Frontend Development that Captivates
Starting at
$
250
/wkAbout this service
Summary
FAQs
What can I expect from your frontend development service?
I deliver visually engaging, interactive, and user-friendly frontends using the latest technologies like React, Tailwind CSS, and Framer Motion. My approach ensures your site stands out with smooth animations, intuitive navigation, and responsive design.
Will the website be optimized for different devices?
Yes, I specialize in creating responsive designs, ensuring your website looks and functions beautifully across all devices—mobile, tablet, and desktop.
Do you offer SEO-friendly frontend development?
Absolutely. I follow SEO best practices, from optimizing HTML structure and loading speeds to mobile-friendliness, helping improve search engine visibility and attracting organic traffic.
How do you ensure a unique and modern design for my website?
I use a combination of custom CSS frameworks, Tailwind CSS for modern styling, and tools like Framer Motion for animations. This allows me to create fresh, unique designs tailored to your brand.
What frontend technologies do you use?
My frontend stack includes JavaScript, React for interactive user interfaces, Tailwind CSS and Material UI for stylish layouts, and Framer Motion for animations, resulting in high-quality, engaging websites.
Can you make my website load quickly?
Yes, performance is a priority. I use code-splitting, image optimization, and minimalistic styling techniques to ensure fast loading times, which also benefits SEO and user satisfaction.
How do you ensure a smooth user experience?
I focus on clear navigation, intuitive layouts, and fluid interactions, using React hooks and animations where appropriate. This makes sure your users have an enjoyable and easy experience on your site.
Will I be able to edit or update my website’s content easily?
I can integrate CMS solutions or recommend a simple content update approach so you or your team can make updates without needing a developer’s help.
How do you keep clients updated on frontend progress?
I provide regular updates, previews, and milestone reviews to ensure your feedback is considered at every stage, leading to a final product you’re delighted with.
What's included
A High-Quality, Fully Functional Website
A polished final product that meets all specified requirements and performs flawlessly.
Responsive and User-Friendly Design
A website that provides a positive user experience across all devices, boosting user engagement.
SEO-friendly development
Integrate SEO-friendly techniques into the code, helping improve your website's visibility in search engine results and rankings.
Custom Component Development
I create reusable and customizable UI components that meet the specific needs of your project, ensuring flexibility and scalability.
Performance Optimization
I implement best practices to improve loading speeds and overall performance, providing users with a fast and smooth experience.
Cross-Browser Compatibility
I ensure that websites function consistently across all major browsers, making sure that every user has a uniform experience.
Documentation and Code Comments:
Comprehensive documentation that explains the code and design decisions, making future updates easier.
Ongoing Support
Availability for any post-launch support or maintenance needed to ensure the website continues to operate effectively.
A Collaborative Approach
Regular updates and open communication throughout the project to ensure the final product aligns with the client’s vision and expectations.
Timely Delivery
A commitment to meeting project deadlines without compromising quality.
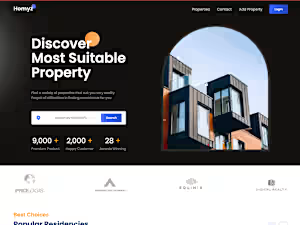
Example projects