
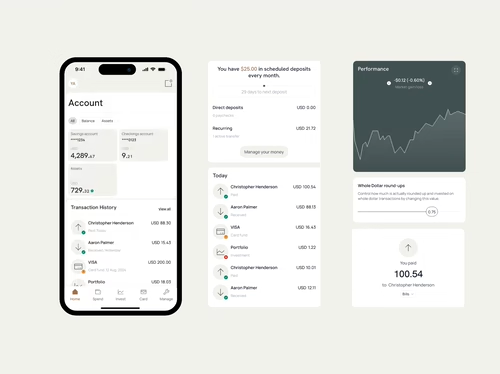
Interactive Mobile App design & Prototype
Starting at
$
1,500
/wkAbout this service
Summary
FAQs
How long does a typical mobile app design project take?
The duration varies depending on the app's complexity and scope. A simple app might take 4-8 weeks, while a more complex project could take 2-4 months. The timeline includes research, UX/UI design, testing, and revisions.
What's the difference between UX and UI design in app development?
UX (User Experience) design focuses on the app's functionality, user flows, and overall user satisfaction. It involves research, wireframing, and prototyping. UI (User Interface) design deals with the visual aspects, including colors, typography, and interactive elements. Both are crucial for creating a successful app.
How do you ensure the app will work well on different devices and screen sizes?
I design responsively, creating flexible layouts that adapt to various screen sizes. I use techniques like fluid grids, flexible images, and media queries. I also test designs on multiple devices to ensure consistency and functionality across platforms.
What's involved in the handoff process to developers?
The handoff includes detailed design specifications, asset files, and a comprehensive design system document. I provide annotated designs explaining interactions and behaviors. I also remain available to clarify any questions during the development phase to ensure accurate implementation.
How do you incorporate client feedback throughout the design process?
I have regular check-ins and presentations at key milestones. After each major phase (research, wireframing, visual design), I present our work and gather feedback. I then iterate based on this input. I also use collaborative tools that allow for ongoing communication and quick feedback on specific design elements.
What types of usability testing do you conduct?
I conduct several types of usability testing: Early-stage testing with wireframes or low-fidelity prototypes to validate user flows and information architecture. Mid-stage testing with interactive prototypes to refine interactions and features. Late-stage testing with high-fidelity designs to fine-tune the user experience and catch any remaining issues. I use methods like user interviews, task analysis, and A/B testing. The goal is to identify and resolve usability issues early and ensure the final product meets user needs and expectations.
What's included
Fully designed and Prototyped Mobile App
This encompasses the complete process of conceptualizing, designing, and prototyping mobile products. It includes the creation of detailed prototypes that visually and functionally represent the final product. These prototypes serve as a blueprint, providing a clear roadmap for development and design implementation. This deliverable ensures that clients have a tangible and comprehensive representation of their digital product, allowing for thorough evaluation, testing, and refinement before the actual development phase begins.
Research and Strategy
User research report Competitor analysis App strategy document User personas
UX Design
User flow diagrams Information architecture Wireframes (low and high fidelity) Interactive prototypes
UI Design
Visual style guide UI kit with reusable components High-fidelity mockups for all app screens Responsive designs for various device sizes
Design Assets
App icon Interactive Rive Files Other graphic elements (illustrations, icons, etc.)
Documentation
Design system documentation Handoff specifications for developers
Collaboration and Testing
Design presentations and revisions Usability testing reports Collaboration with development team
Recommendations
(4.8)


Client • Sep 11, 2024
Recommended
Afeez is a pleasure to work with. His product design solutions are great. He's an innovative thinker and he's incredibly fast, generating design ideas and revising work quickly.
Industries