
Product Design: Tailored Dashboard & App Experiences
Contact for pricing
About this service
Summary
FAQs
What platforms can you design prototypes for?
I design prototypes for web applications, mobile apps, and dashboards, ensuring optimal usability for each platform.
How long does the process take?
The timeline varies based on project complexity, but the typical design process takes 3-6 weeks.
Will you include user research in the design process?
Yes, I conduct thorough user research to inform our design decisions and ensure the prototype meets user needs.
Can I request changes after the initial design is completed?
Absolutely, we include up to two rounds of revisions based on your feedback to refine the design.
What tools do you use for prototype design?
I primarily use Figma for creating interactive and high-fidelity prototypes, allowing for real-time collaboration.
Do you provide a style guide with the prototype?
Yes, a custom style guide will be provided to ensure consistency in design elements for development.
What's included
User Research Analysis
Insightful analysis of user needs and behavior to guide the design process.
Wireframes
Low-fidelity wireframes outlining the basic layout and structure of your app or dashboard.
High-Fidelity Prototypes
Detailed, interactive prototypes in Figma that showcase the app’s design and functionality.
Design Specifications
Comprehensive documentation of design elements, colors, typography, and components for development handoff.
Style Guide
A custom style guide that outlines branding elements, UI components, and design guidelines for consistency.
Feedback & Revisions
Incorporation of feedback from stakeholders with up to two rounds of revisions to refine the prototype.
Handoff
A guided handoff to your development team.
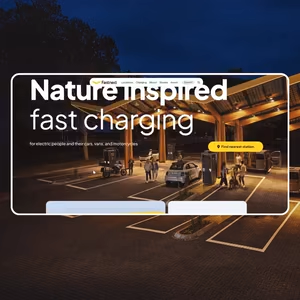
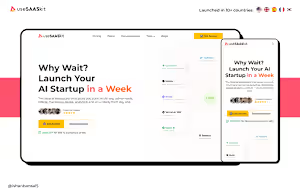
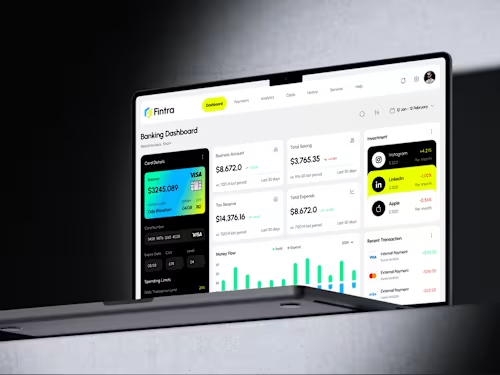
Example projects
Recommendations
(5.0)

Client • Feb 6, 2025
Recommended
Third time working with Ishan, and it’s always a smooth, enjoyable process. He just understands what I need and brings it to life effortlessly. The site looks and feels amazing, couldn’t ask for better

Client • Feb 3, 2025
Recommended
Ishan is an outstanding designer. Unlike many designers I've worked with, Ishan has a flexible approach that adapts to industry requirements. The design results have been fantastic, leading to increased conversion rates on our website.

Client • Feb 3, 2025
Recommended
Ishan delivered a flawless web and mobile product that exceeded my expectations. His attention to detail and expertise brought my vision to life with a modern and functional design. He understood my style from the beginning and executed it perfectly. Ishan is now my go-to designer for all future projects!