Turn Your Ideas Into MVP in just 14 days
Starting at
$
1,500
About this service
Summary
FAQs
How quickly can you build my MVP?
I deliver MVPs in 2-3 weeks using Next.js for rapid development. You’ll get daily progress updates to stay in the loop.
Why do you use Next.js?
Next.js lets me iterate fast with features like server-side rendering and reusable components. But if you prefer, I can also use React + Vite with Express.js in a TypeScript monorepo (Docker setup included).
Do I need to pay extra for design?
No. I partner with a designer to create custom UI/UX in Figma—included in the price. You’ll approve the mockups before development starts.
Can you use other frameworks besides Next.js?
Yes. For example: React + Vite frontend, Express.js backend, and Docker for deployment—all in a TypeScript monorepo. We’ll choose the best stack for your goals.
Who owns the MVP after launch?
You own 100% of the code, design files, and assets. I’ll transfer the GitHub repo, Docker setup, and CMS access with no strings attached.
How do you handle changes during development?
I share a staging link for real-time feedback. Minor tweaks are free; major changes are prioritized for future iterations.
What about payment integrations like Stripe?
I’ll add Stripe, PayPal, or other gateways using secure backend APIs. Your MVP will handle subscriptions, one-time payments, or donations.
Do you work with mobile apps?
I focus on web apps, but if you need mobile, I can build a responsive PWA (Progressive Web App) that works on any device.
What’s included in post-launch support?
I offer 30 days of free bug fixes and minor tweaks. Need ongoing help? We can discuss a flexible retainer.
How do we communicate during the project?
Your choice: email, Slack, WhatsApp, or Zoom. I’ll send daily updates and a Trello board to track progress.
Can I scale this MVP later?
Absolutely. I prioritize clean, type-safe code (TypeScript) with thorough documentation and daily logs explaining my technical decisions. I design small, reusable components using patterns like compound components (modular building blocks) and higher-order components (shared logic), ensuring your codebase is easy to understand, extend, and scale as your user base grows.
What's included
Discovery & Planning Phase
MVP Scope Document Clear outline of core features, user stories, success metrics, and 2-3 week timeline. Technical Architecture Map Next.js structure (SSR/SSG), API routes, CMS integration (Sanity/Contentful), and hosting plan (Vercel).
Design & Prototyping Phase
Wireframes + Interactive Prototype Figma mockups with Tailwind CSS/shadow UI components and GSAP animation previews. Brand-Aligned Design System Reusable UI components, typography, and color schemes for consistency. High-Converting Copy Draft Landing page text, CTAs, and microcopy optimized for user engagement (your expertise).
Development Phase
User auth, payment integration (Stripe), CMS-driven content, and dynamic pages.
Testing & Launch Phase
Cross-Device Compatibility Responsive testing (mobile/desktop) and browser compatibility fixes. Launch-Ready MVP Docker/Vercel deployment, GA4/Google Tag/Umami analytics, and client training docs (CMS/code access).
Post-Launch Support
GitHub Repo Handover Full source code ownership 30-Day Maintenance Plan Bug fixes, security patches Iteration Roadmap User feedback analysis and priority features for MVP v2 (optional).
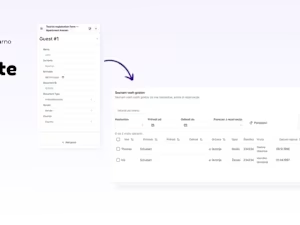
Example projects
Duration
14 days
Skills and tools
Industries