Ecommerce + Courses : UI Design + Webflow + API Integration

Anush N
Product Designer
Webflow Developer
UI Designer
Figma
JavaScript
Webflow
Legacy Grip
Case Study: Webflow Website Development for Legacy Grip
Overview
- Client: Legacy Grip
- Project Name: Legacy Grip Website Development
- Industry: Rigging, Camera Support, and Specialty Gear Equipment
Project Goals
Legacy Grip aimed to develop a modern, user-friendly website to showcase their extensive range of rigging, camera support, and specialty gear equipment. Key goals included:
- Enhancing customer experience through intuitive navigation and comprehensive product displays.
- Implementing robust ecommerce functionalities for seamless browsing, product selection, and purchasing.
- Highlighting specialty gear and rental packages effectively to cater to diverse customer needs.
Scope of Work
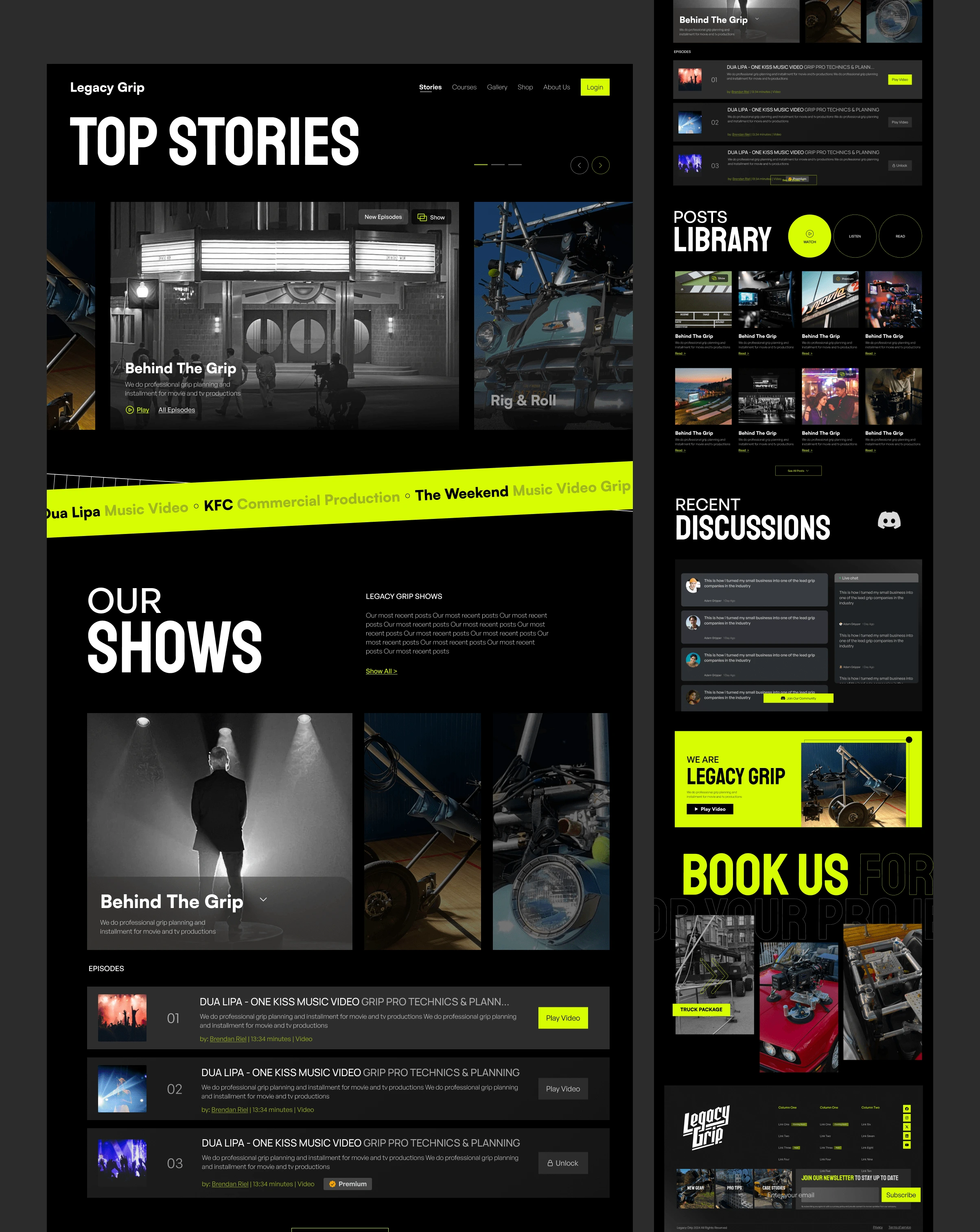
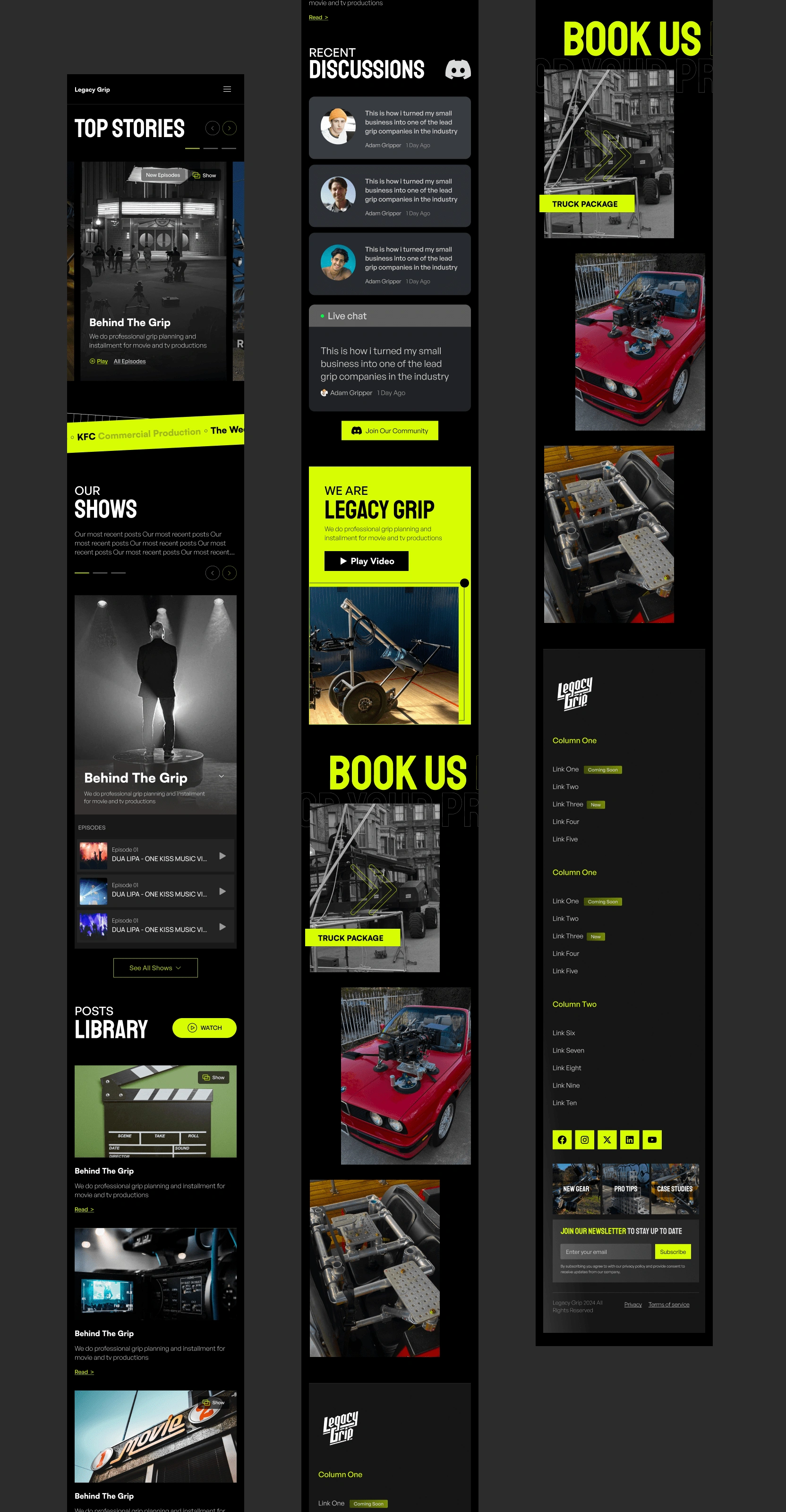
1. Home Page
- Top Stories Banner: Title and auto image carousel.
- Music Production Name Strip: Auto-scroll green-colored strip.
- Our Shows Module: Showcases featured show episodes, content fetched from CMS. Click through featured shows.
- Post Library Module: Displays videos, podcasts, and blogs, with content from CMS.
- Recent Discussion Module: Iframe embed from Discord, or static image if iframe design does not match UI.
- Call to Action with Play Video: Video plays on button click.
- Book Us Module: Three cards representing packages, each with a call to action redirecting to a detailed service page.




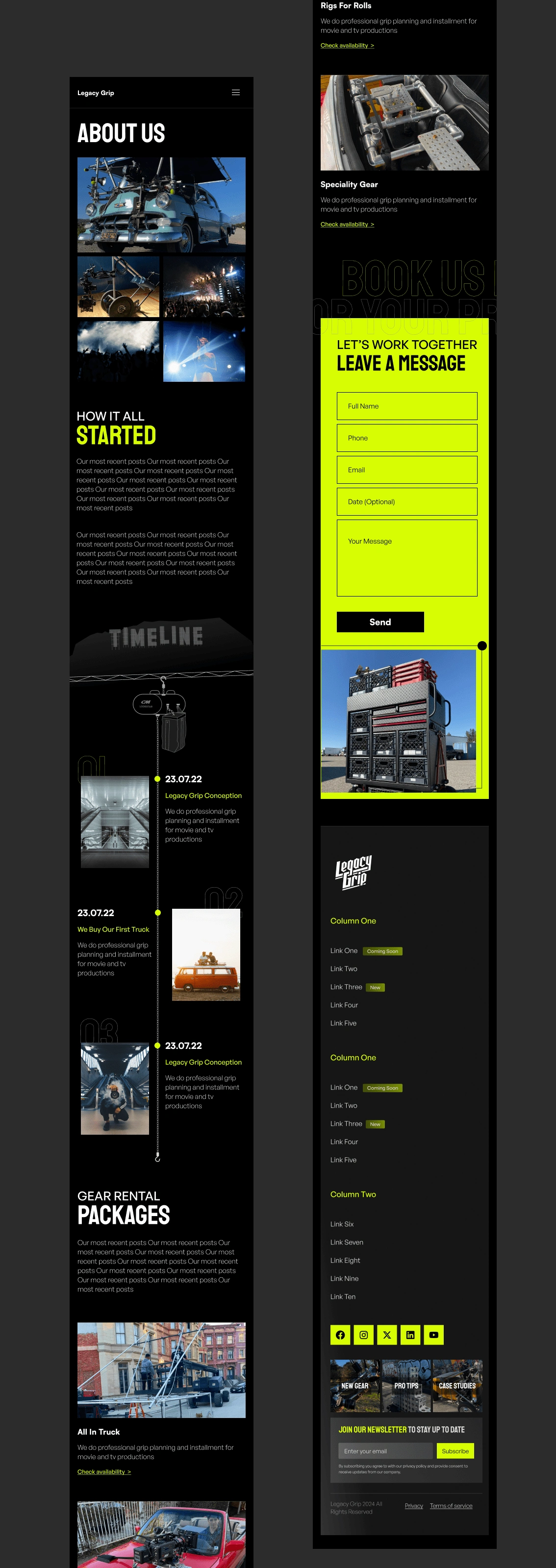
2. About Us Page
- Top Stories Banner: Title and image collage.
- Timeline: Three cards and center chain line with milestone dots showcasing key milestones.
- Gear Rental Package: Three cards representing packages, each with a call to action redirecting to a detailed service page.
- Contact Form Section: Form for visitors to leave messages.


