Responsive Web Design Implementation
Starting at
$
100
About this service
Summary
FAQs
How long will it take to complete the responsive design implementation?
The timeline varies depending on the complexity of your website and the extent of the design changes needed. I will provide an estimate based on your project’s requirements.
Will this service impact my website’s current functionality?
No, ensuring that your site is responsive will not impact the core functionality of your site. My goal is to enhance the design while preserving and maintaining all existing features and functionalities. Any necessary adjustments will be carefully managed to ensure a smooth and seamless user experience across all devices.
What is responsive web design?
Responsive web design is an approach to creating websites that ensures they look and function well on a variety of devices and screen sizes. It involves designing and coding web pages so that they automatically adjust their layout and content based on the device's screen size, orientation, and resolution.
Why is responsive web design important?
Responsive web design is crucial because it provides a consistent and user-friendly experience across different devices, including desktops, tablets, and smartphones. It improves accessibility, usability, and SEO, ensuring that users have a positive experience regardless of the device they use.
What's included
Device Compatibility Analysis
Assessment of your website’s current design and functionality across various devices and screen sizes.
Custom Responsive Design Implementation
I will ensure that your website is optimized for various devices and screen sizes. I will implement a responsive design that adapts seamlessly to desktop, tablet, and mobile devices. This implementation will enhance user experience and accessibility by making your website fully responsive and visually appealing on any device.
Cross-Browser Testing
Comprehensive testing to ensure consistent design and functionality across major web browsers (e.g., Chrome, Firefox, Safari, Edge).
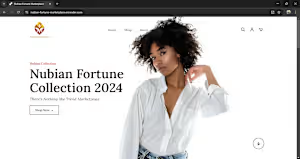
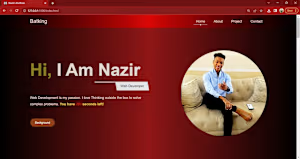
Example projects
Duration
1 week