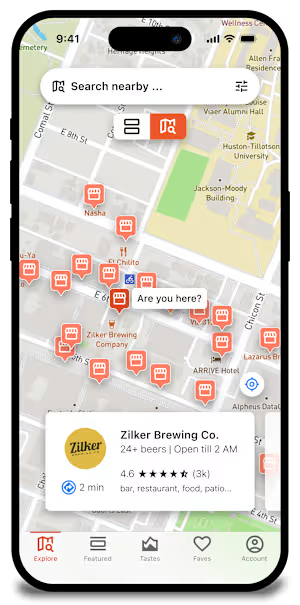
iOS or Android mobile app design
Starting at
$
75
/hrAbout this service
Summary
What's included
Research & Discovery Phase
User Personas: Profiles representing target users, including their goals, behaviors, and pain points. User Journey Maps: Visuals showing the user experience across different touchpoints. Competitor Analysis: Insights into competing apps' features, strengths, and weaknesses. Mood Boards/Style Inspiration: Visuals capturing the app's desired look and feel.
Information Architecture (IA)
Site Map: Diagram showing the structure and hierarchy of the app's screens. User Flow Diagrams: Maps of how users navigate through the app to complete key tasks.
Wireframes
Low-Fidelity Wireframes: Basic layouts showing the structure and functionality of screens. High-Fidelity Wireframes: Detailed layouts with more refined design elements.
Prototypes
Interactive Prototypes: Clickable mockups for user testing and stakeholder approval. Micro-Interactions: Animations or transitions that illustrate how specific elements (e.g., buttons, menus) behave.
Visual Design
UI Design Mockups: High-fidelity designs for each screen, showcasing the final visual style. Design System: Comprehensive guidelines, including: Typography, Color palettes, Button styles, Icons, Components, and patterns Brand Assets: Logos, illustrations, and other branding materials integrated into the app.
Usability Testing
Test Plan: Document outlining usability testing objectives and methods. Test Results Report: Findings and recommendations from testing sessions.
Developer Handoff
Annotated Designs: Notes explaining functionality, interactions, and specific design decisions. Design Specifications: Measurements, colors, and assets provided in tools like Zeplin, Figma, or Adobe XD. Exported Assets: Scalable icons, images, and other design files optimized for mobile development. Responsive Guidelines: Specifications for how the app adapts to various screen sizes.
Additional Options Available
Post-Launch Support Style Guide/Design System Maintenance: Ensuring consistency across future updates. Feedback Reports: Incorporating user feedback and analytics for iterative improvements. Optional Deliverables Onboarding Screens: Designs for user onboarding flows. Empty States: Placeholder screens for when no data is available. Error States: Visuals for error handling or connection issues. Marketing Materials: App store previews, screenshots, and promotional assets.
Example projects
Skills and tools
Industries