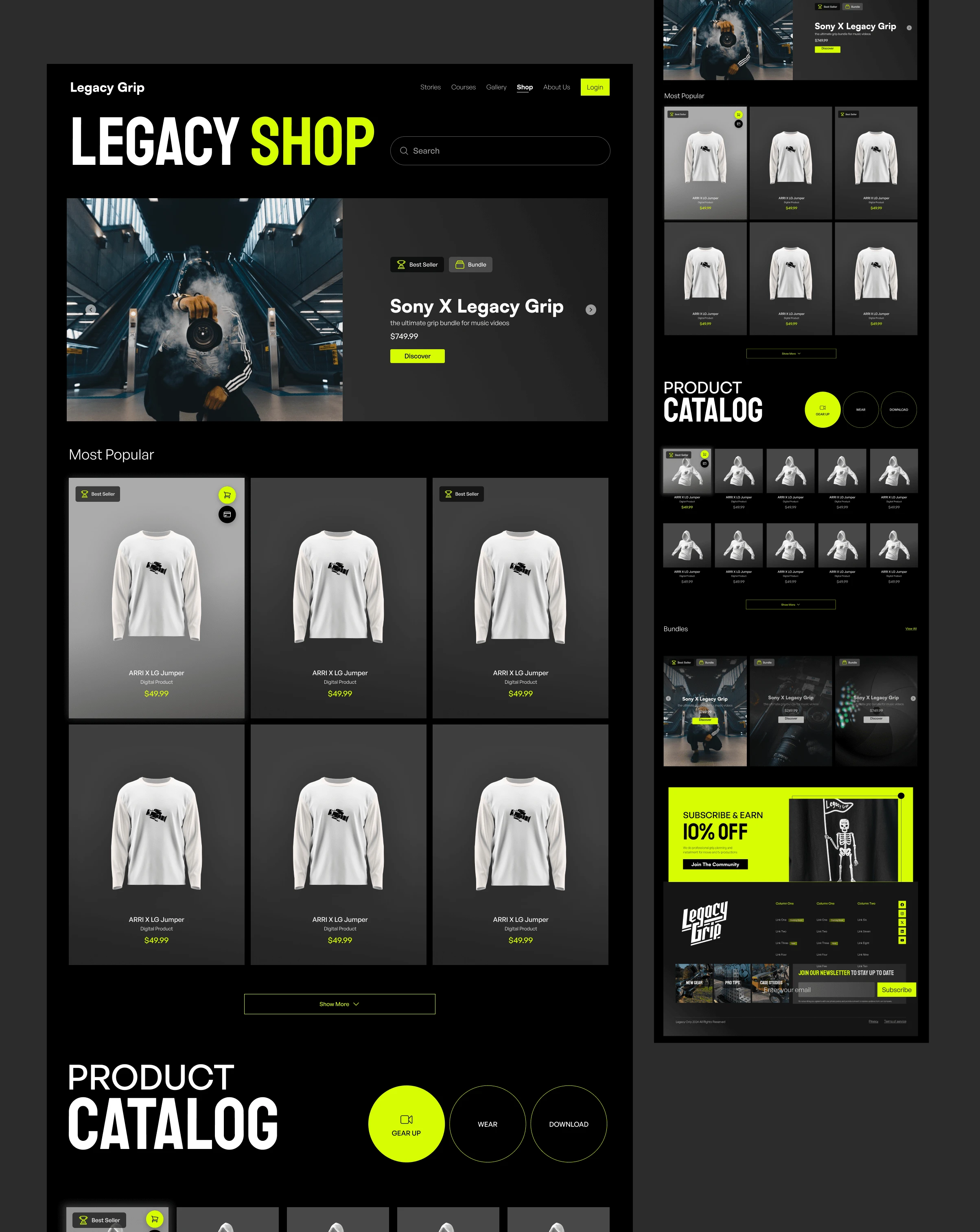
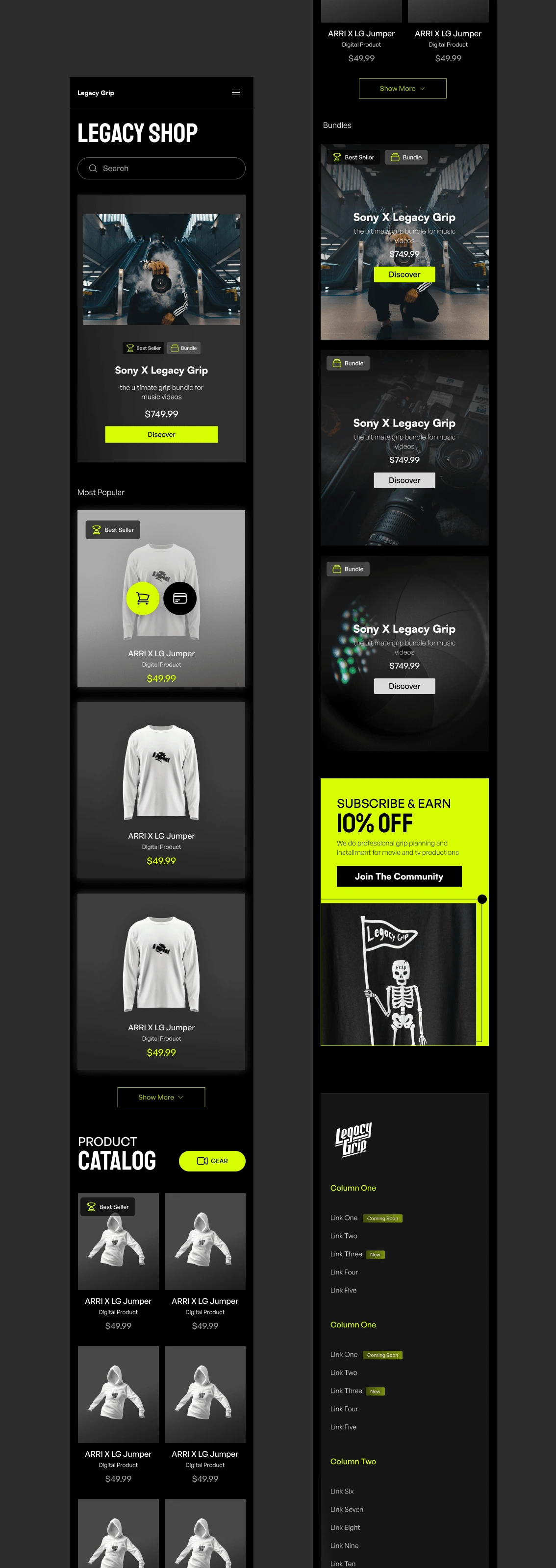
3. Shop Page
- Hero Product Banner: Carousel of products.
- Search bar.
- Most Popular Product: Clickable products redirect to detailed product and checkout pages.
- Product Catalog: Two product categories, each with clickable products and a downloadable PDF document provided by the client and uploaded in CMS.
- Product Bundles: Clickable bundles redirect to detailed product and checkout pages.
- Subscribe and Earn Banner: Redirects.


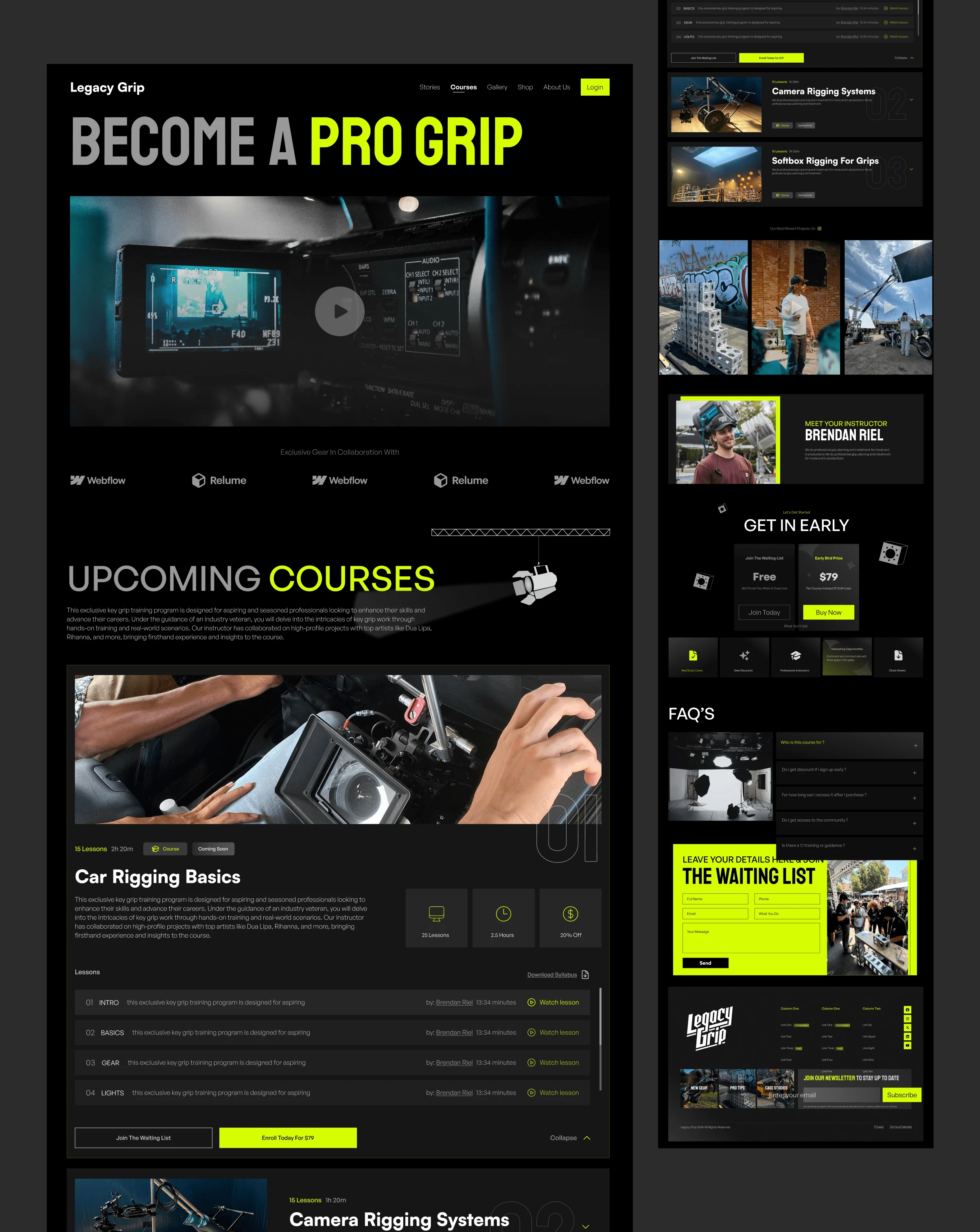
4. Course Landing Page
- Hero Section Video: Static video.
- Static or scrolling banner below top video with partners/collaborators.
- Video Carousel Section: Behind-the-scenes or trailer videos.
- Meet the Instructor Banner: Information about the instructor.
- What You’ll Get Module: Hover effect with descriptions.
- Early Access Payment.
- FAQ Module: Questions and answers related to courses as an accordion.
- Contact Form Section: Form for visitor inquiries.


