Progressive Web App (PWA) Integration
Starting at
$
150
About this service
Summary
FAQs
What is a PWA?
A Progressive Web App (PWA) is a type of web application that uses modern web technologies to deliver a user experience similar to native mobile apps. PWAs are designed to be fast, reliable, and engaging, offering features like offline access, push notifications, and home screen installation.
How does a PWA differ from a traditional web app?
Unlike traditional web apps, PWAs offer enhanced performance and user experience through technologies such as service workers and web app manifests. They can work offline, load quickly, and provide a more mobile app-like experience with the ability to be installed on a user's device.
Are PWAs secure?
PWAs are designed with security in mind. They must be served over HTTPS to ensure secure communication between the server and the client. Service workers also provide secure caching and data management to protect user data.
How do I know if a website is a PWA?
A website is considered a PWA if it meets certain criteria, such as having a service worker and a web app manifest. Tools like Google Lighthouse or browser developer tools can help identify whether a site is a PWA by checking these features. I will ensure your app meets all PWA criteria.
Can I convert my existing website into a PWA?
Yes, an existing website can be converted into a PWA by integrating the necessary technologies, such as service workers and a web app manifest. This process involves updating the site to support offline capabilities, push notifications, and other PWA features.
What's included
Integration of PWA technology into your existing website
I will integrate Progressive Web App (PWA) technology into your existing website, transforming it into a modern, app-like experience. This includes setting up core PWA features such as a service worker and web app manifest to enhance functionality and user engagement.
Implementation of Website Offline Capabilities
I will implement offline capabilities for your website, allowing users to access content and interact with the site even when they are not connected to the internet. This involves configuring service workers to cache essential assets and provide a seamless offline experience.
Implementation of Website Install Capabilities
I will enable installation capabilities for your website, allowing users to add your site to their home screen or desktop as a standalone app. This includes creating a web app manifest with the necessary configuration to prompt users for installation.
Implementation of Caching Strategies
I will implement caching strategies to optimize your website’s performance by storing frequently accessed resources locally. This setup improves load times and reduces server requests, ensuring a faster and more reliable user experience.
Performance Optimization
I will optimize the performance of your PWA to ensure it runs smoothly and efficiently. This includes analyzing and enhancing load times, image/video optimization, resource usage, and overall responsiveness to provide a high-quality user experience.
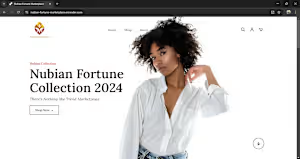
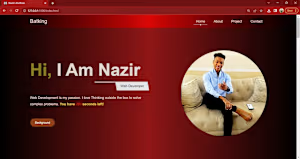
Example projects
Duration
1 week