
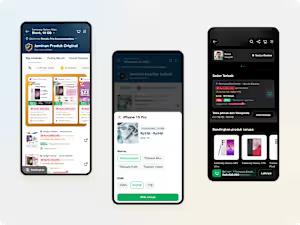
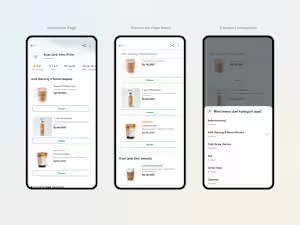
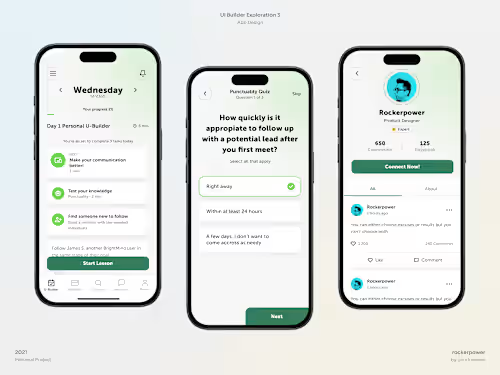
Create a beauty and usable iOS and Android App for you
Starting at
$
50
/hrAbout this service
Summary
FAQs
What is your design process for app projects?
I begin with research and competitor analysis, then create user personas and journey maps, followed by information architecture, wireframes, style guides, high-fidelity designs
How long does the app design process typically take?
Timelines can vary based on project complexity and requirements, but a typical app design process can take anywhere from 2 to 12 weeks.
What do I need to provide before the project starts?
I may need your brand guidelines, any specific user data or insights, a list of must-have features, and, if applicable, examples of apps or designs you admire.
How involved do I need to be in the design process?
Your involvement is crucial for the success of the project. I’ll ask for feedback at key stages to ensure the design aligns with your vision and objectives.
What deliverables will I receive?
Deliverables typically include a competitive analysis, user personas, information architecture, wireframes, moodboards, high-fidelity mockups, interactive prototypes, a design system, and developer handoff files.
Do you offer revisions, and how many?
Yes, I offer revisions at specific stages (wireframes, mockups, prototypes) to ensure the final design meets your expectations. We can discuss the exact number of rounds during the project planning phase.
Can you work with our in-house developers?
Absolutely, I’m experienced in collaborating with development teams to ensure a smooth transition from design to implementation.
Will the design be responsive for different screen sizes?
Yes, I design with responsiveness in mind to ensure the app looks and functions well across various screen sizes and devices.
What happens after the design is completed?
After design completion, I provide all necessary files and documentation to the development team and am available for post-design support during implementation.
How do you ensure that the design aligns with our brand identity?
I integrate your brand guidelines throughout the design process and provide style guides to ensure consistency in visual elements and brand representation.
How do you handle changes in project scope?
Any changes in scope will be discussed with you in advance. I’ll evaluate the impact on timeline and budget and provide options to help you make informed decisions.
What tools do you use for design and collaboration?
I use industry-standard tools like Figma, Sketch, Adobe XD for design, and platforms like Slack, Zoom, and email for communication and feedback.
What is a developer handoff, and what does it include?
A developer handoff is the stage where I provide annotated design files, specifications, and a design system, making it easy for your development team to implement the design accurately.
What's included
Competitive Analysis & Research Summary
Insights on competitors and research findings that form the basis of the design.
User Personas & Journey Maps:
Profiles of target users and their journey flow within the app.
Information Architecture (IA)
Navigation structure and information hierarchy to guide the app flow.
Wireframes
Basic layout sketches to illustrate the app’s structure, usually in low-fidelity format.
Moodboards & Style Guides
Visual and style guidelines to maintain visual consistency (color, typography, iconography).
High-Fidelity Mockups
Final designs in high-fidelity format, depicting a detailed interface, often with interactive prototypes.
Interactive Prototypes
Interactive prototypes to simulate user experience, useful for user testing or stakeholder presentations
Design System/Component Library
UI component library to ensure consistency across screens and elements within the app.
Developer Handoff & Annotations
Documents and files (e.g., in Figma or other app related to work) ready for the development team with complete design specifications.
Example projects
Skills and tools