
Website / LandingPage / HeroPage
Contact for pricing
About this service
Summary
FAQs
What platforms do you work with?
Primarily Figma for design, Webflow / Framer for no-code development, and Rive or Jitter/After Effects for animations and interactions.
Do you offer development too?
Yes, I can take care of the full process—from design to live Webflow /Framer implementation.
Can I request revisions?
Absolutely. I include rounds of revisions at key stages to make sure you're happy with the result.
What if I need something custom?
Happy to discuss! Whether it’s a complex animation or a unique structure, we can tailor the scope.
Will I own the files?
Yes, 100%. At the end of the project, you’ll receive all design and source files.
Do you offer ongoing support?
Yes, I offer retainer options depending on your needs after launch.
What's included
Figma File
You’ll receive the full Figma project, including all design assets, UI components, guidelines, and the complete design system used for the website.
Webflow / Framer Project
We will transfer full ownership of the Webflow / Framer project to you upon completion, ensuring you have full access to manage and update the site.
Rive Files
If interactive animations were created, you’ll receive all .riv / .rev files, ready for web implementation or future edits.
Jitter / Adobe After Effects
For any video or concept animations produced in Jitter / Adobe After Effects—such as microinteractions or motion prototypes or Intro—you’ll receive the complete project files at delivery.
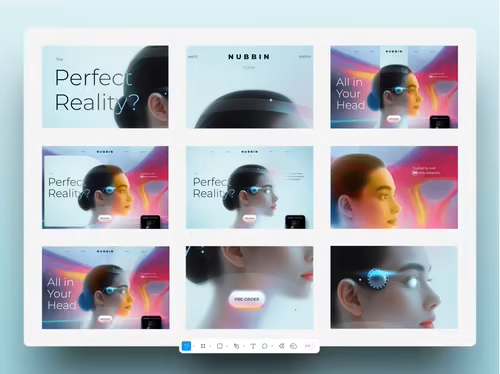
Example projects
Recommendations
(5.0)


Client • Oct 27, 2025
Recommended
Great and efficient professional. A pleasure to work with.


Client • Oct 14, 2025
Recommended
Javier was an amazing partner to work with! Proactive, creative, and always on the spot!


Client • Sep 30, 2025
Recommended
Good communication and excellent result


Client • Sep 18, 2025
Recommended
Javier is an exceptional professional with an incredible eye for detail. His attentiveness and commitment to quality truly stand out, and I strongly recommend working with him.

Client • Sep 12, 2025
Recommended
Nothing but joy!


Client • Aug 30, 2025
Recommended
Working with Javier and Junior was very good and friendly. Nice people who know their craft.


Client • Aug 10, 2025
Recommended
Really enjoyed working with Javier. Incredibly talented, attentive to detail, and professional.


Client • Jul 18, 2025
Recommended
Excellent freelancer, great communicator and highly skilled in Rive animations. Will be working together again in the future!


Client • Jun 11, 2025
Recommended
Delivered animations that exceeded my expectations and showed great initiative, loved worked with him and will again!
Skills and tools
Industries






