
Website Speed Optimization: Maximize Performance and UX
Contact for pricing
About this service
Summary
What's included
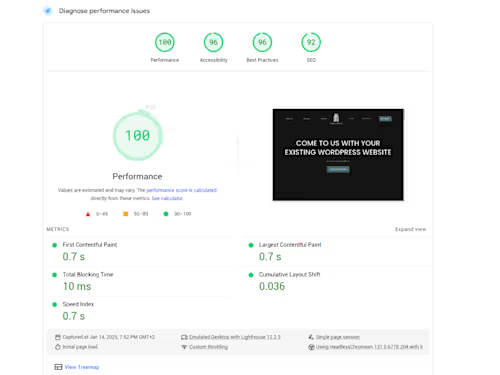
Project Kickoff and Audit
Initial consultation to understand your website’s goals and performance needs. Includes a comprehensive speed audit using tools like Google PageSpeed Insights, GTmetrix, and Lighthouse to identify bottlenecks and areas for improvement.
Optimization Plan
A detailed plan outlining specific optimization techniques to be applied. This includes recommendations for improving page load speed, server response time, and overall performance metrics.
Code Optimization
Optimization of your website’s codebase by: - Minifying CSS, JavaScript, and HTML files. - Removing unused or redundant code. - Combining and deferring scripts to reduce render-blocking resources
Image Optimization
Compression and resizing of images to reduce file size while maintaining quality. Includes converting images to next-gen formats like WebP and implementing lazy loading to improve page speed.
Database Optimization
Cleaning and optimizing the database by removing unnecessary data such as post revisions, spam comments, and expired transients. This improves overall database performance and reduces server load.
Hosting and CDN Configuration
Evaluation of your hosting environment and setup or optimization of a Content Delivery Network (CDN) such as Cloudflare to distribute your website’s content globally, improving load times for users in different locations.
Final Testing and Report
Post-optimization testing using performance tools to measure improvements in metrics such as load time, time to first byte (TTFB), and overall speed scores. Includes a before-and-after performance report with detailed insights.




