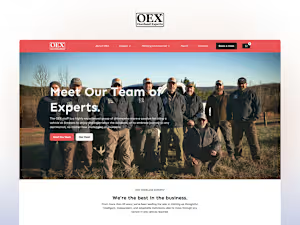
Example projects
Skills and tools
Low-Code/No-Code Developer
Webflow Developer
UI Designer

Figma

LottieFiles

Relume

Webflow