
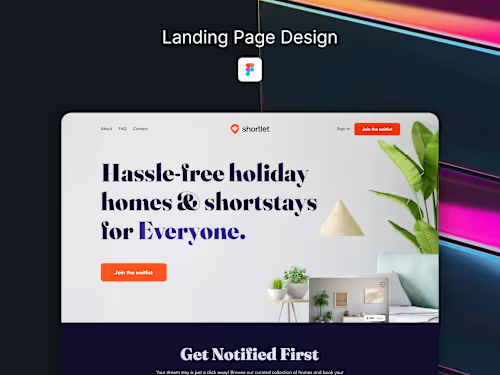
Landing Page Design in Figma
Starting at
$
1,500
About this service
Summary
FAQs
What do I need to provide before we start?
To get started, I’ll need details about your brand (logo, colors, typography, existing style guide), content (headlines, copy, images), and any inspiration or references you like. If you’re unsure, I can guide you through the process.
How long does it take to design a landing page?
The timeline depends on the complexity of the project, but typically, a landing page design takes 1-2 weeks from concept to final handoff, including revisions.
Will I get a mobile-friendly design?
Absolutely! Every landing page I design is fully responsive, ensuring a seamless experience across desktop, tablet, and mobile devices.
What tools do you use for design?
I primarily design in Figma, but I can also adapt to Framer if needed.
Can you develop the landing page as well?
I focus on design, but I can provide developer-friendly files with all necessary assets for an easy handoff. If you need development, I can recommend trusted developers.
How many revisions do I get?
I include two rounds of revisions to refine the design and ensure it meets your expectations.
What if I need changes after the project is completed?
I offer post-launch support for minor refinements. If you need major updates later, we can discuss an ongoing design support package.
What if I need something quickly within 5 days or less?
If you’re on a tight deadline, I offer expedited design services for an additional fee. Let’s discuss your timeline, and I’ll do my best to deliver a high-quality design within your timeframe.
What's included
⚡ High-Conversion Landing Page
Designed with precision in Figma, your landing page will be sleek, modern, and optimized to drive engagement and conversions.
🎛 Custom, Reusable Components
Get a fully modular design with scalable components (buttons, forms, navigation, etc.) that can be easily adapted as your needs evolve.
📱 Fully Responsive Design
Your landing page will be optimized for desktop and mobile devices—ensuring a seamless user experience everywhere.
📁 Complete Figma File
Receive a fully organized Figma file with all assets, styles, and components—ready for developers to implement effortlessly.
🚀 Launch Guidance & Post-Launch Support
Get step-by-step guidance for a smooth launch and two weeks of support for any final tweaks or fixes.
Recommendations
(5.0)


Client • Feb 5, 2025
Recommended
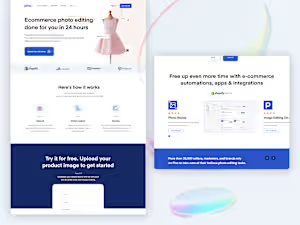
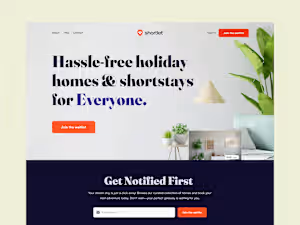
Olanshile was the design lead for Shortlet App, creating the primary and elementary designs from scratch. His creativity and attention to detail laid the foundation for a seamless user experience. He is highly skilled, collaborative, and open to feedback, making the design process smooth and efficient. His leadership and expertise were crucial in bringing Shortlet.app to life. I highly recommend him for any future design roles.
Duration
1 week
Skills and tools
Industries