High-Performance Frontend Development Tailored to Your Vision
Contact for pricing
About this service
Summary
FAQs
What tools do you use?
React, Next.js, Tailwind CSS, TypeScript, Vercel, Firebase, Supabase, and GitHub.
Can you work with an existing codebase?
Yes! I’m happy to jump into existing projects and work with your stack or style guide.
Do you provide backend services too?
Yes, I have full-stack experience and can assist with backend logic, databases, and API design if needed.
Can you integrate authentication systems?
Absolutely. I’ve worked with Firebase Auth, JWT, OAuth providers (Google, LinkedIn), and custom role-based auth.
What's included
Responsive Web Interfaces
Fully responsive layouts optimized for desktop, tablet, and mobile using modern frameworks like Tailwind CSS or styled-components.
Custom UI Components
Reusable and scalable components built with React or Next.js (Buttons, Modals, Navbars, Forms, Tables, etc.).
Pixel-Perfect Implementation
Convert designs from Figma, Adobe XD, or Sketch into clean, production-ready frontend code.
Authentication Flows
Secure login/signup/logout pages with JWT, Firebase Auth, or OAuth providers (Google, GitHub, LinkedIn, etc.).
Optimized Performance
Fast-loading, SEO-friendly pages using lazy loading, dynamic imports, and Next.js SSR or SSG.
State Management Setup
Scalable state management using Redux, Zustand, or React Context for large and complex apps.
Deployment & Hosting
Final project deployed to platforms like Vercel, Netlify, or Firebase with environment variables configured.
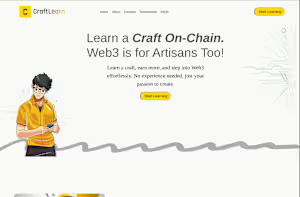
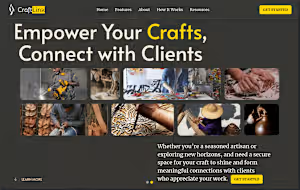
Example projects
Recommendations
(5.0)


Client • Dec 26, 2025
Recommended
Abdul was awesome. Our project ended up more complex than it looked but he handled everything easily. He went deep into Cal.com, Stripe, webhooks, nginx, Docker, n8n & even rewrote parts of the Cal.com codebase. Highly recommend!

Client • Mar 15, 2025
Recommended
Abdulqoyyum is a highly skilled and versatile developer with expertise in frontend, backend, AI/ML, and deployment. He's a collaborative team player who consistently delivers high-quality results. I highly recommend him for any development project.

Client • Mar 15, 2025
Recommended
I had the pleasure of working with Abdulqoyyum Aileru on multiple projects, including Climate Wavers, the Talan Global Hackathon, and A2SV Hackathon. Abdulqoyyum is an exceptional Fullstack Engineer, Backend Engineer, and ML Engineer who brings a deep understanding of system architecture, problem-solving, and efficiency to every project.He’s skilled, reliable, and a great team player. Highly recommend!