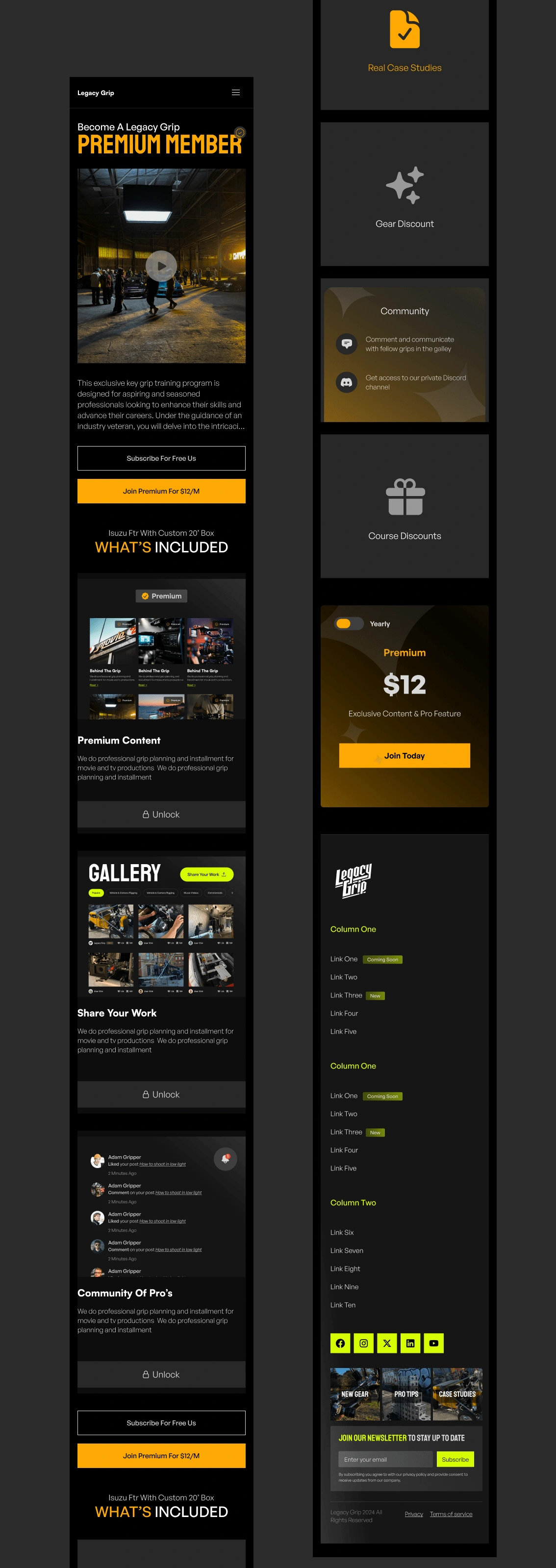
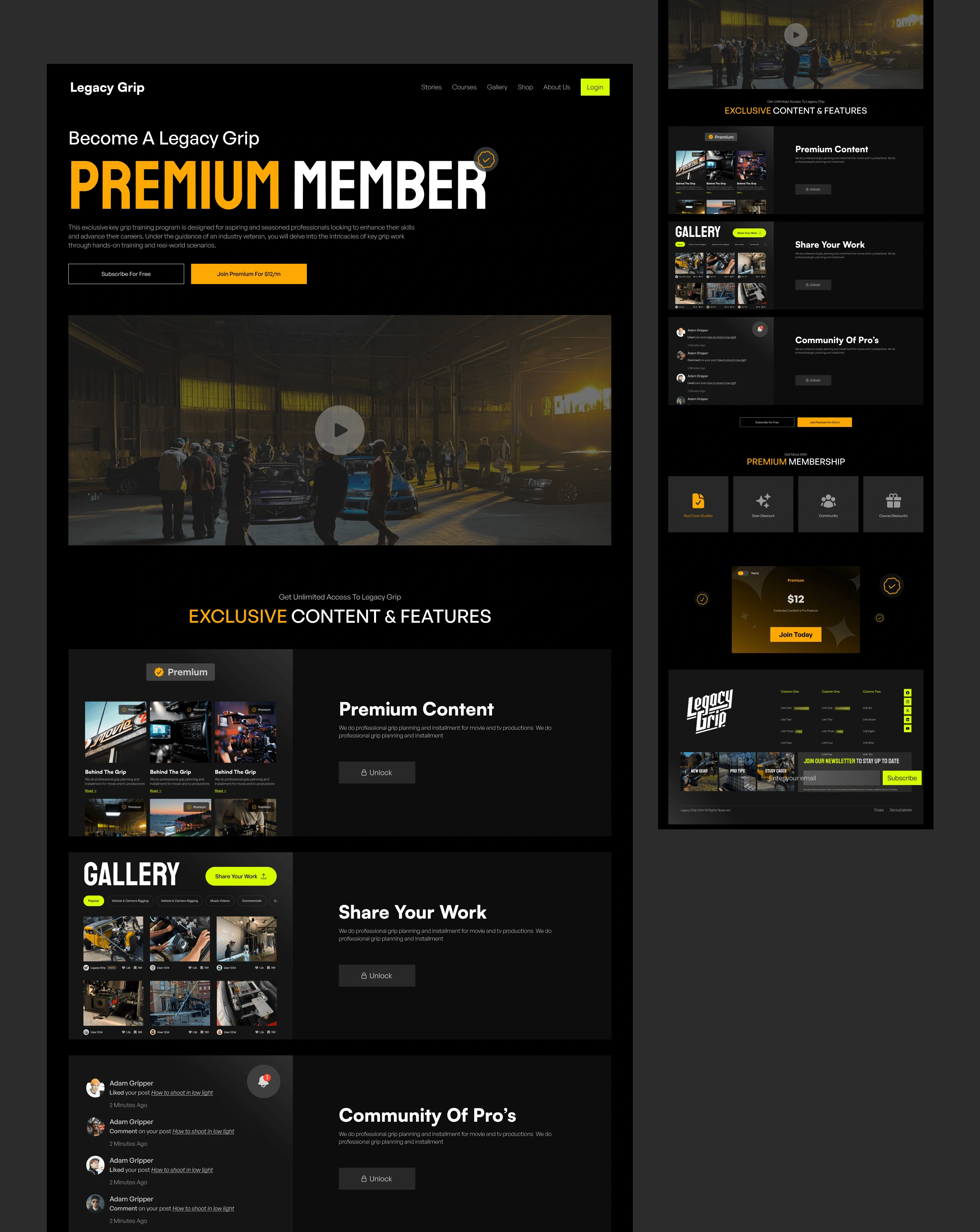
5. Premium Member Page
- Title with Call to Action.
- Hero Section Video.
- Exclusive Content Section: Three cards showcasing premium content.
- Premium Membership Plan Section: Details on plan cost and call to action redirecting to Stripe payment page.
- Get More with Premium Membership: Hover effect with descriptions.
- Premium Membership Plan: Toggle between yearly and monthly.


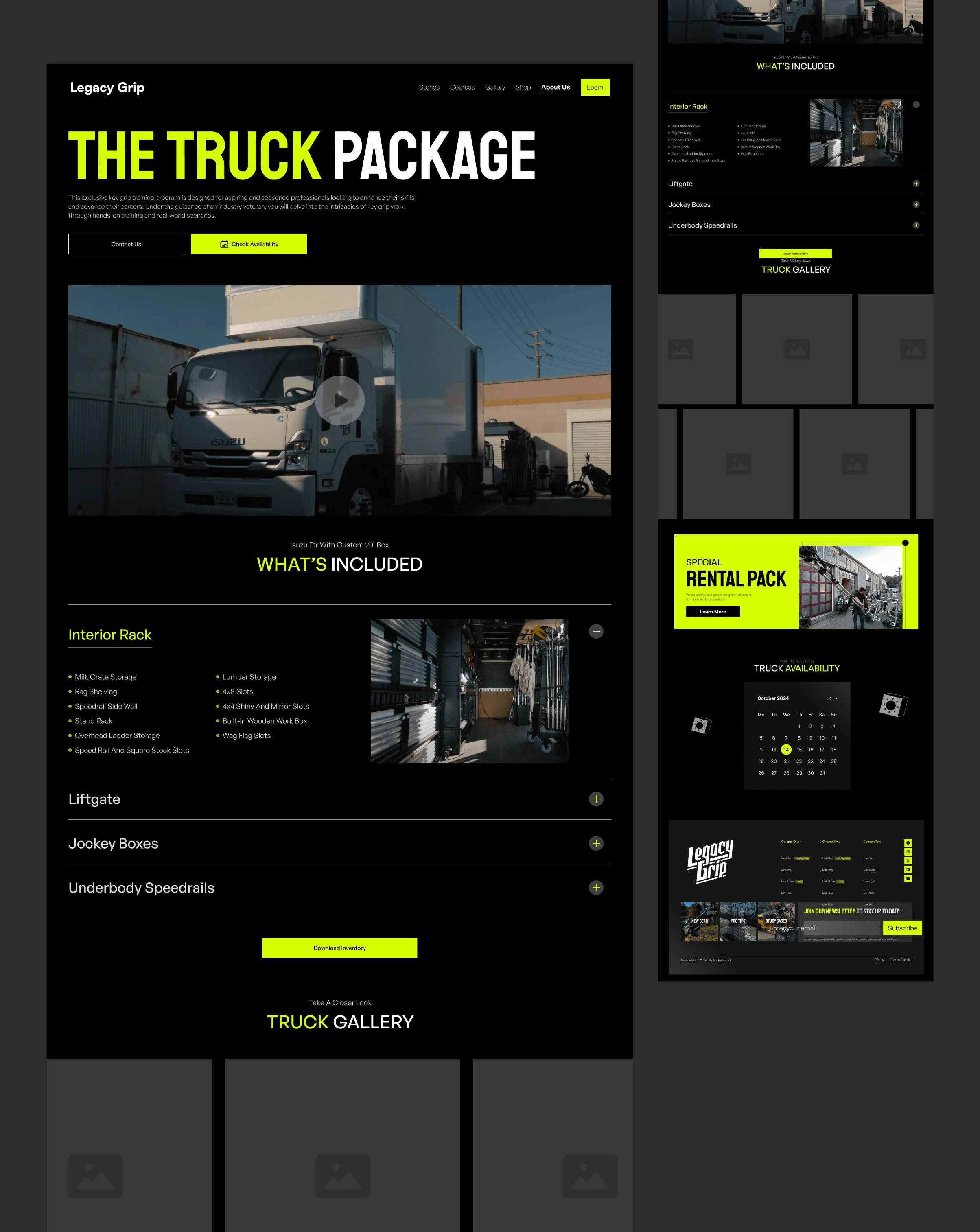
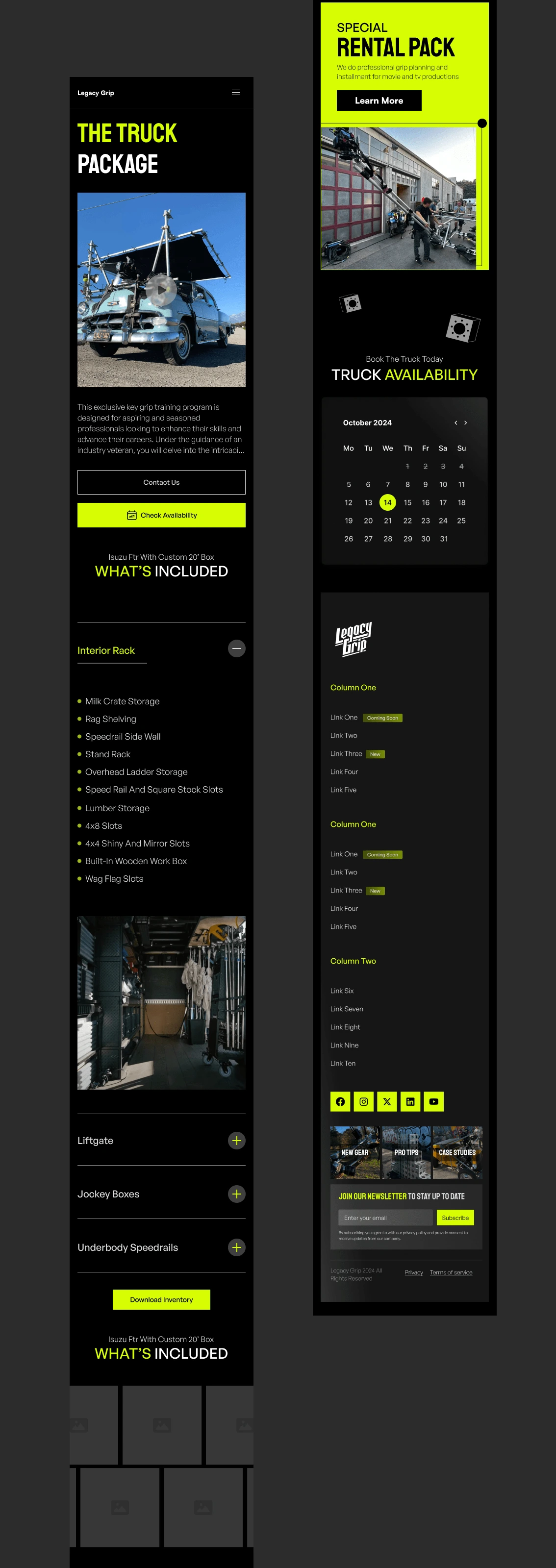
6. Truck Service Package
- Title with Call to Action.
- Hero Section Video.
- Inclusions Section: Accordion layout for different inclusions.
- Truck Image Gallery: Auto-scroll section.
- Rental Pack Banner: CTA redirect to Discord community.


