Bringing a 3D E-commerce Website Vision to Life with AI
Like this project
Posted Apr 24, 2025
Used AI, Blender, Kling, Figma and Jitter to create a 3D design Ecommerce Website prototype.
Likes
0
Views
10
Bringing a 3D Vision to Life with AI (No 3D Software at First)
Lately, I’ve been exploring how AI can speed up and enhance my design process—especially in the early concept stages. Here’s how I used AI tools and a bit of Blender + Figma to turn a design idea into a working visual prototype.
1. Understanding AI First
Before diving in, I spent some time understanding how AI actually works.
I studied Google’s Prompt Engineering Guide to learn how to communicate better with AI tools.
What clicked for me:
"AI doesn't just answer prompts—it predicts your next move based on context. So the clearer your direction, the better the results."
2. Exploring a Concept Without Touching 3D Software (Yet)
I wanted to test a 3D design idea without jumping straight into Blender or Cinema4D.
To do that, I started with photo collages to explore composition and mood. These 3 photos sparked the idea 💡:

Using these as base references, I fed them into AI to guide the generation process. The goal was to shape my vision first—fast.
3. Training AI with Visual Context
By giving the AI visual cues, it started producing surprisingly solid outputs.

But while the result was promising, I needed more freedom in arranging elements—so I moved into Blender to recreate and refine the scene.
4. Adding an Outdoor Feel with AI
At this stage, I wanted to introduce an outdoor vibe (trees, sunlight, nature textures).
Blender would take too long for that, so I went back to AI. I asked it to blend one of my original references with my Blender render. Here's the before & after:


It worked well. AI became my rapid iteration tool.
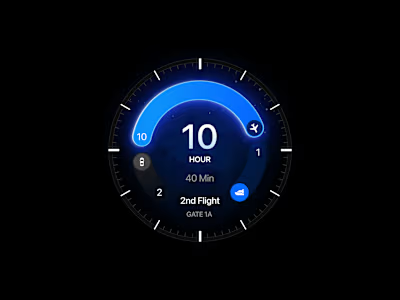
5. Motion + Atmosphere = Life
Once I was happy with the static scene, I wanted to make it feel more alive.
I used Kling AI to add camera movement, a soft breeze, and a butterfly fluttering through the frame. It was subtle but gave a whole new dimension.
6. Turning It Into a UI Concept
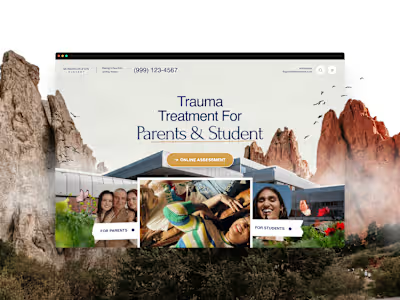
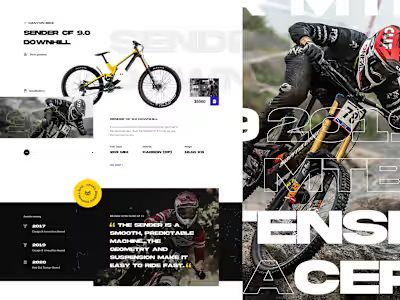
Now that the visual world was built, I jumped into Figma to design an eCommerce UI around it. Quick layout, clean typography, and some mock product details—and boom: a full concept.

7. Finishing Touches: Real-World Preview Motion
For the last layer, I’m adding a subtle interface animation to preview how this could feel on a real product page. This is the part I’m working on now.
Takeaway
AI didn't replace my design process—it accelerated it.
It helped validate ideas quickly, bridge gaps between tools, and made space for more creative freedom.
From idea → visuals → motion → UI, all in one flow.