
Website Migration to Webflow
Starting at
$
25
/hrAbout this service
Summary
FAQs
How long does the migration process take?
The typical timeline for a website migration to Webflow is 2 to 4 weeks, depending on the size and complexity of your website. I will provide a detailed and personalized estimate during the initial consultation.
Will my website's SEO be affected?
No, I take every precaution to preserve and even enhance your SEO, including URL mapping, redirects, and metadata optimization.
Can you redesign my site during the migration?
Yes, I can retain your current design or implement updates to ensure a modern, responsive look. We can discuss the scope of the redesign during the initial consultation to tailor it to your specific needs and budget.
What if I have custom functionalities?
I can migrate or recreate the custom functionalities and integrations in Webflow. We'll discuss your specific needs further during the consultation.
What do you need from me to start the migration?
I’ll need access to your current website, hosting details, all the content for your website (text, images, videos, etc.), and any specific requirements for the Webflow build.
Do you provide training after the migration?
Yes, I’ll offer training on how to manage your Webflow site, so you feel confident making updates independently.
What happens if I need updates after the 30-day post-launch support period?
All necessary adjustments will be addressed before and during the 30-day post-launch support period. For any updates needed after this period, I am happy to discuss the specific changes required. Depending on the scope of the adjustments, some updates may be complimentary, while others might incur a fee.
What's included
Website Migration Strategy & Roadmap
A detailed structure outlining the steps for migrating your current website to Webflow, including content, design, and functionality.
Content Transfer and Optimization
Migration of all existing content (text, images, videos, posts) while ensuring optimization & consistency for Webflow’s platform. Creating new content or updating existing content as needed.
Responsive Web Design Implementation
Recreate your website design to ensure it’s fully responsive and aligned with modern standards. Implementing custom interactions, animations, and functionalities to enhance user experience. Ensuring cross-browser compatibility and responsiveness across different devices.
SEO Audit and Enhancement
Maintain current SEO rankings by properly setting up redirects, metadata, and sitemaps. Enhance SEO for Webflow capabilities.
Custom Integrations
Set up Webflow-specific integrations, such as forms, analytics, CMS functionalities, and third-party tools (payment gateways, CRM systems, marketing automation tools, etc.) based on your needs.
Pre-Launch Testing and Quality Assurance
Conduct a comprehensive check to ensure smooth performance, responsiveness, and cross-browser compatibility.
Launch Assistance and Post-Launch Assistance
Assist with the live launch of your new Webflow website on your domain and provide 30-day support to address any immediate issues post-launch.
Training & Support
Providing training on how to use and manage your Webflow website (CMS, Designer, etc.).
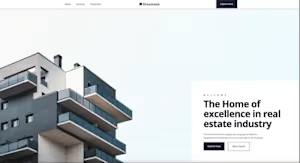
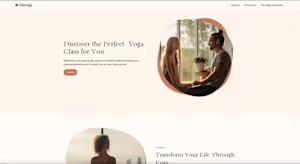
Example projects
Recommendations
(5.0)

Client • Dec 19, 2024
Recommended
Working with Benedict was exceptional. He understood our hotel’s needs, creating a website that reflects our brand, engages guests, and drives bookings. His results-driven professionalism has truly made a remarkable impact on our business
Recommended
Working with Benedict was exceptional. He understood our hotel’s needs, creating a website that reflects our brand, engages guests, and drives bookings. His results-driven professionalism has truly made a remarkable impact on our business.