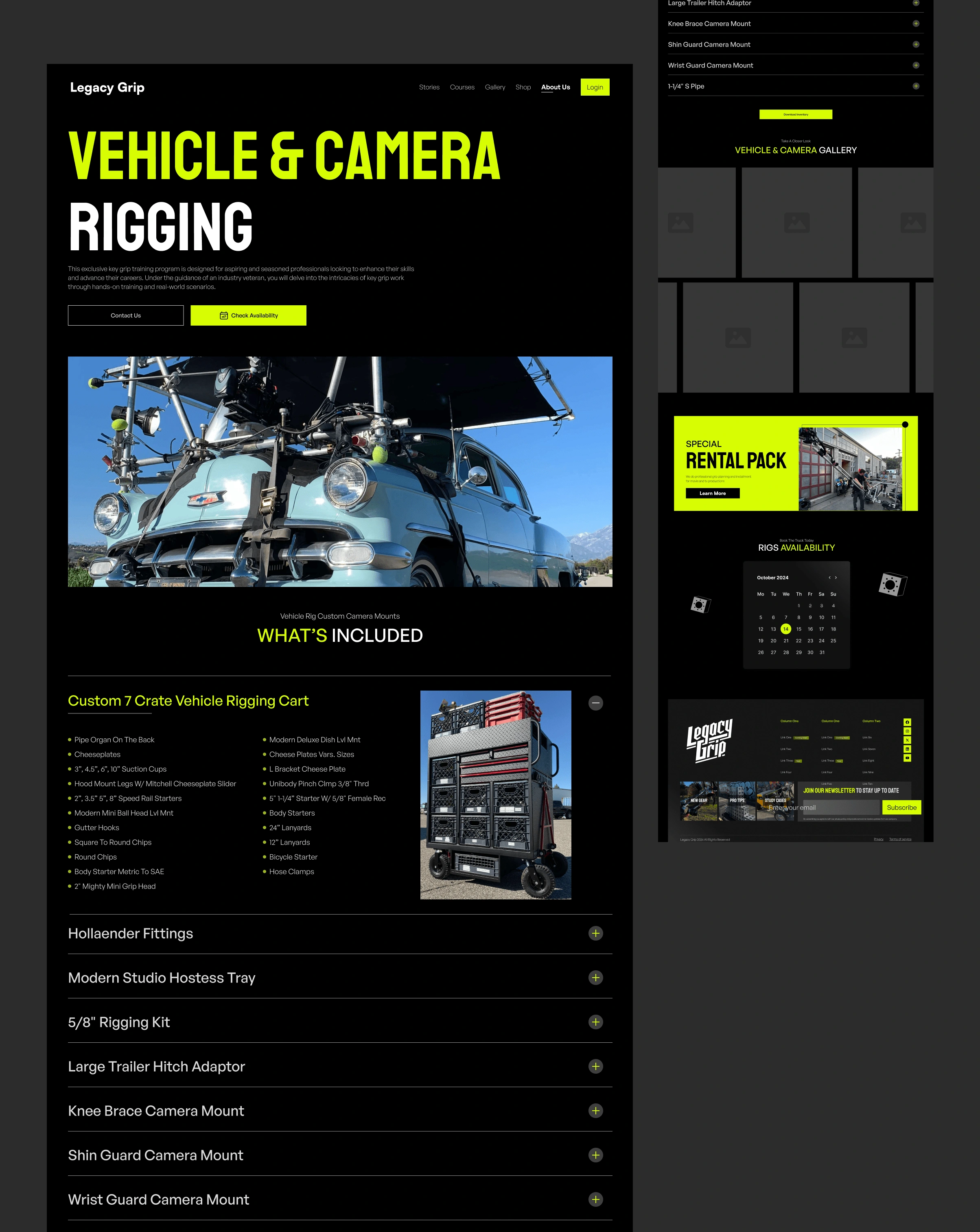
7. Vehicle and Camera Rigging Service Package
- Title with Call to Action.
- Hero Section Video.
- Inclusions Section: Accordion layout for different inclusions.
- Vehicle and Camera Rigging Image Gallery: Auto-scroll section.
- Rental Pack Banner: CTA redirect to Discord community.


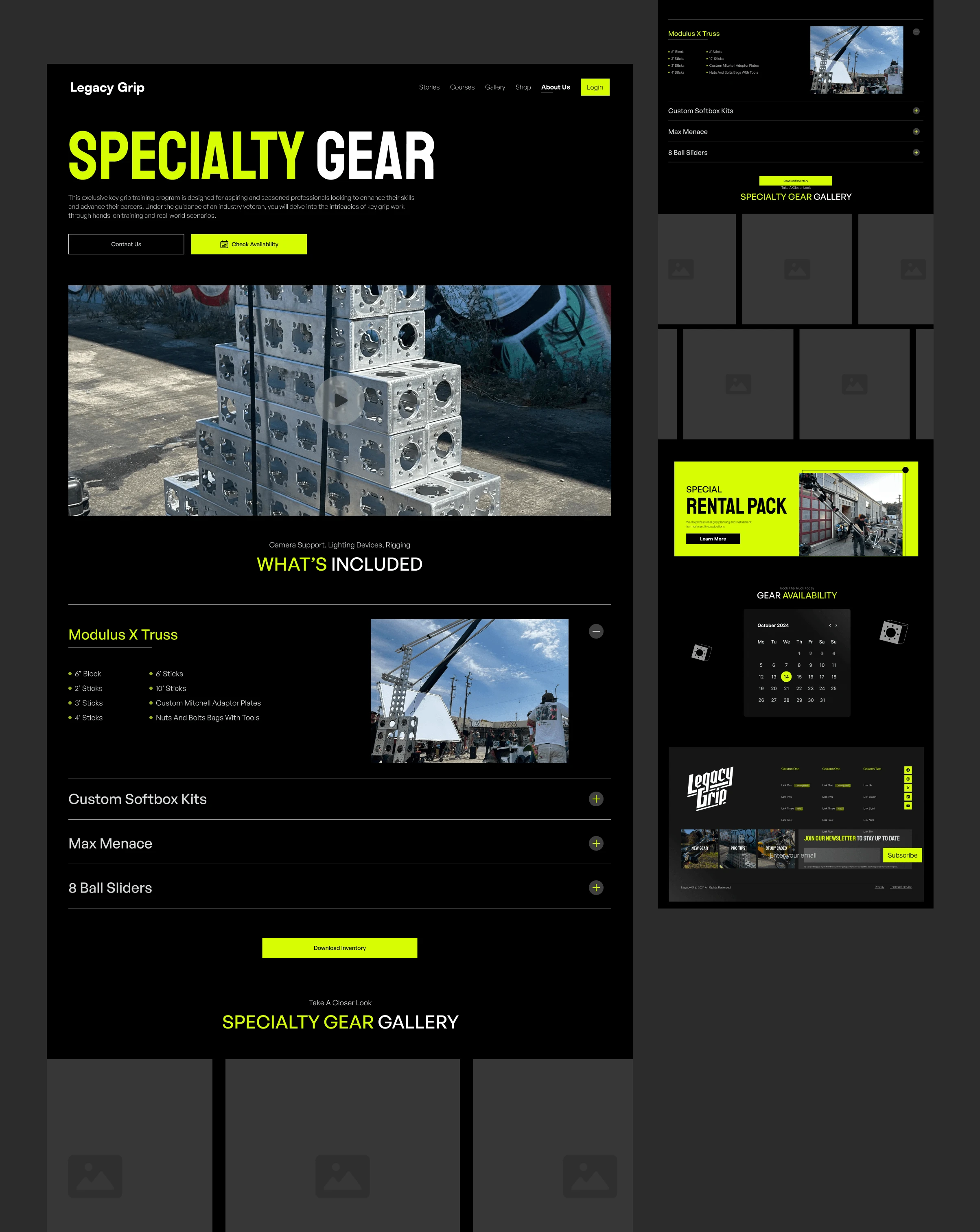
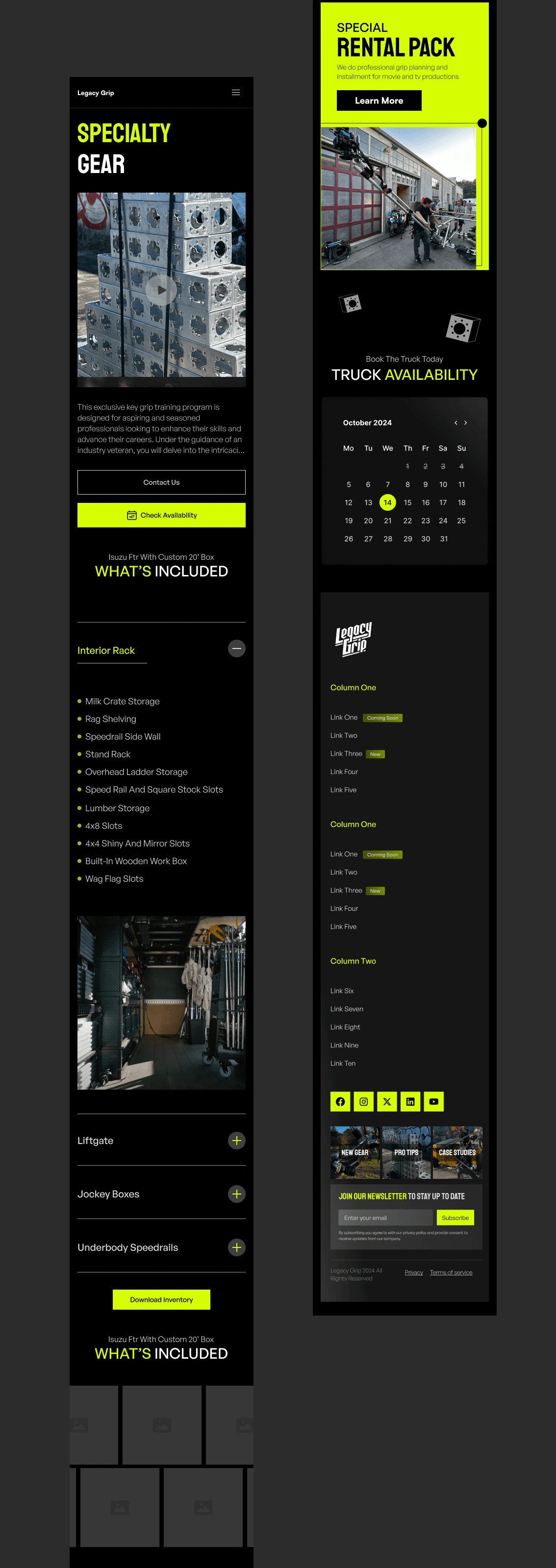
8. Specialty Gear Service Package
- Title with Call to Action.
- Hero Section Video.
- Inclusions Section: Accordion layout for different inclusions.
- Specialty Gear Image Gallery: Auto-scroll section.
- Rental Pack Banner: CTA redirect to Discord community.


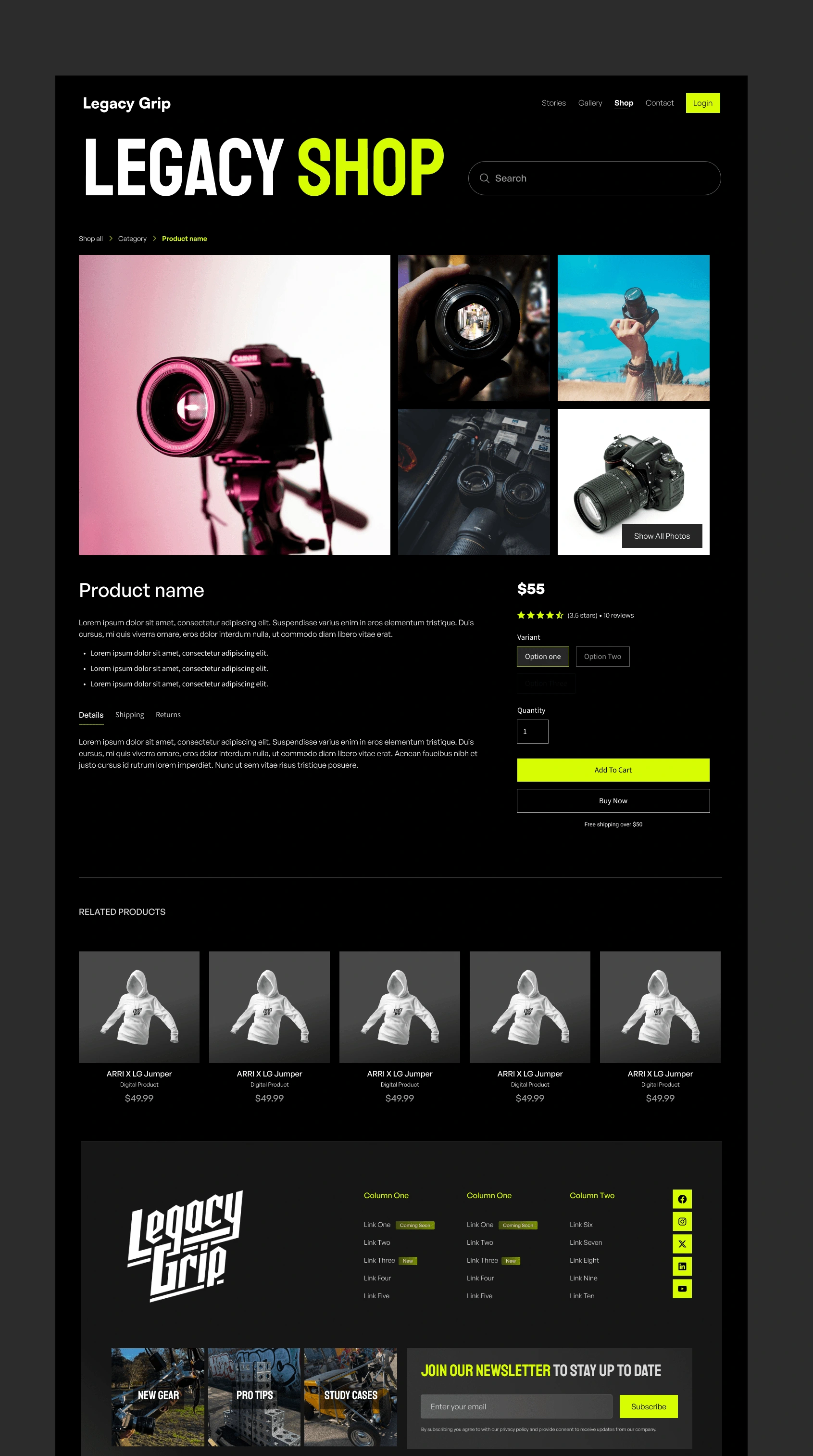
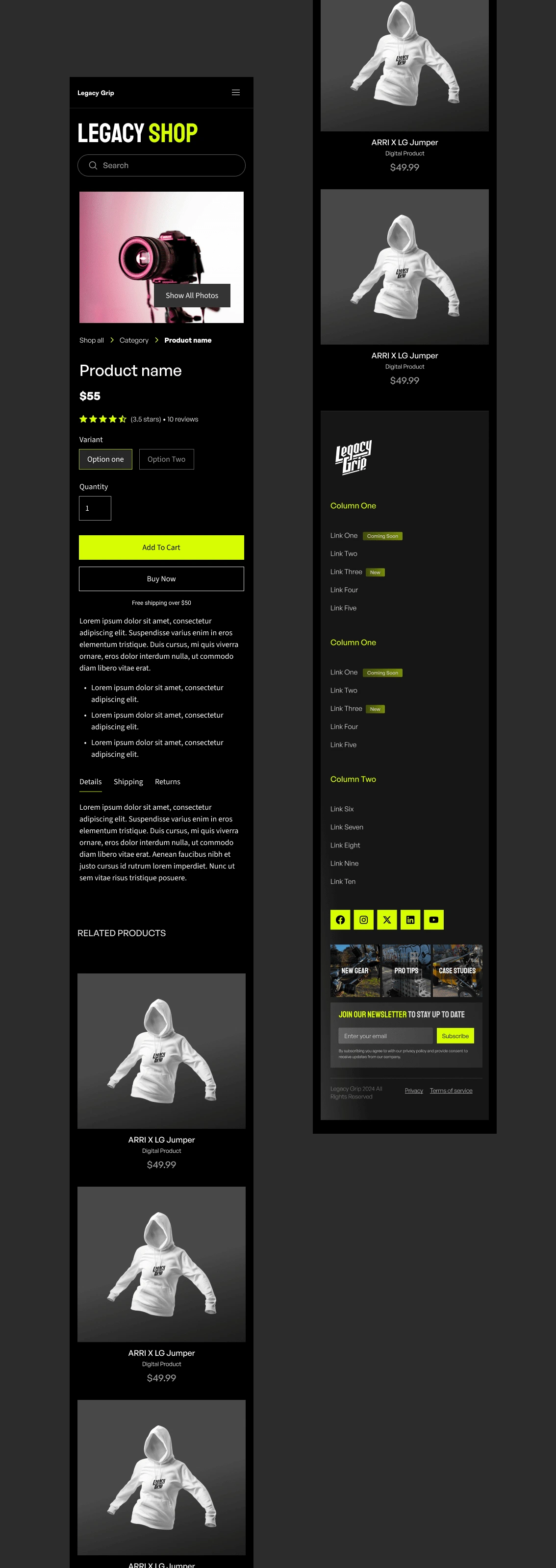
9. Individual Product Page
- Product navigation at top.
- Title.
- Product Images Section: Collage arrangement accommodating five images.
- Product Detailed Information: Text content, variant options, price display, star rating, and buttons for cart and buy now.
- Related Product Section.
- Stripe Payment Page Integration.


