Dynamic Multi-Step Form for Contract Generation and Signing
🚀 Project Overview
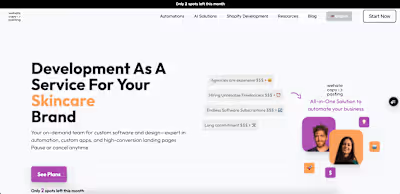
This project simplifies the contract generation and signing process through a multi-step form integrated with backend services. It eliminates the need for manual paperwork and lengthy email exchanges by enabling users to fill out, preview, and sign contracts directly on the platform.

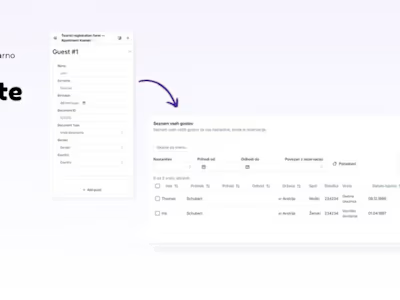
Multi-step form
Key Features:
Dynamic multi-step form with conditional logic based on user input.
Real-time data saving and restoration for incomplete forms across sessions using LocalStorage.
Automated PDF generation and live preview of the document.
Digital signature collection and final contract submission.
Unique Value Proposition:
Streamlines the contract process by combining form filling, document generation, and signing into a single, user-friendly interface, saving significant time and effort.
Project Timeline:
Development: 1 week
🛠️ Technical Stack
Frontend:
React Vite
TailwindCSS for styling
ShadcnUI for component library
Zustand for state management
React Hook Form for validation
Backend:
Node.js with Express
Prisma with PostgreSQL for database management
DevOps:
Docker for containerization
Netlify for deployment
💡 Technical Challenges & Solutions
Challenge 1: Ensuring data persistence across sessions for a long form.
Solution: Used Zustand for state management combined with LocalStorage to save progress and allow users to resume incomplete forms.
Challenge 2: Dynamic PDF generation and live preview.
Solution: Implemented a backend service to overlay user inputs on a PDF template and used WebSockets to send the generated PDF URL back to the frontend for preview.
Challenge 3: Preventing performance issues in large forms with multiple states.
Solution: Utilized efficient state selectors in Zustand and ensured that React only re-renders components dependent on specific state changes.
🔗 Links & Documentation
Live Demo: View Project
🎓 Learning Outcomes
Technical Learnings:
Mastered multi-step form validation using React Hook Form and Zod for runtime validation.
Optimized state management with Zustand by avoiding unnecessary re-renders through selective state updates.
Implemented WebSocket communication for real-time UI updates.
Business Learnings:
Simplifying processes through automation significantly improves user experience and reduces friction in workflows.
Importance of addressing edge cases like incomplete form submissions and data recovery.
Like this project
Posted Jan 28, 2025
I developed a multi-step form that collects information, generates a contract, and allows users to sign it—all within the same window and session.
Likes
0
Views
8