Figma UI/UX Design - Website, Mobile App, WebApp
Starting at
$
25
/hrAbout this service
Summary
FAQs
How long does the project take?
Usually 7 to 10 days, depending on scope.
Can I update the page after delivery?
Yes, you'll get a Framer remix link for easy edits.
Is it mobile-friendly?
Yes, it’s fully responsive across all devices.
Is the design SEO-optimized?
Yes, I follow modern SEO best practices.
What do I need to provide?
Content, branding assets, and project goals.
Do you offer both design and development?
Yes, I handle both Figma design and Framer development.
What happens after the project?
You’ll receive 2 weeks of support for tweaks and updates.
What's included
User-Centered Design
Craft intuitive interfaces that align with your user needs and goals.
Wireframes & Prototypes
Visualize your idea with interactive flows and user journeys.
Responsive Design Layouts
Designs tailored for mobile, tablet, and desktop experiences.
High-Fidelity UI
Pixel-perfect visuals with modern typography, color, and layout.
Developer-Ready Assets
Clean Figma files and design specs for smooth handoff.
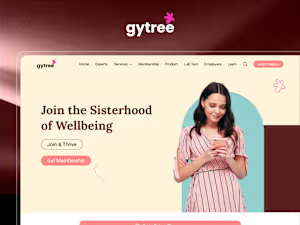
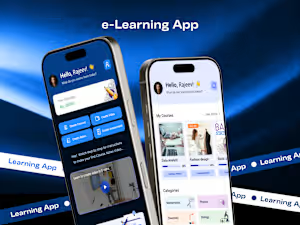
Example projects
Recommendations
(5.0)


Client • Nov 11, 2025
Recommended
Collaborating with Hardik was fast & responsive, he exceeded expectations with the Framer website he built for our company. He could move forward with fairly little guidelines in a very autonomous way. Highly recommend working with him!
Recommended
It's not the first time I work with Hardik and he continues to be a reference as someone I enjoy working with!
Client • Nov 28, 2025


Client • Sep 17, 2025
Recommended
The best freelancer we have ever worked with. Really great web designer, and obviously super knowledgable in his field. I tend to have a specific vision that a lot of freelancers struggle to achieve - it was no problem for Hardik. Recommend

Client • Aug 4, 2025
Recommended
I recently had my website sukritgroups.com built by Hardikkumar Vinzava using Framer, and I must say the results were excellent. The design is clean, modern, and exactly how I envisioned it. Hardik was professional, responsive, and made the entire process smooth and efficient. Highly recommended for anyone looking to create a stunning website with Framer!


Client • Jan 20, 2025
Recommended
"🚀 Amazing experience with my Framer projects! The team was super professional, responsive, and delivered top-notch designs on time. 🎯 Their attention to detail and support were exceptional. Highly recommend their services! ⭐️👏"


Client • Nov 4, 2024
Recommended
Hardikkumar is a world-class framer and back-end engineer. He is also an excellent communicator and problem-solver. I highly recommend him.
Skills and tools
Product Designer
UI Designer
UX Designer

Adobe Illustrator

Adobe InDesign

Adobe XD

Figma
Industries