
Brand-Driven UI Design & Research
Starting at
$
50
/hrAbout this service
Summary
What's included
User & Brand Research Summary 📋
A short but focused research document highlighting user needs, brand attributes, key competitors, and insights that will guide the design.
High-Fidelity UI Screens 📱
Full polished screens (desktop, tablet, mobile) created based on research findings and brand guidelines — ready to develop or present.
Visual Style Guide 🎨
A mini style guide outlining brand colors, typography, visual patterns, and design principles to ensure consistency across your digital experiences.
Clickable Prototype (Optional) 🖱️
A lightweight interactive prototype (Figma or Framer) so you can click through the flows and experience the product before development.
Component System Library 📚
A modular set of reusable UI components (like buttons, forms, cards) designed to keep everything clean, consistent, and scalable.
Developer Handoff Kit 🛠️
Organized Figma files with clear specs, measurements, and exportable assets, making life easier for your developers when they start building.
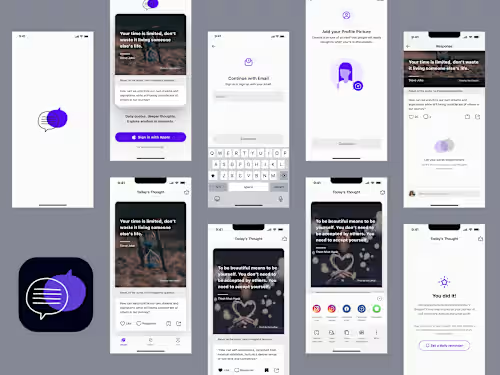
Example projects
Recommendations
(5.0)


Client • Apr 20, 2025
Recommended
I highly recommend Ericson Luciano, who we recently engaged for a web design and development project. He is a skilled web designer and developer who quickly understands and captures the client’s vision. His experience with healthcare websites sets him apart, and his designs are always thoughtful and effective. Ericson is also very flexible, easy to work with, and communicates well directly with clients.
Skills and tools