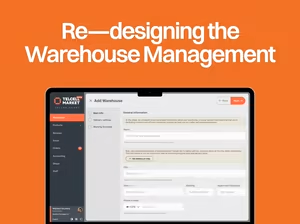
Web Application Design
Contact for pricing
About this service
Summary
What's included
Detailed Requirements Document
A detailed document outlining the project goals, objectives, target audience, features, and functional requirements. Includes use cases, user stories, and non-functional requirements (e.g., performance, security, scalability).
Wireframes and Mockups
Low-fidelity wireframes and high-fidelity mockups illustrating the visual design and layout of the web application. Includes information architecture, page flows, and interactive elements.
Interactive Prototype
A clickable prototype that simulates the user experience and allows for testing and feedback. Includes key interactions, navigation, and functionality.
Style Guide / Pattern Library or Design System
A document defining the visual elements, typography, and color palette.
Example projects
Skills and tools
Industries