
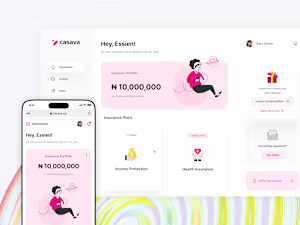
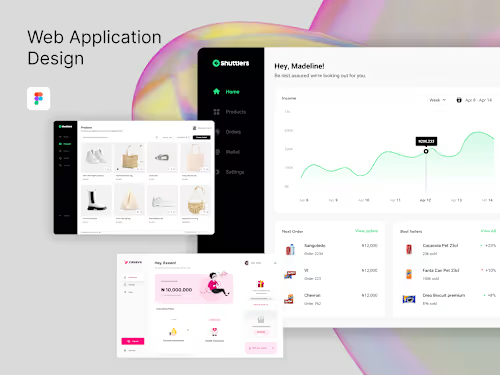
Web Application(Dashboard) Design
Starting at
$
2,500
About this service
Summary
FAQs
What’s included in the web application design service?
You’ll receive a complete design package, including wireframes, high-fidelity designs, interactive prototypes, a Figma file with reusable components, and a style guide. I also provide launch support and two weeks of post-launch assistance.
Do you design both new web applications and redesign existing ones?
Yes! Whether you’re starting from scratch or improving an existing web app, I’ll tailor the design to meet your goals and enhance the user experience.
What tools do you use for design?
I use Figma for designing and prototyping, which allows for easy collaboration, real-time feedback, and smooth handoff to developers.
Can I see the design before it’s finalized?
Yes! You’ll receive wireframes and interactive prototypes for review and feedback at key stages of the process. Your input is essential to ensure the design meets your expectations.
How long does the design process take?
The timeline depends on the complexity of your project, but most web app designs take between 4-12 weeks. We’ll agree on a timeline during the planning phase.
Do you work with developers after the design is complete?
While I don’t handle development, I’ll provide a developer-ready Figma file with clear documentation to ensure a smooth handoff. I’m also available to answer any questions during the development process.
What if I need changes after the design is delivered?
I offer two weeks of post-launch support to address any design-related tweaks or adjustments. Additional revisions beyond this period can be discussed as needed.
What do I need to provide before we start?
A clear overview of your business goals and target audience. Details about the features and functionalities you want in your web app. Examples of web apps or designs you like (for inspiration). Access to any existing branding materials (logos, colors, fonts, existing style guide and design systems etc.) if available.
What's included
⚡ High-Performance Web Application Design
Your web app will be meticulously designed to combine modern aesthetics with seamless functionality. Every element will be crafted to enhance user engagement, improve usability, and align with your business goals.
🎛️ Custom, Scalable Components
I’ll create reusable, highly functional components tailored specifically for your web app. From buttons and forms to navigation menus and dashboards, every element will be consistent, scalable, and easy to adapt as your app evolves.
🖥️ Fully Responsive & Cross-Browser Compatible Design
Your web app will be designed to deliver a flawless experience across all devices (desktops, tablets, and smartphones) and browsers, ensuring accessibility for every user.
💿 Complete Figma Design File
You’ll receive a detailed Figma file with all screens, components, assets, and a comprehensive style guide. This ensures a smooth handoff to developers or your team, making the transition from design to development effortless.
🎨 Interactive Prototype
I’ll provide an interactive prototype to showcase the user flow and functionality of your web app. This allows you to test and visualize the experience before development begins.
📄 User Flow & Wireframes
Clear, low-fidelity wireframes and user flow diagrams will be delivered to outline the structure and navigation of your web app, ensuring a logical and intuitive user journey.
🚀 Launch Support & Post-Launch Assistance
I’ll offer two weeks of post-launch support to address any design-related bugs, tweaks, or adjustments, ensuring your web app runs perfectly from day one.
Example projects
Recommendations
(5.0)


Client • Feb 5, 2025
Recommended
Olanshile was the design lead for Shortlet App, creating the primary and elementary designs from scratch. His creativity and attention to detail laid the foundation for a seamless user experience. He is highly skilled, collaborative, and open to feedback, making the design process smooth and efficient. His leadership and expertise were crucial in bringing Shortlet.app to life. I highly recommend him for any future design roles.
Duration
4 weeks
Industries