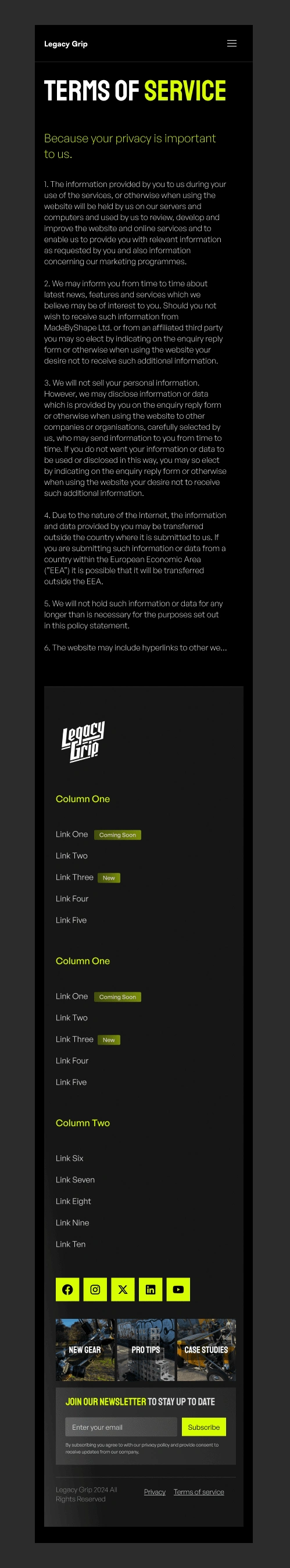
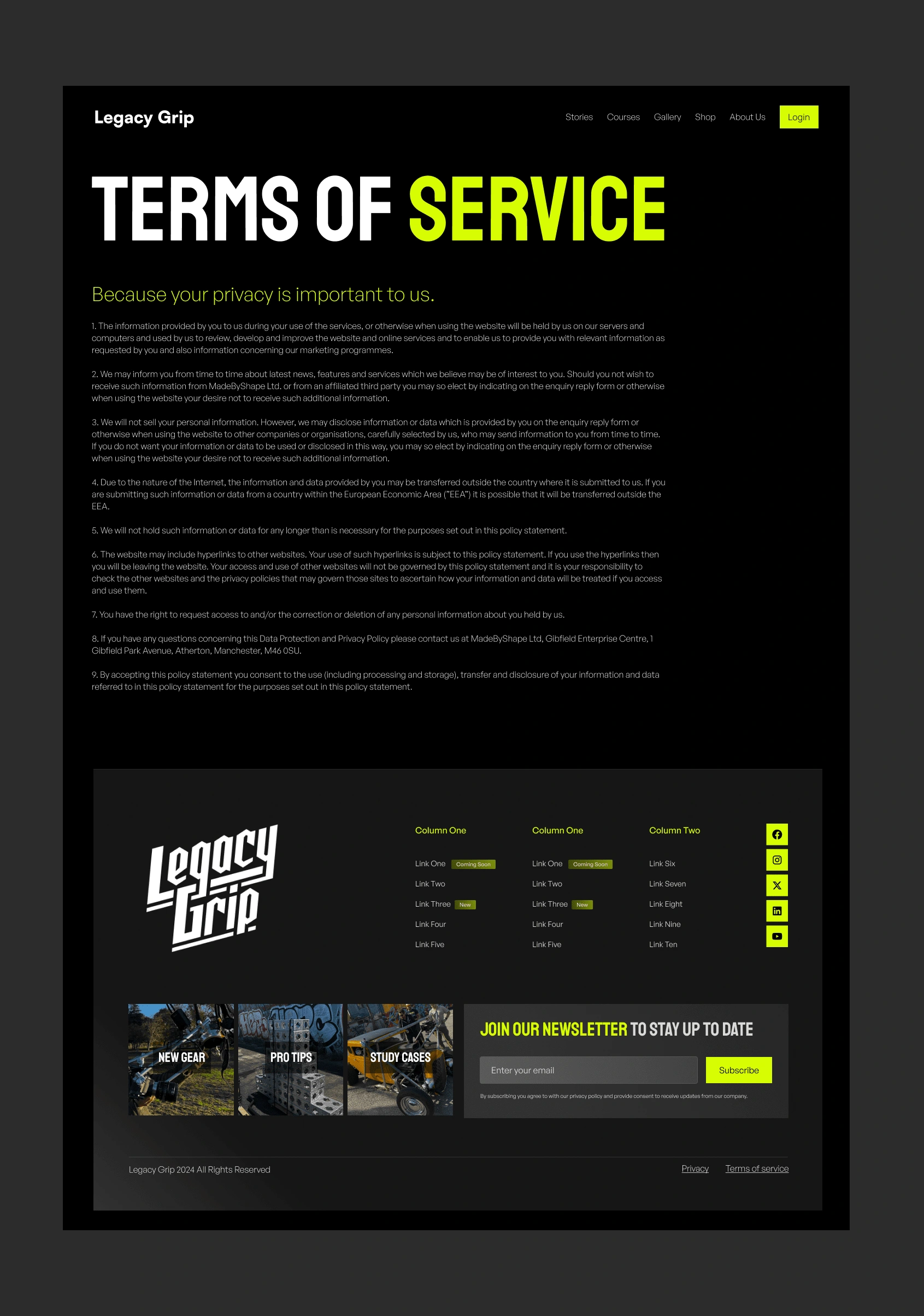
10. Terms and Conditions Page
- Title.
- Body Text.


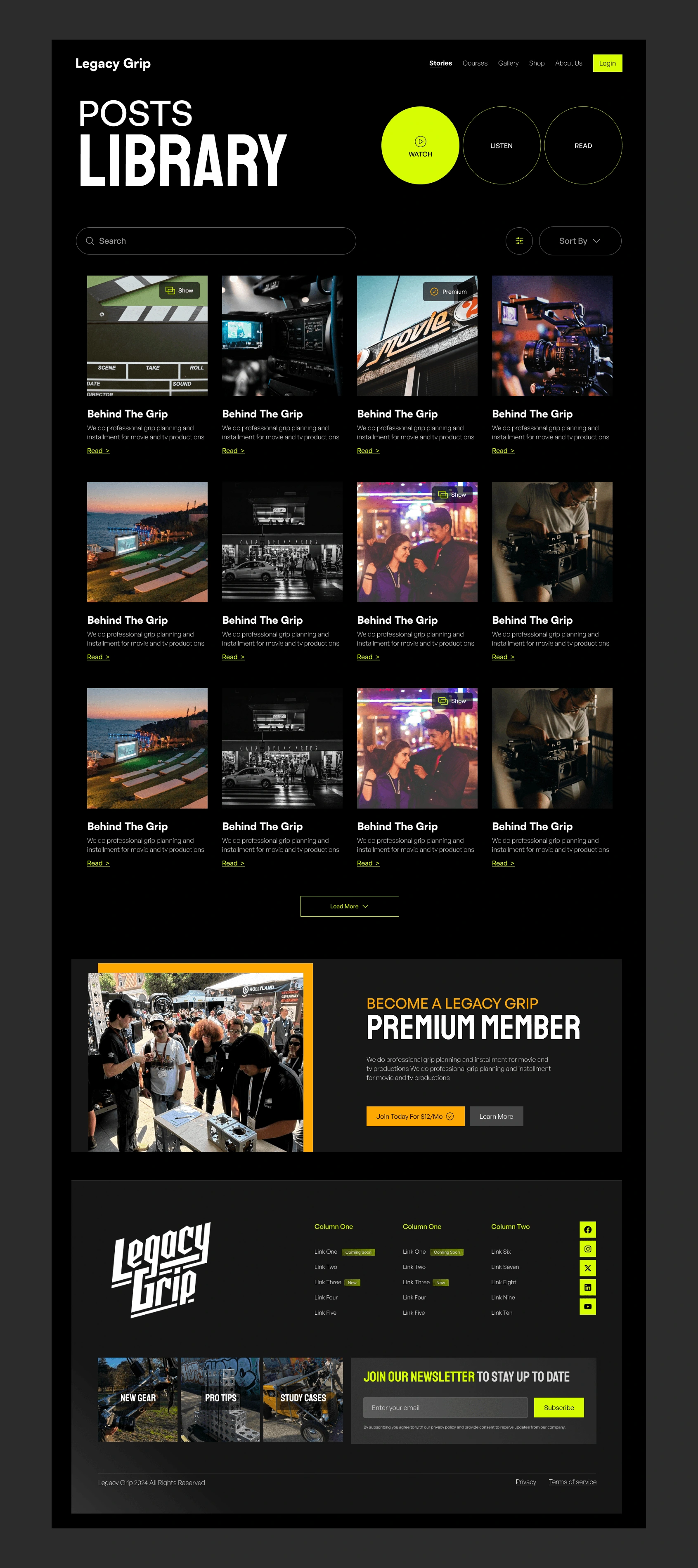
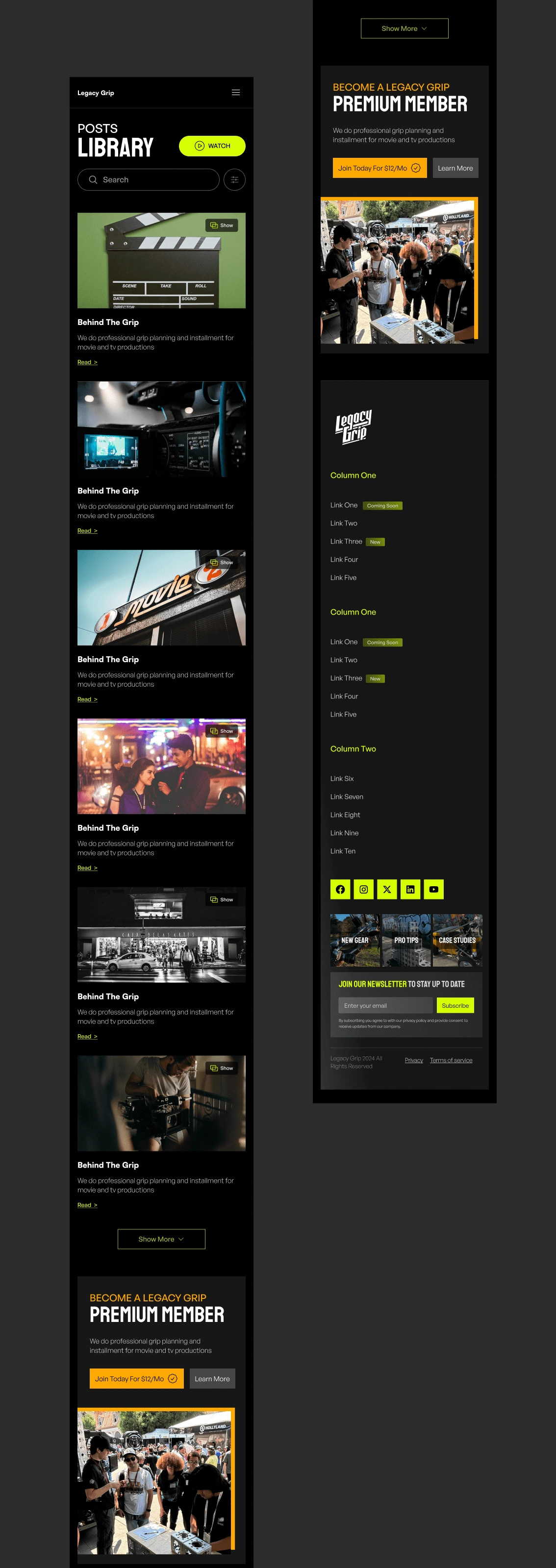
11. Post Library Page
- Title.
- Category Tabs: Three tabs for content categorization (watch, listen, read).
- Search, Filter, Sorting, and Tag Search Functionalities for Post Library content.
- Resource Cards: Some content is Free and some is gated content; gated content requires Premium Plan subscription.
- Premium Plan Banner: CTA redirect to membership purchase, includes Stripe payment page integration.


