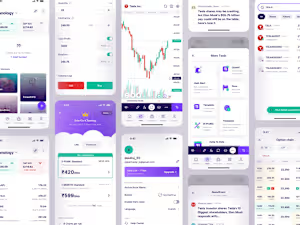
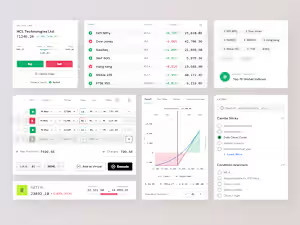
Pixel-Perfect Mobile UI/UX for Startups That Want to Stand Out
Starting at
$
3,000
About this service
Summary
FAQs
1. What does your mobile app design service include?
Our service covers the entire design process — from user research and wireframes to high-fidelity UI design and interactive prototypes. We also provide design systems, assets for development, and support during the handoff.
2. Do you design for both iOS and Android platforms?
Depends on the Requirement, we design for both platforms, following their respective Human Interface Guidelines (Apple) and Material Design (Google) to ensure native experiences.
3. Can you work with my development team?
Absolutely. We ensure seamless handoff with design files, assets, and documentation, and we’re happy to collaborate closely with your developers during implementation.
4. How long does the design process take?
Timelines vary based on the app's complexity, but a typical mobile app design project takes 4–8 weeks, including revisions and feedback loops.
5. Will I receive the source files?
Yes, you’ll receive all editable design files (Figma, Sketch, or Adobe XD), image assets, design systems, and prototypes upon project completion.
6. Can you redesign an existing app?
Definitely. We specialize in both new app designs and redesigns. We start by evaluating the current experience and identifying areas for improvement.
7. What tools do you use for design?
We primarily use Figma, but we’re also proficient with Sketch and Adobe XD, depending on your preferences and development workflow.
8. Is $3000 is the mobile app design project cost?
Pricing depends on app complexity, number of screens, and included services. Contact us for a customized quote tailored to your project needs. We price start from $3000
9. Do you offer post-design support?
Yes, we offer support during the development phase to ensure the design is implemented correctly and can assist with future updates or iterations.
What's included
User Research Summary
A comprehensive overview of insights gathered from user interviews, surveys, and competitor analysis to uncover user needs, pain points, and behavior patterns.
User Personas
Detailed, fictional profiles based on real data to represent your ideal users — helping guide strategic and design decisions throughout the project.
User Journey Maps / Experience Flows
Visual walkthroughs of how users navigate the app, highlighting goals, emotions, and potential friction points.
Information Architecture (IA)
An organized layout of your app’s content and features — delivered as a sitemap or flowchart to ensure clarity and intuitive structure.
Wireframes (Low-Fidelity)
Black-and-white blueprint-style layouts focusing on layout, structure, and basic interactions of key app screens.
UI Moodboard / Style Guide
Polished, pixel-perfect screen designs aligned with your brand identity and optimized for usability and visual impact.
High-Fidelity UI Screens
A clickable, high-fidelity prototype simulating real user interactions — perfect for stakeholder presentations and early usability testing.
Interactive Prototype
Clickable, high-fidelity mockup simulating real app interactions, used for testing and presentation.
Design System / Component Library
A reusable library of UI components (buttons, forms, cards, etc.) with documentation to ensure design consistency and scalability across the product.
Example projects
Recommendations
(5.0)


Client • Dec 5, 2025
Recommended
It was a pleasure working with Praveen. We wanted a quick, 24h turnover for a UI/UX review of an upcoming product and he delivered on time with great attention to detail and thoroughness

Client • Apr 17, 2025
Recommended
We worked with Praveen over three months on the end-to-end design of our product. From the initial visual concept to its application across 10 page types and 50+ components, we co-created the product’s visual identity every step of the way. Praveen elevated the idea into a fully realized product, and thanks to this strong foundation, it remains visually striking to this day. Highly recommend Praveen for his design expertise, creative aptitude, and can-do attitude.


Client • Apr 14, 2025
Recommended
I’ve been working with Praveen and his team for over a year on our UX and UI design. They’ve played a key role in shaping our product and have collaborated closely with our development team throughout the process. Highly recommended


Client • Apr 14, 2025
Recommended
We had the pleasure of collaborating with Pepperistic Studio and their contribution was truly transformative. From the very beginning, their team demonstrated a deep understanding of user-centric design, financial workflows, and the nuances of mobile-first experiences. They worked seamlessly with our engineering and product teams to deliver a clean, intuitive, and highly responsive interface. The best thing is the unlimited number of iterations that offer. Superb Experience.


Client • Apr 14, 2025
Recommended
We've been working with Peppersitic Studio for the past year or two on various design elements for our website, and it's been a consistently positive experience. Their team is professional, responsive, and reliably delivers quality work on schedule. Also appreciate the founder, Praveen, for his engagement and responsiveness throughout our collaboration.


Client • Apr 11, 2025
Recommended
Working with Pepperistic has been an absolute pleasure! Their team is not only highly creative and professional but also deeply committed to delivering designs that are both user-centric and brand-aligned. The collaboration was smooth, communication was clear, and the final output exceeded expectations. Highly recommended for anyone looking to elevate their brand through thoughtful UI/UX and design strategy!
Duration
4 weeks
Industries