
Intuitive & Engaging App Design for Seamless User Experience
Starting at
$
70
/hrAbout this service
Summary
FAQs
How do you ensure the design aligns with our brand and goals?
Through research and discovery, I start by understanding your brand, audience, and objectives. From there, I create tailored design solutions that align with your vision while ensuring a seamless user experience. I also keep communication open throughout the process so we refine as needed.
How do you handle feedback and revisions?
I welcome feedback; it's a key part of the process. I typically structure revisions into clear rounds to ensure we stay on track without endless back-and-forth. I aim to balance creative vision with your needs, making adjustments efficiently while keeping the project moving forward.
Do you also handle development, or just design?
I focus on UX/UI design, including wireframing, prototyping, and creating high-fidelity visuals. While I don’t handle development, I ensure my designs are developer-friendly and provide detailed documentation for smooth implementation. If necessary, I can also collaborate closely with your development team.
What’s your usual timeline for a project?
It depends on the scope, but a smaller project like a business web page can typically take 1–2 weeks, while a full-scale product design might take 4–6 weeks. If you have a tight deadline, I can discuss ways to optimize the process without sacrificing quality.
What's included
User Research
Interviews, surveys, and competitor analysis to understand user needs and pain points.
Personas & User Stories
Detailed user personas and scenarios to guide design decisions based on real-world behaviors.
Journey Mapping
User interactions with the product to identify friction points and opportunities for improvement.
Information Architecture
Structured content and navigation for a seamless and intuitive user experience.
Wireframe Concepts
Low-fidelity wireframes to explore layout ideas before diving into high-fidelity designs.
Design System
A scalable, consistent system with components, typography, color palettes, and UI patterns.
High-Fidelity UI Designs
Pixel-perfect, visually polished screens optimized for both web and mobile.
Interactive Prototypes
Clickable prototypee in Figma to simulate real user interactions and gather feedback.
Component Libraries
Reusable components using Figma’s auto-layout, variants, and tokens for design consistency.
User Testing & Feedback
Usability testing to validate design decisions and refine the experience based on real user insights.
Developer Handoff
Well-documented design files of Figma with specs, annotations, and guidance to ensure smooth implementation.
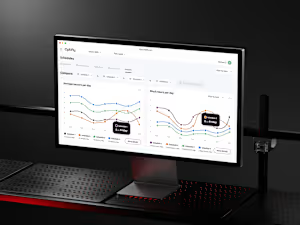
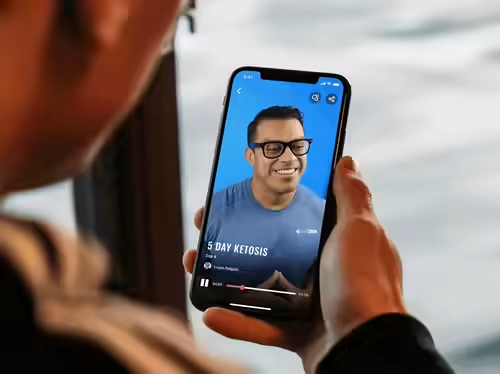
Example projects