Built with Webflow
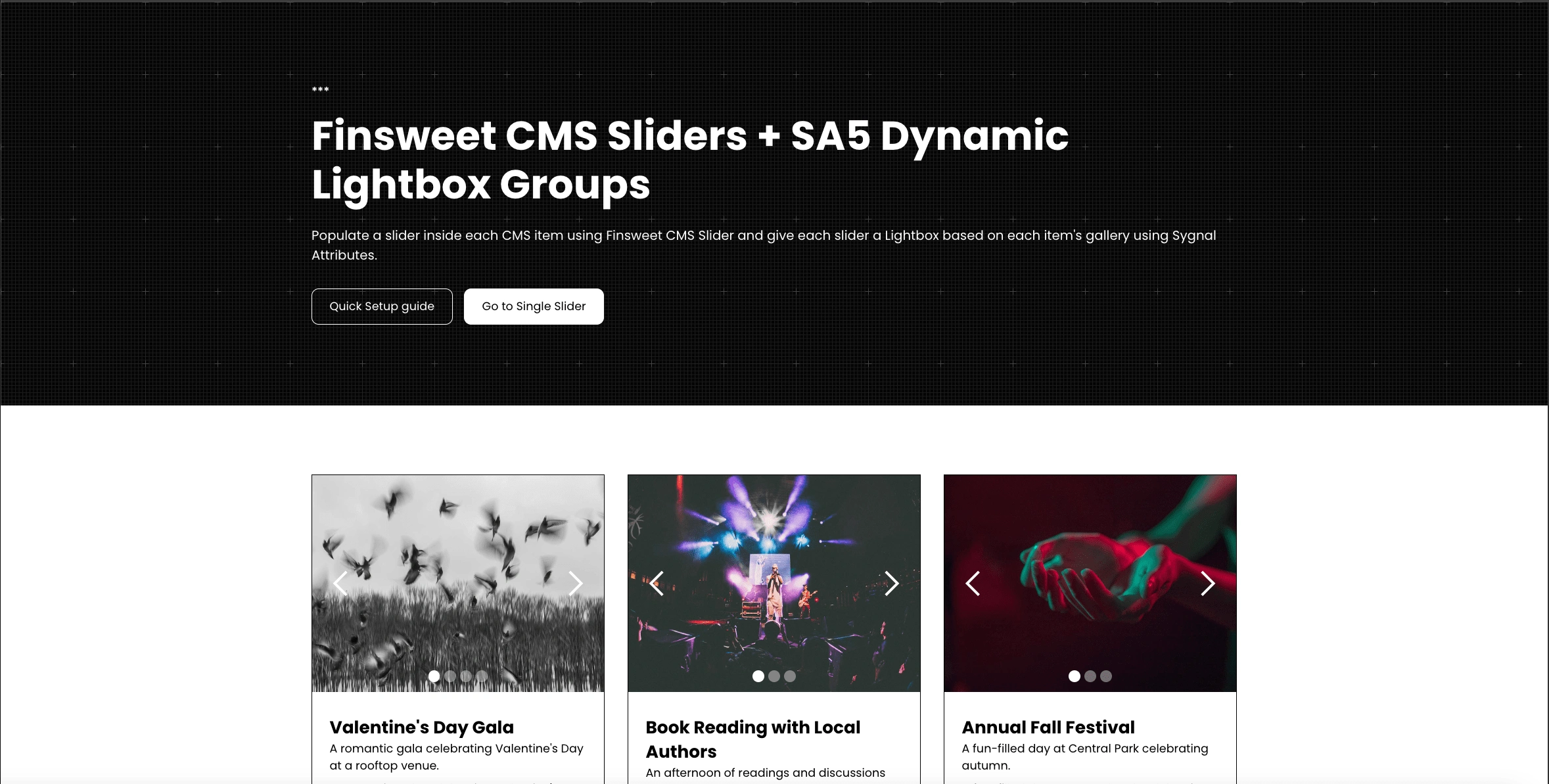
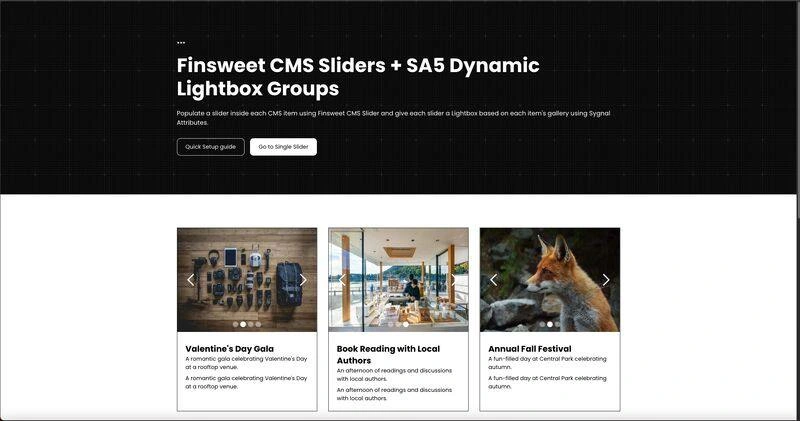
Finsweet CMS Sliders + SA5 Dynamic Lightbox Groups
Like this project
Posted Sep 24, 2024
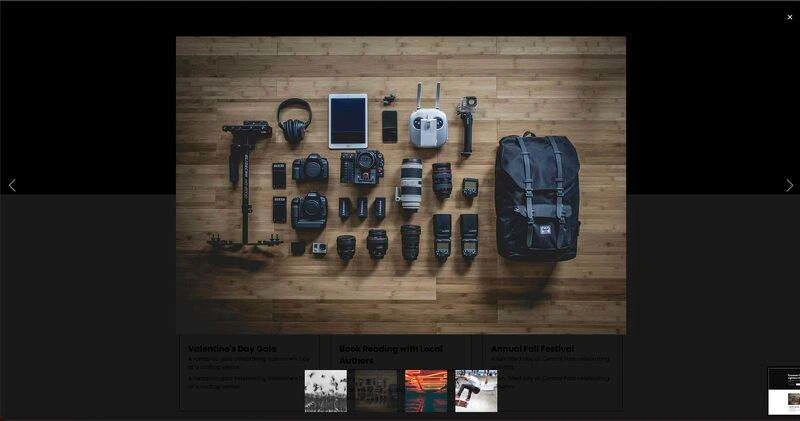
Populate a slider inside each CMS item using Finsweet CMS Slider and give each slider a Lightbox based on each item's gallery using Sygnal Attributes.
Make use of this hassle-free CMS Sliders + Dynamic Lightboxes solution, ready for use.

Working example
Ever feel stuck trying to populate Webflow CMS Sliders with dynamic Lightboxes for each slide? You’re not alone, I got you covered!
This customized template combines the power of Finsweet CMS Slider and SA5 Lightbox Groups, along with custom JavaScript to ensure smooth functionality.
Save yourself time and effort! Clone the template and tweak it further to fit your needs: https://webflow.com/made-in-webflow/website/finsweet-cms-sliders-and-sa5-lightbox


Check the demo:
Made with 🚀 by: Benedict Ryan