
Webflow Site Design & Development: UI/UX with SEO Optimization
Contact for pricing
About this service
Summary
Deliverables
FAQ
FAQs
What is your design and development process?
I start by understanding your vision and goals through an initial consultation. From there, if applicable, I create a tailored design in Figma to ensure every detail aligns with your brand. Once the design is approved, I develop the site in Webflow, integrating features like CMS functionality and SEO optimization. Throughout the process, I maintain open communication to ensure your site is exactly what you need.
Do I need to provide any materials before we start?
Ideally, having your brand assets (logo, color palette, fonts), content (text, images, videos), and any specific project goals ready will help speed up the process. If you don’t have everything prepared, I can guide you on what’s needed and help fill in any gaps.
Will I be able to update the website myself after it’s launched?
Absolutely! Webflow is designed to be user-friendly, and I’ll provide you with a full project handoff, including a walkthrough of how to manage and update your site. You’ll have everything you need to take control confidently. But, even if you aren't confident updating your site, I am always available for additional support and projects.
What kind of support do you offer after the website is live?
After your website goes live, I offer two weeks of post-launch support to address any issues, tweaks, or questions. If you’d like ongoing assistance or additional updates in the future, we can arrange a maintenance plan that suits your needs.
What's included
A Fully Customized Website Built for Speed and Performance
Receive a fast, high-performance website designed with Figma and developed in Webflow, featuring CMS integration and SEO-optimized foundations to ensure your site is ready to stand out.
Modular Design Components and an Easy-to-Use CMS
Get custom-built, reusable design elements and a streamlined CMS setup that makes updating and managing your site simple and hassle-free.
Comprehensive Webflow Project Handoff Package
At the end of the project, you’ll receive full access to your Webflow project along with all the tools and guidance you need to take control of your website.
Optional Figma Design Files for Future Updates
If requested, I’ll include the Figma design files with your project, equipping you with the assets needed for future updates or design expansions.
Launch Support and Post-Launch Assistance
I’ll personally guide your site’s launch to ensure everything runs smoothly, followed by two weeks of hands-on support to resolve any issues or make necessary adjustments.
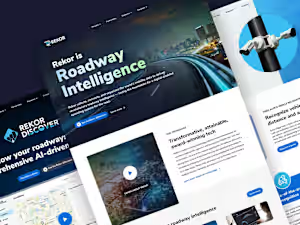
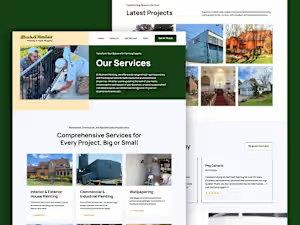
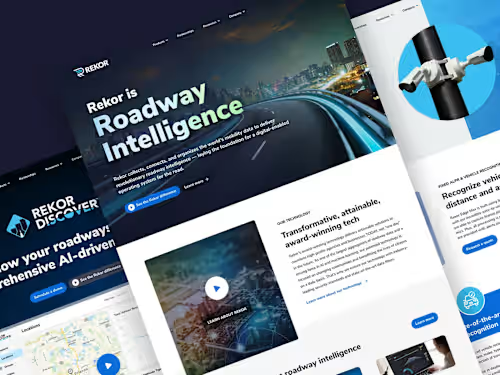
Example projects