Framer Design & Development
Contact for pricing
About this service
Summary
FAQs
Can I edit the site myself after it’s built?
Yes — and I’ll make it super easy for you. I’ll set everything up using Framer’s intuitive editor and CMS, so you can update text, images, blog posts, or case studies anytime, without needing to touch the design. I’ll also include a quick walkthrough or loom video to guide you through it.
What if I want to add new content later on?
No problem. Your site will be built with flexibility in mind. You’ll be able to duplicate sections, add new CMS entries (like blogs or testimonials), and even use pre-built components I leave for you to reuse.
Will the site look good on mobile too?
Absolutely. I design everything mobile-first, meaning your site will work seamlessly across phones, tablets, and desktops right from day one.
How does SEO work with Framer?
I’ll set up your site with all the SEO essentials — from meta tags and image alt text to proper structure and fast load times. You’ll also be able to update titles and descriptions as needed through the editor.
What happens after launch?
Once your site goes live, I won’t just leave you hanging. You’ll get support during the handoff, a short training if needed, and the option to book future tweaks or updates if you’d rather not do it yourself.
What's included
Custom, high-quality design tailored to your brand
Get a unique visual identity that reflects your brand’s personality and resonates with your audience. No templates, just thoughtful design.
Fully developed Framer site with animations & interactions
Bring your site to life with smooth animations and interactive elements built natively in Framer. No code needed, fully functional, and ready for you.
Mobile-first, fully responsive layout
Designed to look stunning on every screen size, ensuring seamless experiences across mobile, tablet, and desktop.
Optimized for speed & performance
Built with performance in mind — fast load times and clean builds to keep your visitors engaged and reduce bounce rates.
CMS integration (for blogs, case studies, etc.)
Easily update your content through a custom CMS setup, ideal for blogs, landing pages, portfolios, or any repeatable content.
SEO-friendly setup
Structured and optimized to help your site rank — from clean HTML tags to meta descriptions and image alt tags.
Animations (if applicable)
Thoughtfully crafted motion design to guide attention, enhance storytelling, and elevate the user experience without overwhelming it.
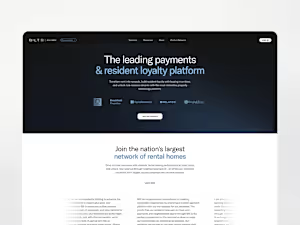
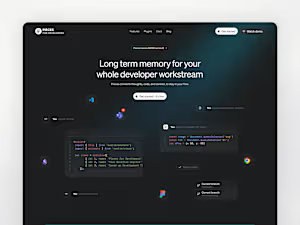
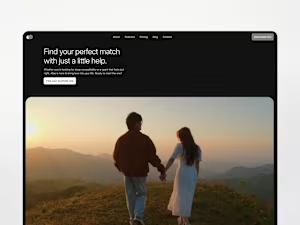
Example projects
Recommendations
(5.0)

Client • Nov 5, 2025
Recommended
Thay is incredibly professional and an extremely talented designer. Not only that, but she works very quickly, too. I've worked with her numerous times in the past, and expect to work with her numerous times in the future. 10/10 would recommend.


Client • Jul 18, 2025
Recommended
Working with Thay has been a great experience! She’s fast without sacrificing quality or detail. She backs up her design decisions with data, which adds a level of thoughtfulness that I believe sets her work apart. Her skills span Framer, UI design, and brand/art direction. She's easy to work with: communicative, collaborative, professional, and encouraging. A great presence on any team! I’d recommend her without hesitation. She brings value to every project she touches

Client • Jun 18, 2024
Recommended
Working with Thaymisan was such a refreshing pleasure. She asked the right questions to gather our requirements and discovered many things that we had not considered. She has a unique mix of design, research and product expertise and was really able to help us create some really high quality user interfaces and a presentation deck that REALLY helped us. We have received many compliments. We will definitely work with her again and I have already referred a couple potential clients to her.


Client • Jan 23, 2024
Recommended
Excellent communicator with attention to detail. Pleasure to work with

Client • Jan 20, 2024
Recommended
Wanted to take a moment to rave about the phenomenal work Thay did for Now Playing Radio. Transforming our ideas into visually stunning designs, she revamped our logo and website, making them not just eye-catching but a perfect reflection of our brand's soul. Thay's blend of professionalism and cool, collaborative spirit made the entire process a breeze. Her dedication to perfection and openness to ideas were just what we needed to get our project complete on time.
Skills and tools