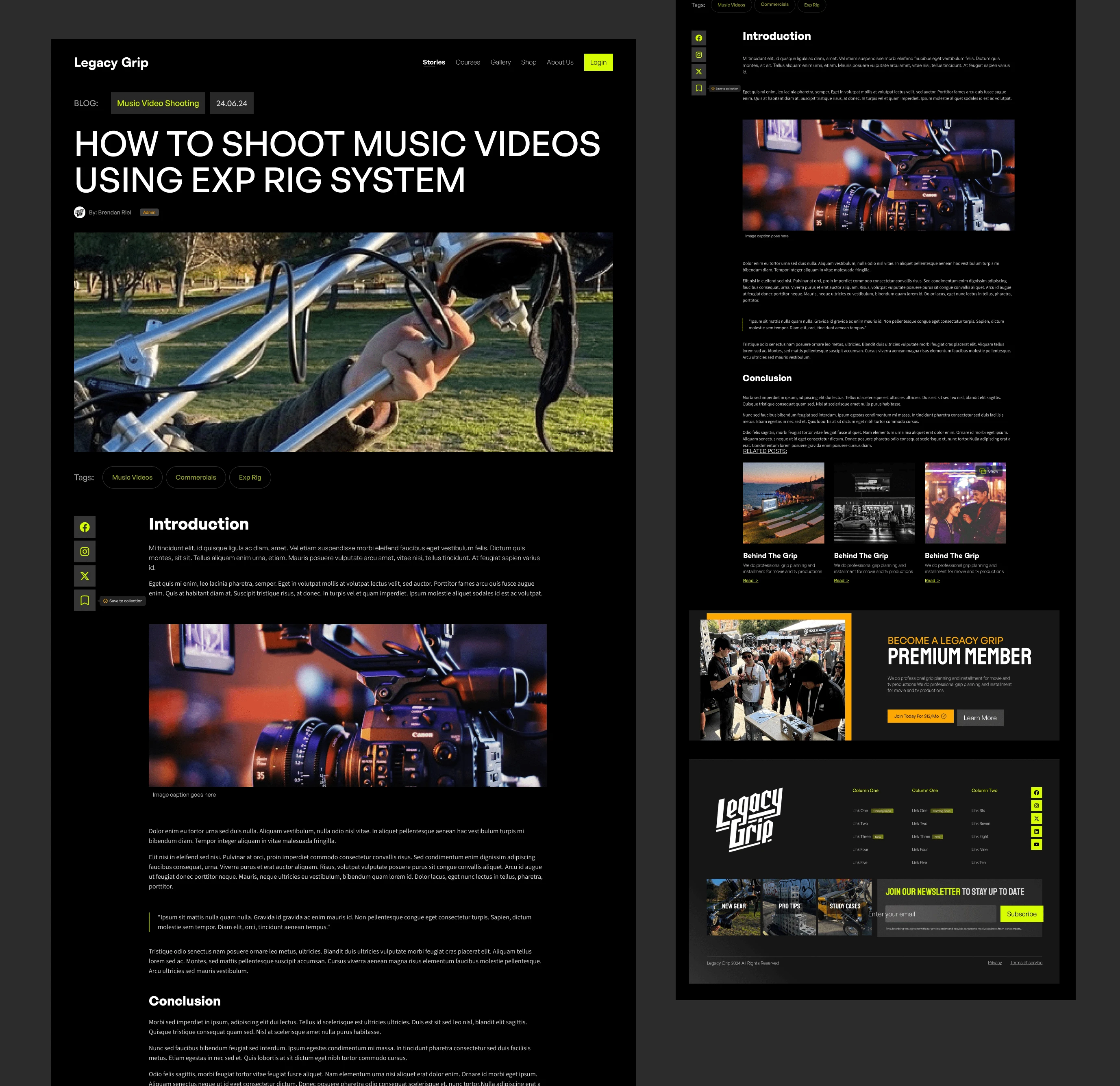
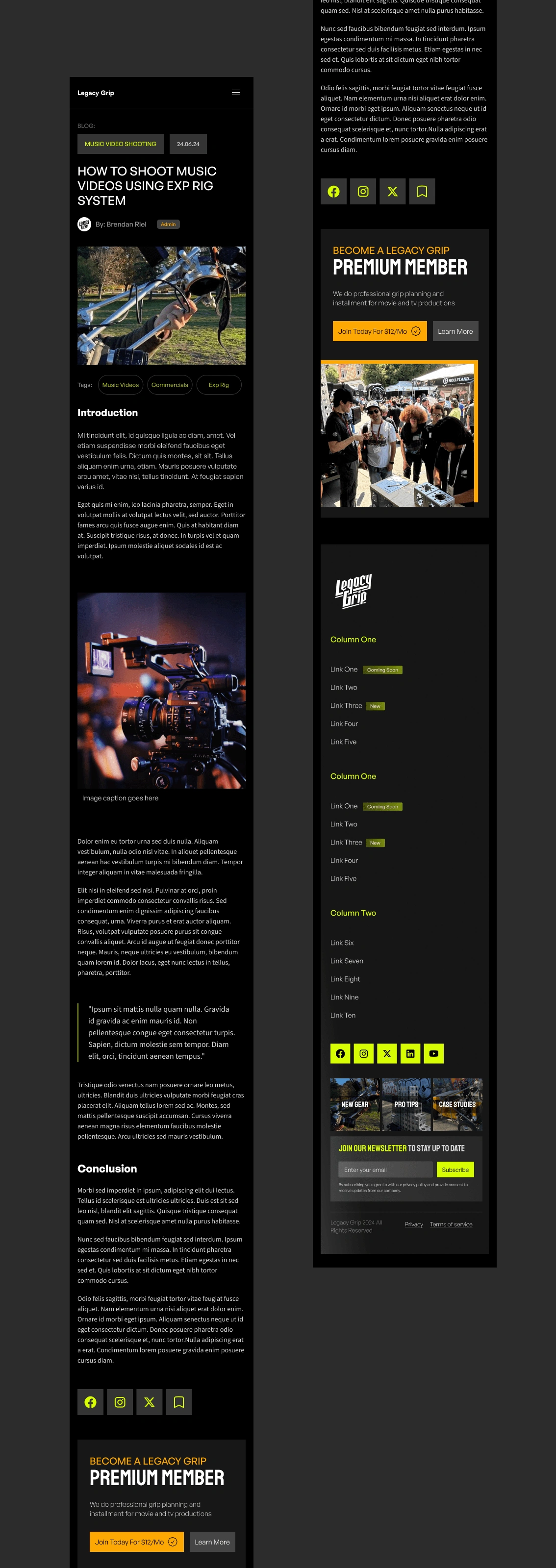
12. Individual Detailed Post
- Title.
- Category at top & publish date.
- Author Name.
- Image.
- Tag List.
- Body Text.
- Related Posts.
- Ability to add photos & quotes in the middle of articles.


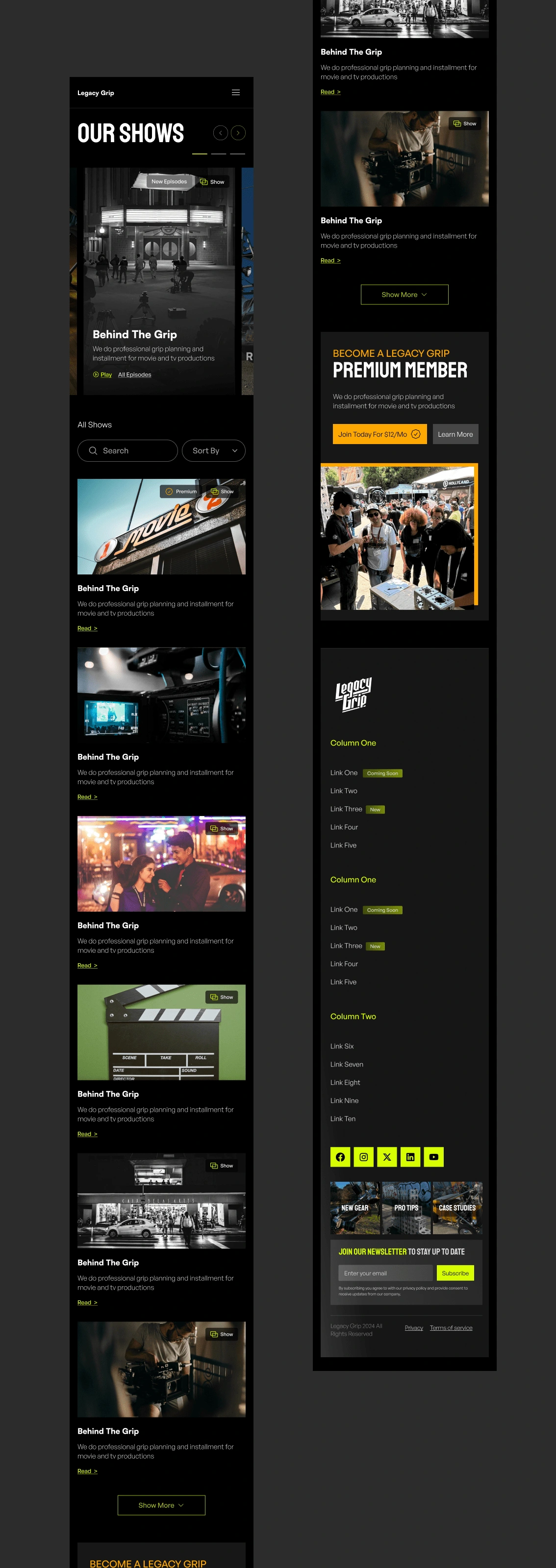
13. Shows Page
- Title.
- Featured Shows Carousel.
- List of All Shows: Free and premium access; subscription required for premium content.
- Search and Sorting Functionalities.
- Premium Plan Banner: CTA redirect to membership purchase, includes Stripe payment page integration.


14. Single Show Page
- Video.
- Title.
- About Show and Details.
- List of Episodes: Free and premium episodes; subscription required for premium content.
- More Shows.
- Premium Plan Banner: CTA redirect to membership purchase, includes Stripe payment page integration.

