
Redesign Your Mobile App
Starting at
$
2,899
About this service
Summary
FAQs
Why should I consider redesigning my existing app?
Redesigning your app breathes new life into it. It improves user engagement, modernizes the interface, and aligns with evolving user expectations. A fresh design can boost user satisfaction and retention.
How do you approach redesigning an app?
I start by analyzing the existing app—identifying pain points, usability issues, and outdated elements. Then, I create updated mockups, enhance user flows, and ensure a seamless transition from old to new.
What’s the benefit of responsive design in app redesign?
Responsive design ensures your app looks great on various devices (phones, tablets, desktops). It adapts to different screen sizes, providing a consistent experience for all users.
How do you handle existing app assets during redesign?
I assess existing assets (icons, images, etc.) and decide whether to retain, update, or replace them. Consistency is key. I maintain the app’s brand identity while enhancing its visual appeal.
What if I want to keep some elements from the old design?
Absolutely! We can selectively retain elements that work well. Whether it’s a logo, color scheme, or specific interactions, I’ll seamlessly integrate them into the new design.
How many iterations are included in the redesign process?
I offer up to three rounds of revisions. We’ll iterate based on your feedback until we achieve the desired look and feel for your app.
Can you help with app store assets (screenshots, icons)?
Definitely! I’ll create eye-catching app icons, compelling screenshots, and promotional graphics that align with the redesigned app. Let’s make your app store listing shine!
What's included
User Flow Improvements
Revise user flows in Figma. Optimize navigation paths for a consistent experience across devices. Prototype interactions to visualize the flow.
Redesigned mobile interface
Create updated high-fidelity mockups in Figma. Ensure responsiveness by designing layouts that adapt seamlessly to different screen sizes (mobile, tablet, desktop).
Interactive Prototypes in Figma
Use Figma’s prototyping features to create interactive prototypes. Showcase transitions, animations, and user interactions. Validate the redesigned flows.
Accessibility Enhancements
Audit the app for accessibility compliance within Figma. Ensure that responsive designs maintain readability and usability for all users.
Component Library & Design System Updates
Revise and expand the design system components in Figma. Update reusable UI elements to align with the new design and responsiveness.
Usability Testing and Feedback Loop
Test interactive prototypes with real users. Gather feedback on responsiveness, interactions, and overall satisfaction. Iterate based on insights.
Developer Hand-Off Documentation
Prepare detailed specs for developers within Figma. Include responsive design guidelines and interaction notes. Collaborate effectively during hand-off.
App Store Assets
Design app icons, screenshots, and promotional graphics in Figma. Ensure they adapt well to different devices and orientations.
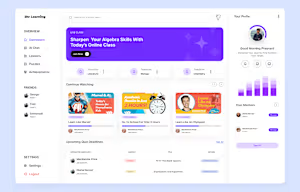
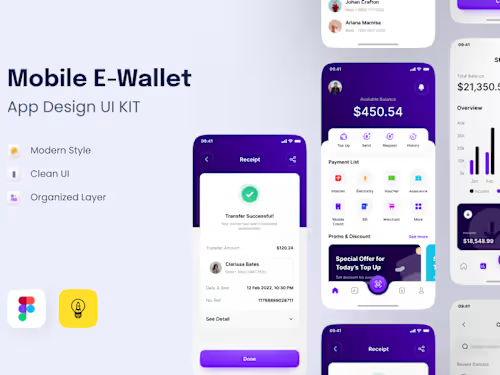
Example projects
Duration
2 weeks
Skills and tools
Industries