
Website Creation (Figma + Webflow)
Contact for pricing
About this service
Summary
FAQs
How many design revisions are included in your services?
Two revisions are included in the price. For any additional revisions, an extra fee will be charged.
How does the payment process work?
I have made the payment process simpler and more affordable. At the beginning of the project, the customer will have to pay a 50% deposit. 25% will be collected after we finalize the design with the customer and before entering the programming stage of the site. The rest 25% is collected once we complete our work on the site and before launching.
What information do you need from me before starting the design?
All content must be provided "before" the start date to maintain timelines. 1. Brand book (i.e., colors, fonts, logo, if you have); 2. Your ideal style ( if you know what style you want, you can send me a collection of your favorite sites and tell me what exactly you like about them); 3. If you have graphics/photos.
Why should I choose Webflow for my landing page?
Webflow is perfect if you want your landing page to look beautiful, work smoothly on any device, and be easy to manage without needing a developer for every small change. It allows me to create pixel-perfect designs with animations, forms, and integrations directly, without writing heavy code. That means faster delivery, easier updates for you in the future, and a clean, professional site that's optimized for SEO and speed right from the start.
Do I need a subscription to Webflow?
Yes, but it’s simple. Once your site is ready, you’ll need a Webflow hosting plan to publish it live on your domain. Plans start from around $14-$29/month, depending on your needs. I’ll guide you through which plan fits best, and I’ll help set it up for you, so you don’t have to worry about the technical part!
What's included
⚡️ Clear structure, not chaos
I map things so people know where to go and what to do. No dead ends, no noise, just a clear path that makes sense.
⚡️ Prototype first = no mess later
I figure out the flow, logic, and content early, so when it’s time to design, I am not guessing — I am building.
⚡️ Design that earns attention
It looks sharp and polished, but more importantly, it feels right. It speaks before users even start reading.
⚡️ Fast, solid, responsive
I built the whole thing in Webflow. It loads fast, works on every screen, and doesn’t break when you blink.
⚡️ Animations that don’t shout (on request)
Delightful micro-interactions that make your brand feel alive.
⚡️ Everything connected (on request)
Blog, forms, CMS, analytics, integrations, wired in clean, not duct-taped after.
⚡️ No chaos at handoff
You’ll get a tidy build, video walkthroughs, and a structure you can manage without pinging a dev.
⚡️ 1 week post-launch — I stick around
You go live, and I stay on for a week. If anything feels off, we fix it. Simple as that.
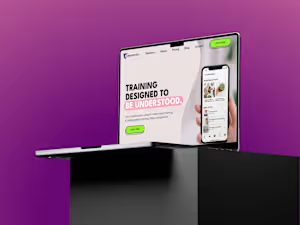
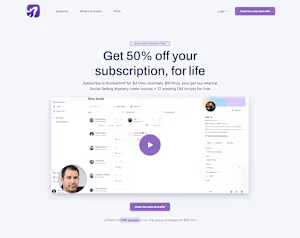
Example projects
Recommendations
(5.0)

Client • Aug 26, 2024
Recommended
Diana transformed my random ideas and brief creative notes into remarkable designs that consistently delivered great results. I highly recommend Diana to anyone in need of a reliable and talented designer.

Client • Aug 21, 2024
Recommended
Diana is my find of the year; it's rare to meet someone so attentive to detail. She immersed herself in the project with me, listened to my feedback, and made the work process smooth and comfortable.


Client • Jun 12, 2024
Recommended
Diana is a very talented web designer, with whom I worked successfully throughout the project. Diana created a landing page for my newly established startup - which enabled me to enter the construction consulting market. Thanks to a lot of tips regarding style, color palette and (which is rare in this profession) suggestions on how to attract the customer's attention, we have created a tool for acquiring new customers. Hope for the further work with her!
Industries