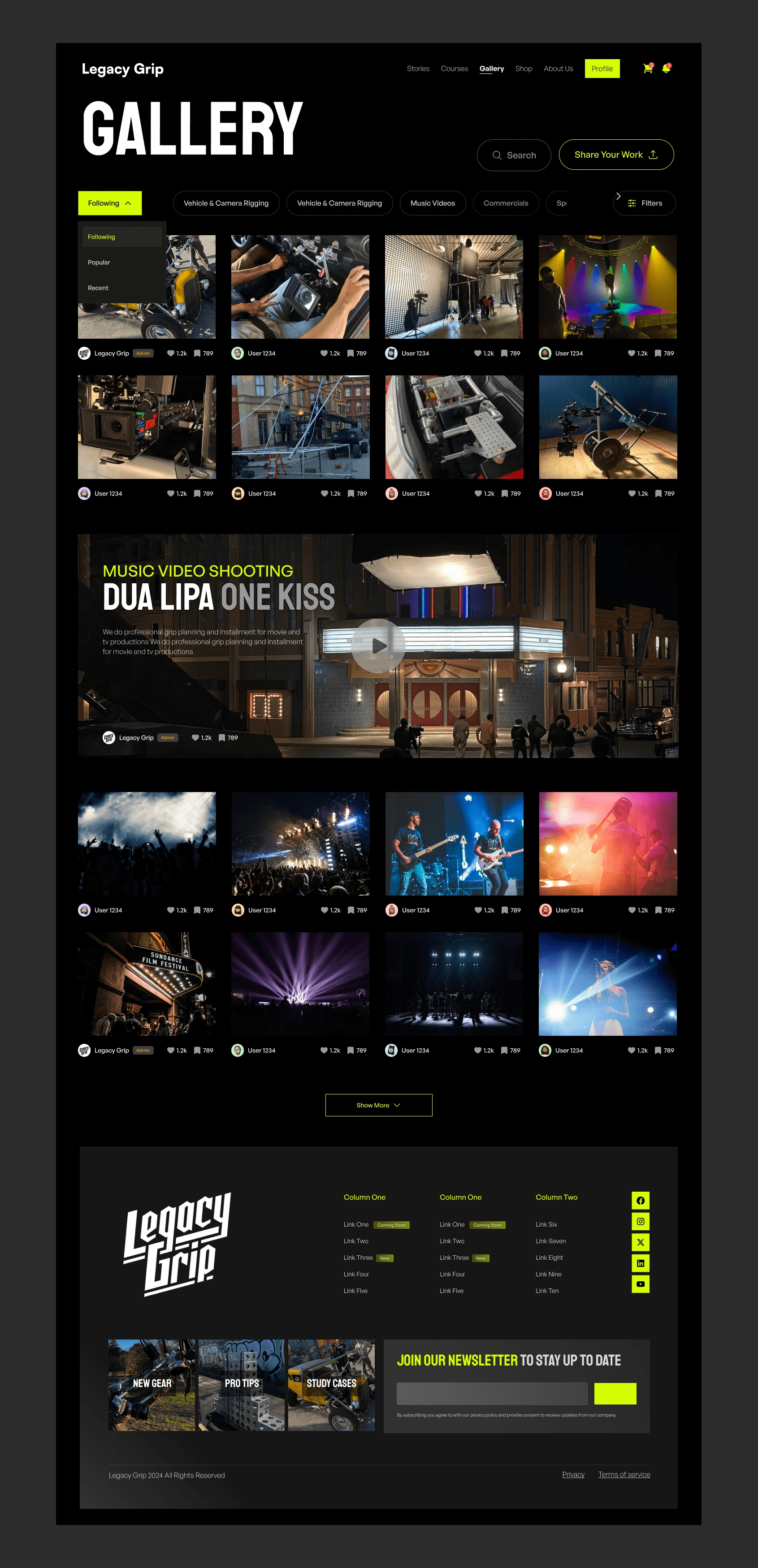
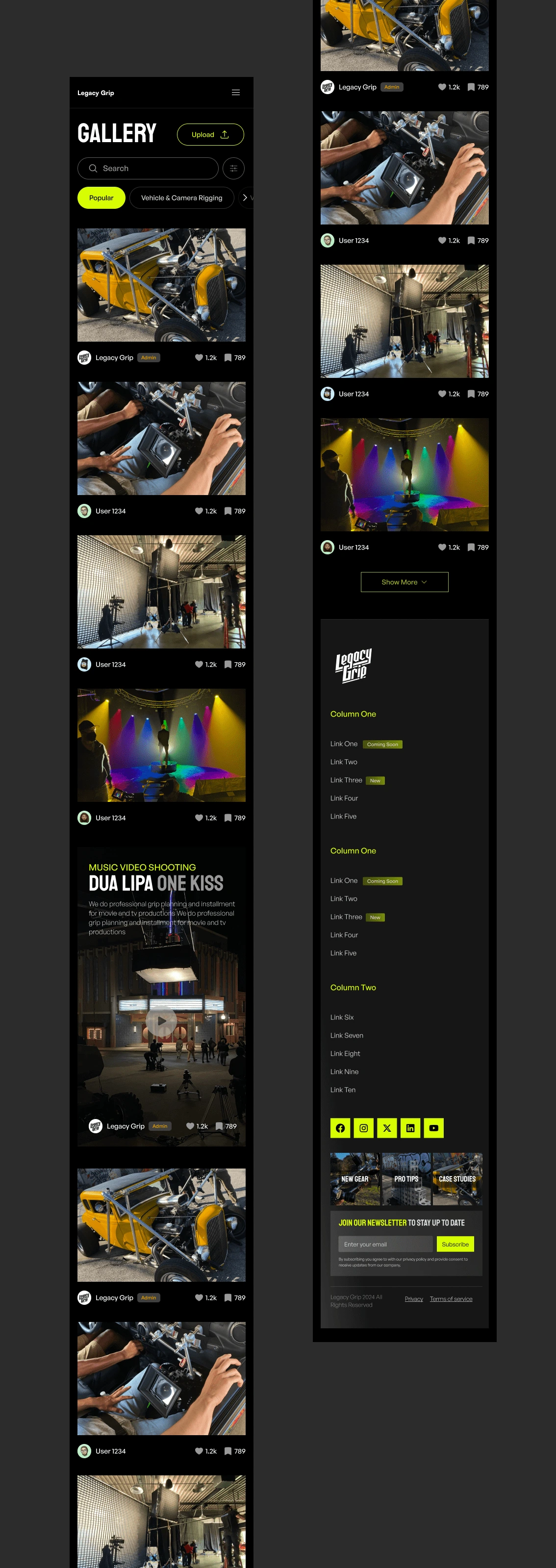
15. Gallery
- Gallery page will only have collection of images that Legacy Grip team uploads from Webflow CMS.
- Tags, filters, and search by tags.
- Show the user as Legacy Grip for all images.


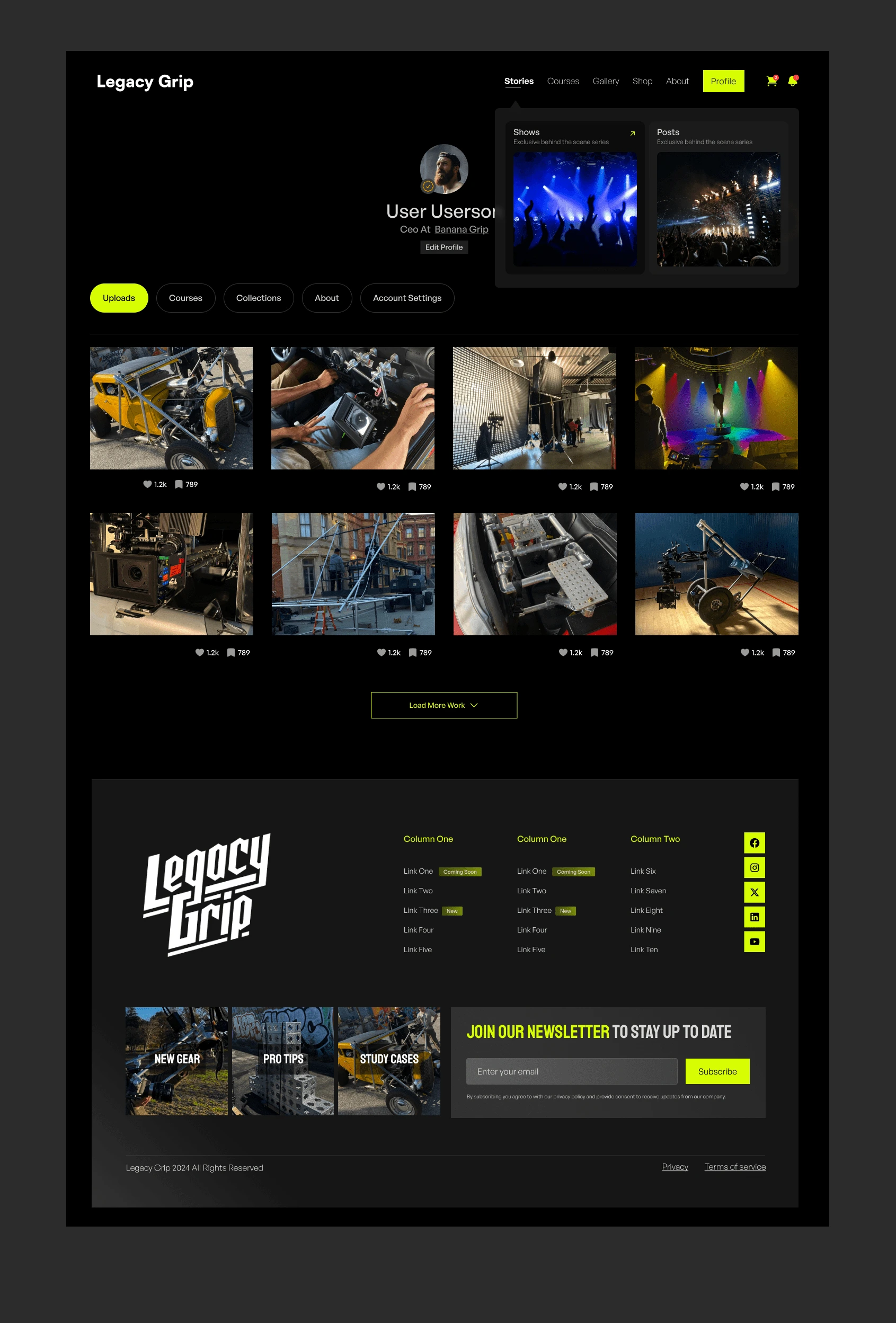
16. Navigation Menu
- Header: Simple design with links to website pages, logo redirecting to the Blog Home page, and a login button.
- Main Menu Bar with hover for stories. Stories hover would show shows and posts.
- Footer: Includes relevant links, social media icons, and logo.


