
End-to-End Product App Design (UX/UI)
Contact for pricing
About this service
Summary
What's included
🧭 Kickoff Call & Product Strategy
We’ll dive into your app’s goals, audience, and core features to ensure every design decision is rooted in solving real user problems. I’ll map out key pain points and align them with your brand’s vision to guide a thoughtful, purpose-driven flow.
🧠 User Flows & Wireframes
I will create low-fidelity designs to roughly sketch out the solutions we want to implement that illustrates the app's core functionality, navigation, and user flow.
🎨 High-Fidelity UX/UI Design
Custom, responsive app screens designed in Figma—tailored to your brand and development-ready.
📱Interactive Figma Prototype
Clickable prototype built in Figma to simulate the real app experience—great for testing, stakeholder reviews, or pitching.
🔁 Feedback Loops & Revisions
I will collaborate with you to refine the design based on feedback and make necessary iterations to ensure the design meets your requirements.
🛠️ Developer-Ready Files
Organized Figma file with naming, spacing, and specs—ready for seamless handoff to your dev team.
📂 Design Handoff
I’ll provide clear, organized design handoff support to ensure your development team has everything they need components, specs, assets, and guidance to build the app accurately and efficiently.
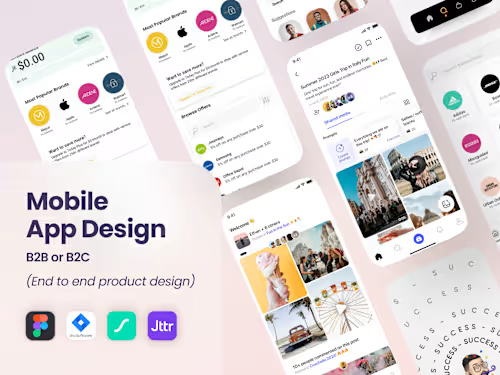
Example projects
Skills and tools