
App Design with John
Starting at
$
3,500
/moAbout this service
Summary
What's included
High Fidelity Designs
You will receive fully polished, pixel-perfect screens for all core pages and key user flows. The designs will include variations for light and dark modes (if applicable).
Design System
You will receive defined font styles, sizes, and weights for headings, body text, and captions; primary, secondary, and neutral color palettes with accessible contrast options; reusable elements like buttons, input fields, cards, menus, and modals; custom or curated icons for navigation, actions, and visual consistency; margins, paddings, and grid systems to maintain alignment.
Interactive Prototypes (if applicable)
If requested, you will receive clickable prototypes showcasing key user flows for stakeholder presentations or developer handoff. You will also receive micro-interactions for buttons, hover states, and transitions.
Annotated Screens
You will receive notes throughout your Figma file explaining the purpose of elements, interactions, and functionality for developer clarity.
Responsive Design Variations
If applicable, you will receive adaptations for mobile, tablet, and desktop views.
Assets Export Guide
You will receive export-ready icons, images, and illustrations with clear organization.
Handoff Documentation
You will receive a comprehensive guide for developers, including design specs, interaction details, and asset usage.
Marketing Assets
If requested, you will receive application screenshots or mockups for App Store listings or pitch decks.
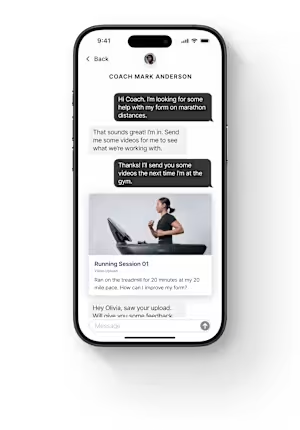
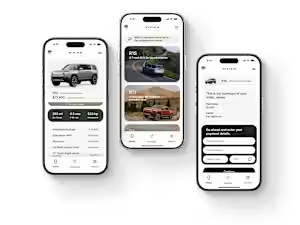
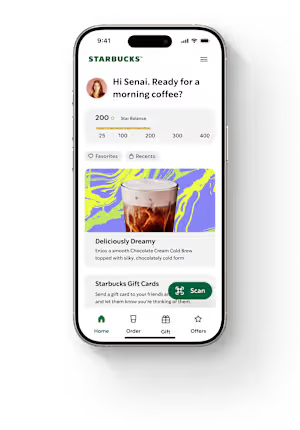
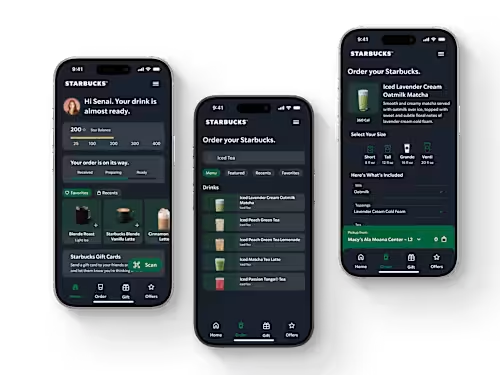
Example projects
Skills and tools