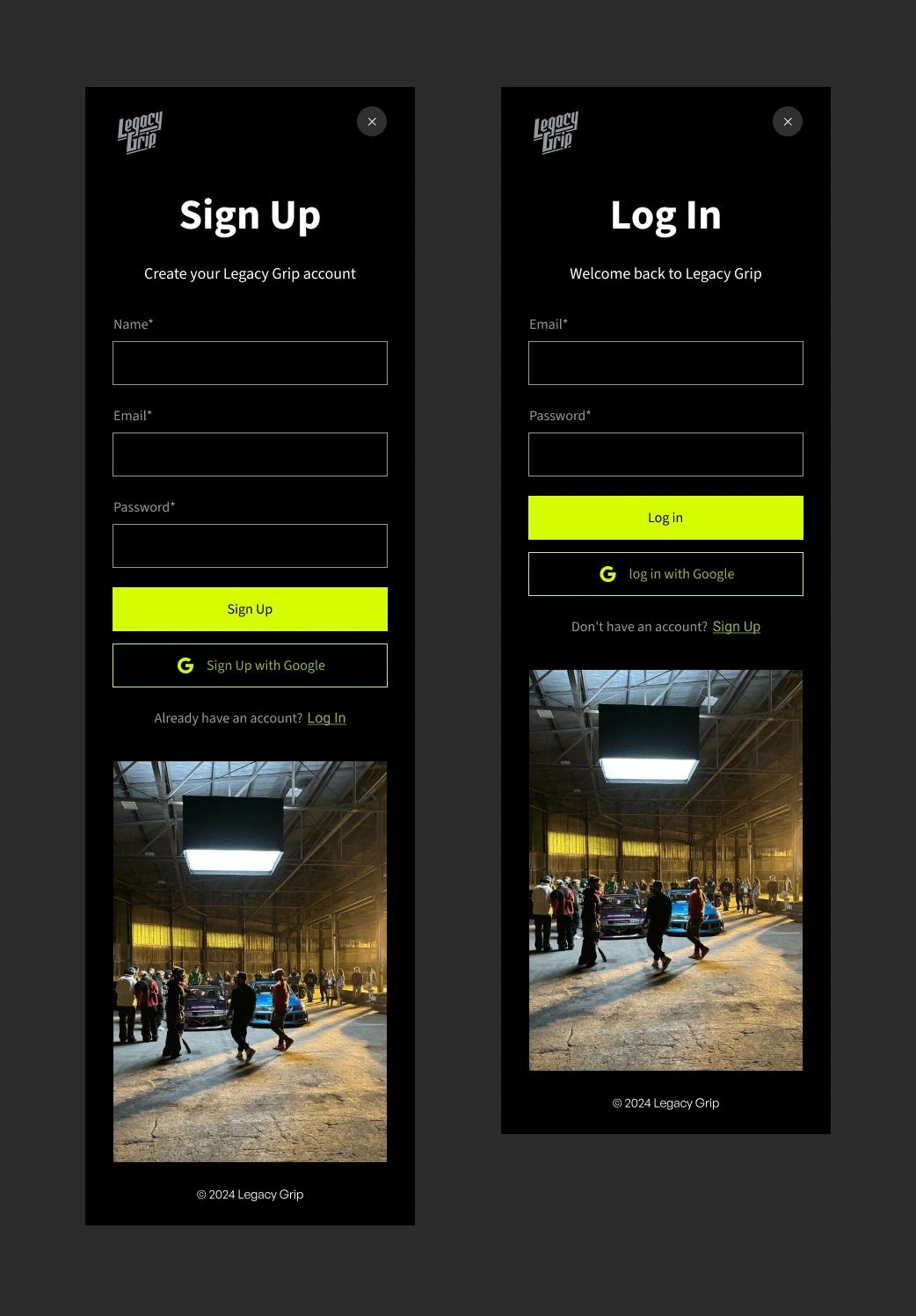
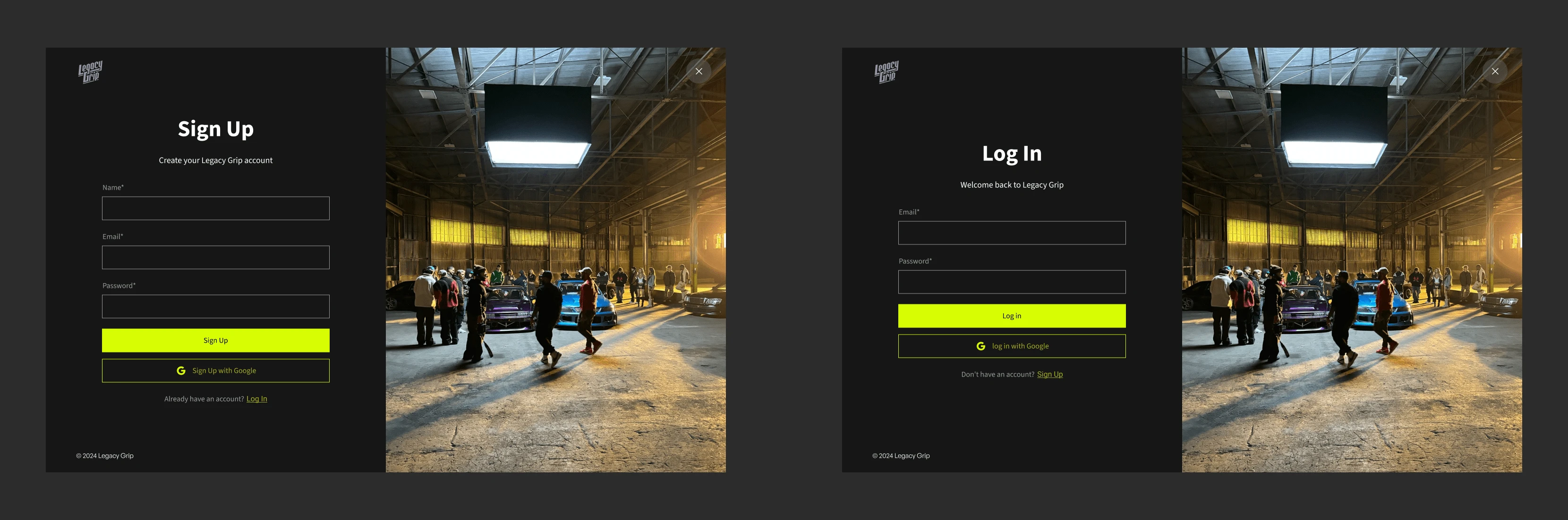
17. Authentication
- Signup and Login through email and password.
- Signup and Login through Gmail account (Signup with Google).
- The layout features a two-column design, with a signup form positioned on the left side and a static image displayed on the right side of the screen.


# Miscellaneous
- Development Optimization: For fast load times and Figma design accuracy.
- Includes basic animation like hover effect, interactions, fade-ins, scroll speed on the banner.
- Premium banner should disappear across the website if people are a premium member.
- Pop-ups for Newsletter signups and Get % off membership.
UI/UX Design
The project began with a thorough UI/UX design phase:
- Research and Discovery: Conducted market research to understand competitor offerings and customer preferences in the film and photography equipment industry.
- Wireframing and Prototyping: Created initial wireframes and prototypes to outline the website structure and user flow.
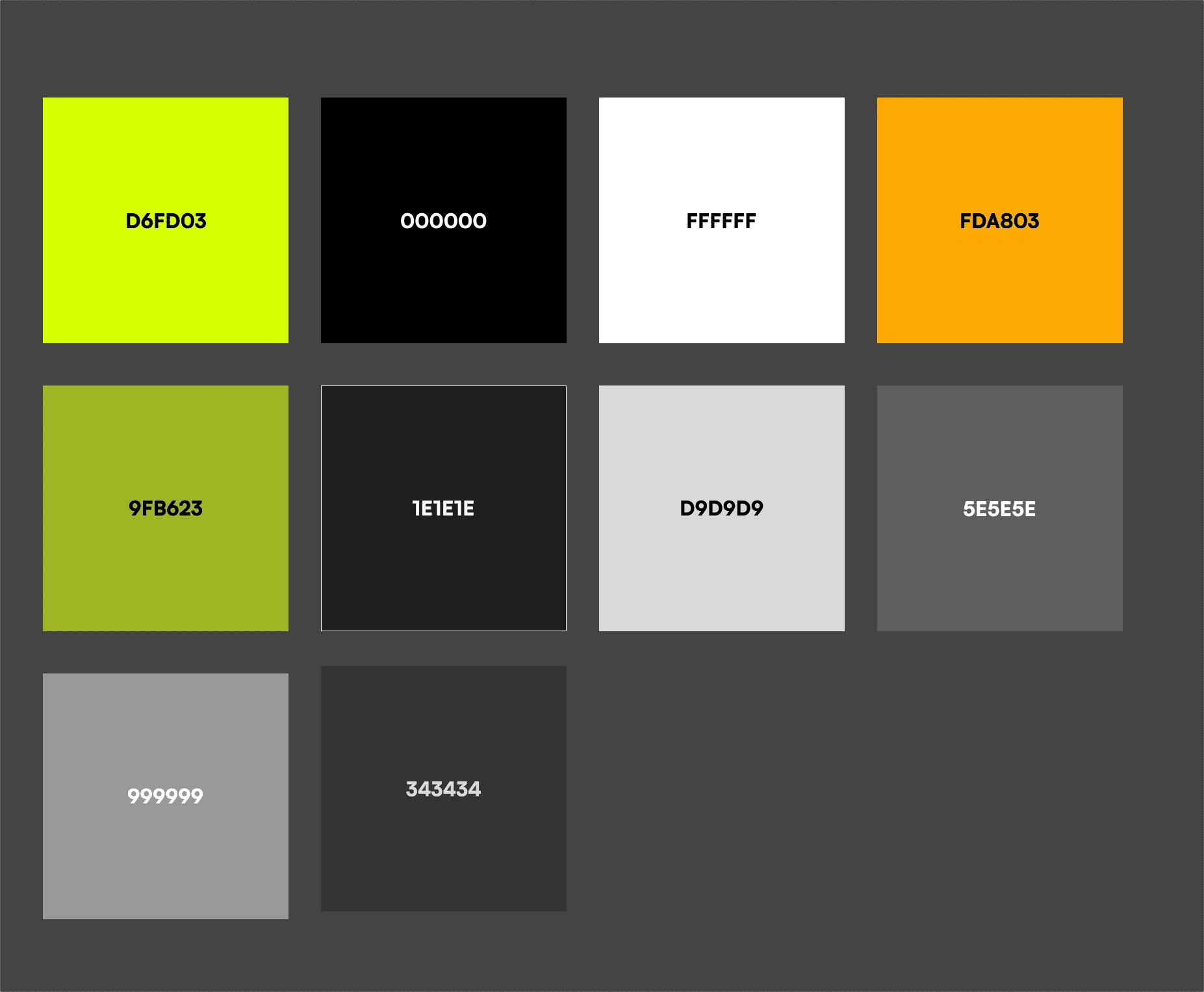
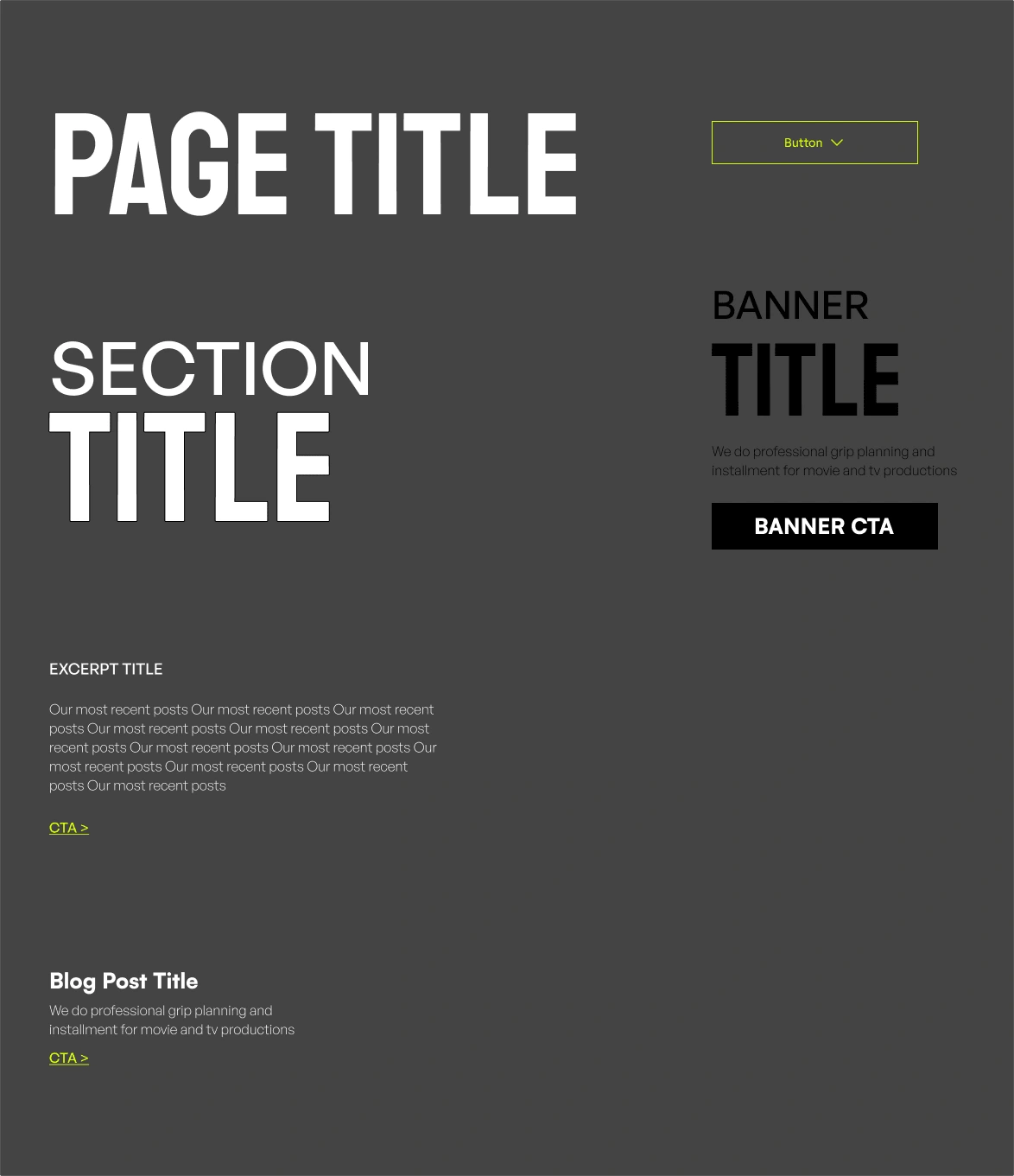
- UI Design: Developed a visually engaging design that emphasized Legacy Grip's brand identity while ensuring usability across various devices.
Development (Current Phase)
The development phase focused on implementing the finalized design into Webflow:
- Webflow Setup: Configured the Webflow environment, including setting up CMS collections for products, blog posts, and other content.
- Page Development: Built out essential pages such as homepage, product listings, about us, contact, and individual product pages.
- Ecommerce Integration: Implemented ecommerce functionalities, including product catalog management, shopping cart, checkout process, and integration with payment gateways.
- Membership Features: Developed subscription options for premium members, offering exclusive access to certain products or discounts.
Key Features To be Implemented
- Homepage Features: Designed dynamic banners with featured product carousels and customer testimonials to highlight credibility.
- Product Pages: Integrated detailed product descriptions, multiple image galleries, and related product suggestions to enhance the shopping experience.
- Membership Integration: Implemented subscription options with benefits like early access to new gear releases or special discounts.
- Responsive Design: Ensured the website's responsiveness across various devices to provide a seamless browsing experience.