
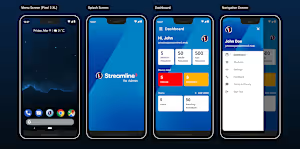
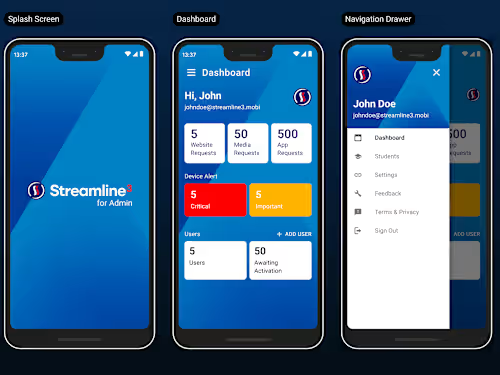
App Design
Starting at
$
40
/hrAbout this service
Summary
FAQs
What is design thinking?
Design thinking is a process for creative problem solving that centers on the needs of people. It starts with what is desirable from a human point of view, along with what is technologically feasible and economically viable. With design thinking, the six phases—framing a question, gathering inspiration, generative ideas, making ideas tangible, testing to learn, and sharing the story—form an iterative approach that is adapted for each specific challenge.
What is the starting point for the design?
In the design thinking process, it’s critical to determine the question that you’re asking before jumping to potential solutions. Start with curiosity and a beginner’s mindset. As we work to define a problem, “Why?” questions can be helpful for uncovering a challenge or opportunity. A great question that led to the invention of the Polaroid Instant Camera in the 1940s was asked by the founder’s four-year-old daughter, who wondered, “Why do we have to wait for the picture?” Therefore, we will start our design journey together by framing good questions.
What is a good question?
Good question will inspire you and your team, and lead to stronger ideas that actually address the needs of your customers. They help you to learn more. “What if?” questions are effective for encouraging brainstorming, and “How?” questions are useful for narrowing in and implementing ideas. Later on, we will work together to fill in this statement about your product or service: “How might we make (our service, experience, or problem) more like (analogous service, experience, or solution)?”
What's included
Design Template
After the project is finished, you can download the provided design file, import it later, or make any necessary modifications. Design will be delivered in Figma .fig file format.
Design Library
You will also receive a design library that contains all the components and variants used in your design templates. Design library will be delivered in Figma .fig file format.
Design Documentation
Design comes with a clear documentation for effortless collaboration and future maintenance.
Example projects