
White Label Webflow Development: Behind-the-scenes Hero
Starting at
$
2,000
About this service
Summary
FAQs
What is white-label Webflow development?
White-label Webflow development involves creating fully functional and branded websites using Webflow on behalf of an agency. The end product is delivered under the agency’s brand, allowing them to offer comprehensive web design services without expanding their in-house team.
How do you ensure seamless collaboration with our agency?
I prioritize transparent communication and integrate seamlessly with your existing workflow. Regular updates, detailed project plans, and collaborative feedback sessions ensure that our partnership runs smoothly and efficiently.
What types of websites can you develop using Webflow?
I can develop a wide range of websites, including corporate sites, portfolios, blogs, e-commerce stores, landing pages, and more. Whether your clients need a simple informational site or a complex, feature-rich platform, I have the expertise to deliver high-quality solutions.
How do you handle revisions and feedback?
I offer multiple revision cycles to accommodate your agency’s and your clients’ feedback. By maintaining open lines of communication, I ensure that all adjustments are made promptly and that the final product meets or exceeds expectations.
What is your typical project timeline?
Project timelines vary based on complexity and scope. However, a standard project typically takes between 4 to 8 weeks from initial consultation to deployment. I provide a detailed timeline during the project planning phase to ensure alignment with your agency’s deadlines.
Do you provide training on managing the Webflow CMS?
Yes, I offer comprehensive documentation (primarily using Loom videos) and training sessions to equip your team with the knowledge to manage and update the Webflow CMS effectively. This ensures your agency can independently handle content updates and minor modifications post-launch.
What sets your white-label services apart from others?
My white-label services stand out through a dedicated focus on scalability and the use of industry-standard frameworks. By leveraging proven frameworks such as Mast, Lumos, Client-first, and Relume, I ensure that every website is built on a robust and flexible foundation. This approach allows for seamless future enhancements, efficient project scaling, and consistent quality across multiple projects. Additionally, using these frameworks promotes best practices in development, making maintenance easier and ensuring that the websites can grow and adapt alongside your clients’ evolving needs.
How do you handle third-party integrations and custom functionalities?
I seamlessly integrate third-party tools and implement custom functionalities using Webflow’s powerful features and custom code when necessary. Whether it’s integrating CRM systems, e-commerce platforms, or bespoke interactive elements, I ensure smooth and efficient implementation.
What support do you offer after the website is launched?
I provide ongoing support and maintenance services, including technical assistance, performance optimizations, and updates. This optional service ensures that your clients’ websites remain up-to-date, secure, and functioning optimally long after launch.
How do you ensure the websites you build are SEO-friendly?
I implement on-page SEO best practices, including optimized meta tags, headings, image alt texts, and clean URL structures. Additionally, I focus on performance optimization and mobile responsiveness, which are critical factors for search engine rankings.
Can you handle multiple projects simultaneously?
Absolutely. With a structured project management approach and the ability to scale, I can handle multiple projects concurrently without compromising on quality or deadlines. This allows your agency to expand its offerings and take on more clients efficiently.
What is your pricing model for white-label services?
My pricing is flexible and based on the project’s scope, complexity, and specific requirements. I offer competitive rates and can provide customized quotes to ensure that my services align with your agency’s budget and project needs.
Do you offer design services, or do you only handle development?
While my primary focus is on Webflow development, I collaborate closely with your design team to ensure that the final website accurately reflects your creative vision. If needed, I can also provide input on design feasibility and offer minor design adjustments to enhance functionality.
How do you handle project confidentiality and data protection?
I prioritize the confidentiality and security of your agency’s and clients’ data. All project information is handled with strict confidentiality, and I sign non-disclosure agreements (NDAs) upon request to ensure that sensitive information remains protected.
What's included
Fully Developed Webflow Websites
Responsive Design Implementation, Brand-Compliant Design Execution, Custom Interactions and Animations.
Webflow CMS Setup and Customization
CMS Structure Configuration, Dynamic Content Integration, User-Friendly CMS Templates.
Third-Party Integrations
Form Integrations, E-commerce Functionality, Custom Code Implementations.
Quality Assurance and Testing
Cross-Browser Compatibility Testing, Performance Optimization, Accessibility Compliance.
Documentation and Training Materials
Comprehensive Documentation, Training Sessions.
Revisions and Iterations
Feedback Incorporation, Continuous Improvements.
Ongoing Support and Maintenance (Optional)
Technical Support, Site Maintenance.
SEO Optimization
On-Page SEO Implementation, SEO Best Practices.
Asset Optimization
Image and Graphic Optimization, Iconography and Visual Elements.
Project Management and Communication
Seamless Collaboration, Regular Updates.
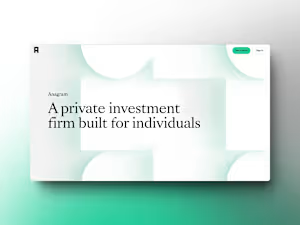
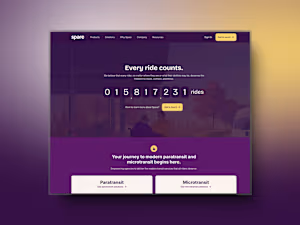
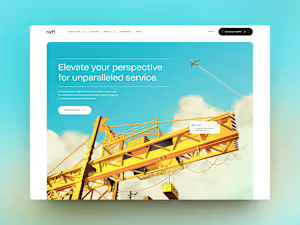
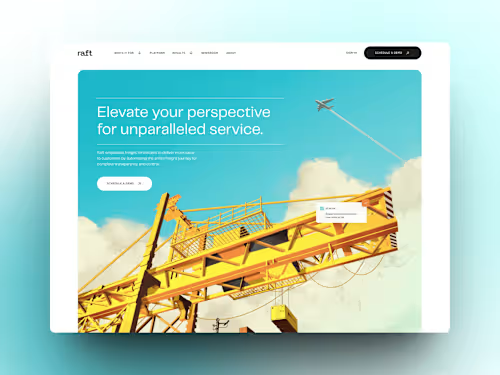
Example projects
Recommendations
(5.0)


Client • Sep 25, 2024
Recommended
Words can't describe the joy having worked with Cory was. We approached Cory in a time of desperation, confusion, and almost a loss of hope. He captured every request and made it a reality on our website. This project was huge, and it came at a pivotal moment in our company's history and growth. On top of the scope, he helped train teams, answer questions, troubleshoot, and attended our needs to launch. Cory truly came in and saved the day! I'd recommend him to any client in a heartbeat.


Client • Aug 20, 2023
Recommended
Working with Cory was fantastic. He brought life to the site and we have been so excited to see it come to fruition. A master of his craft. If you hire Cory you won't be disappointed.
Recommended
Cory consistently delivers high quality work! Can't recommend him enough.
Client • Feb 23, 2024


Client • Sep 27, 2023
Recommended
We hired Cory for a relatively complex Webflow rebuild; an existing website with many, many automations and API integrations. Reasons why I will absolutely, 100%, be hiring Cory again: - Speed: development done almost 5 days ahead of schedule - Responsiveness: from the RFP, Cory responded to every email or Slack message surprisingly quick - Attention to detail: Cory notices everything and is obsessed with even the minor details - Cory under-promised and over-delivered on every metric
Duration
1 week
Skills and tools
Frontend Engineer
Fullstack Engineer
Web Developer

CSS

Figma

JavaScript

Webflow