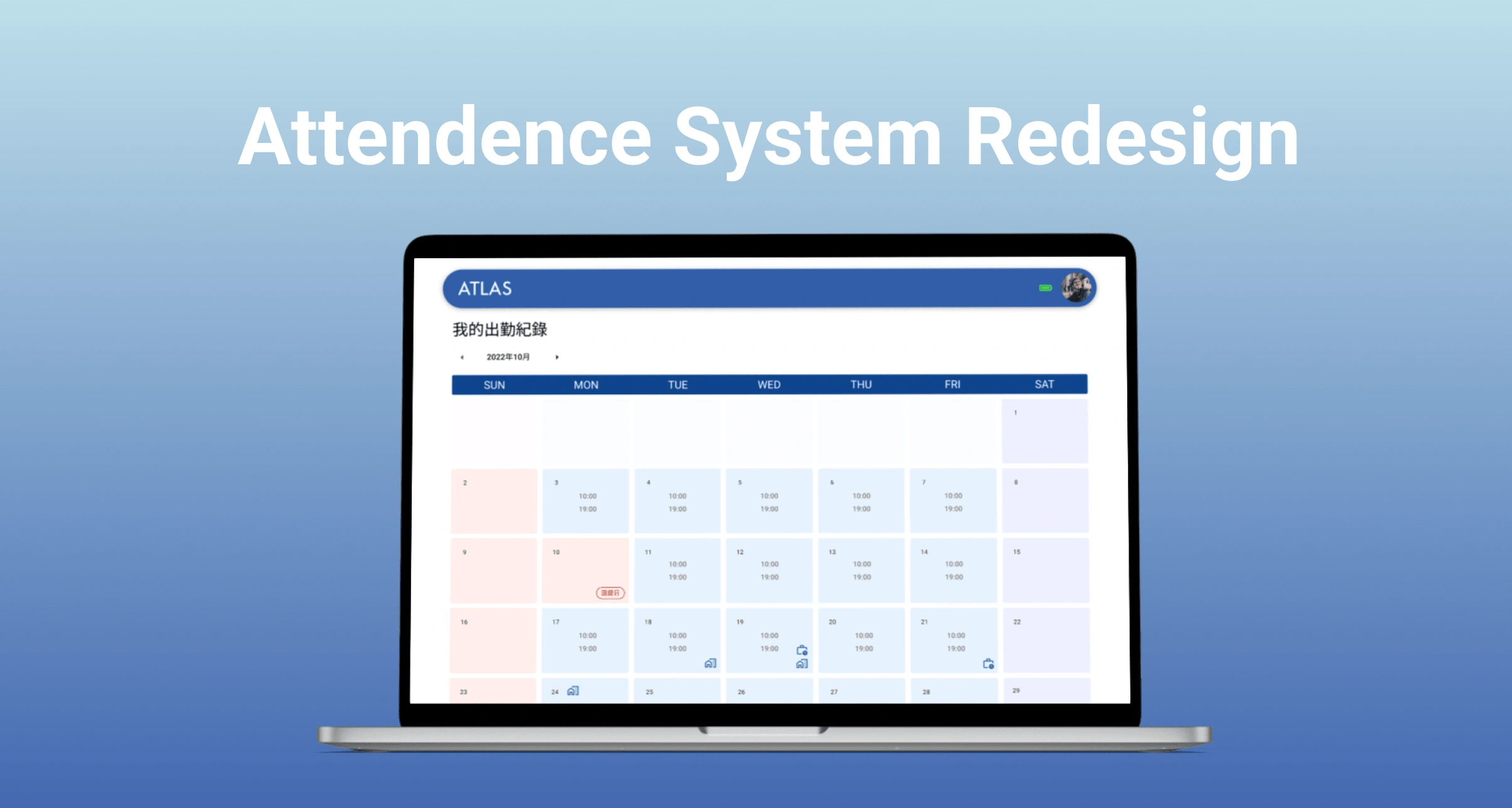
ATLAS
Before you read
The information regarding this project is not publicly available due to a non-disclosure agreement (NDA). If you are interested in learning more, please contact me via email at ryno.hsiao@gmail.com.
Overview 🔎
The original attendance system was used for years, but there were some logical errors. In my role as a web designer, I planned the information structure and layout of the entire system. Collaborated with two frontend designers, completed the design in four weeks (2 sprints), and successfully handed off. Currently, the system is being developed.

Problem & Solution 🤝
The system is needed to improve on the scopes including usability, function scalability, and simplified information architecture.
Goals/Requirements:
Keep attendance-related policies and procedures management updated in the system to ensure compliance with labor laws and regulations.
Reconstruct the information architectures to make every function set at the right place
Make sure all the stakeholders' sound is heard (HR, employees, managers, etc.)
Provide easy access to attendance reports and analytics for HR and managers
How we collab 🛣
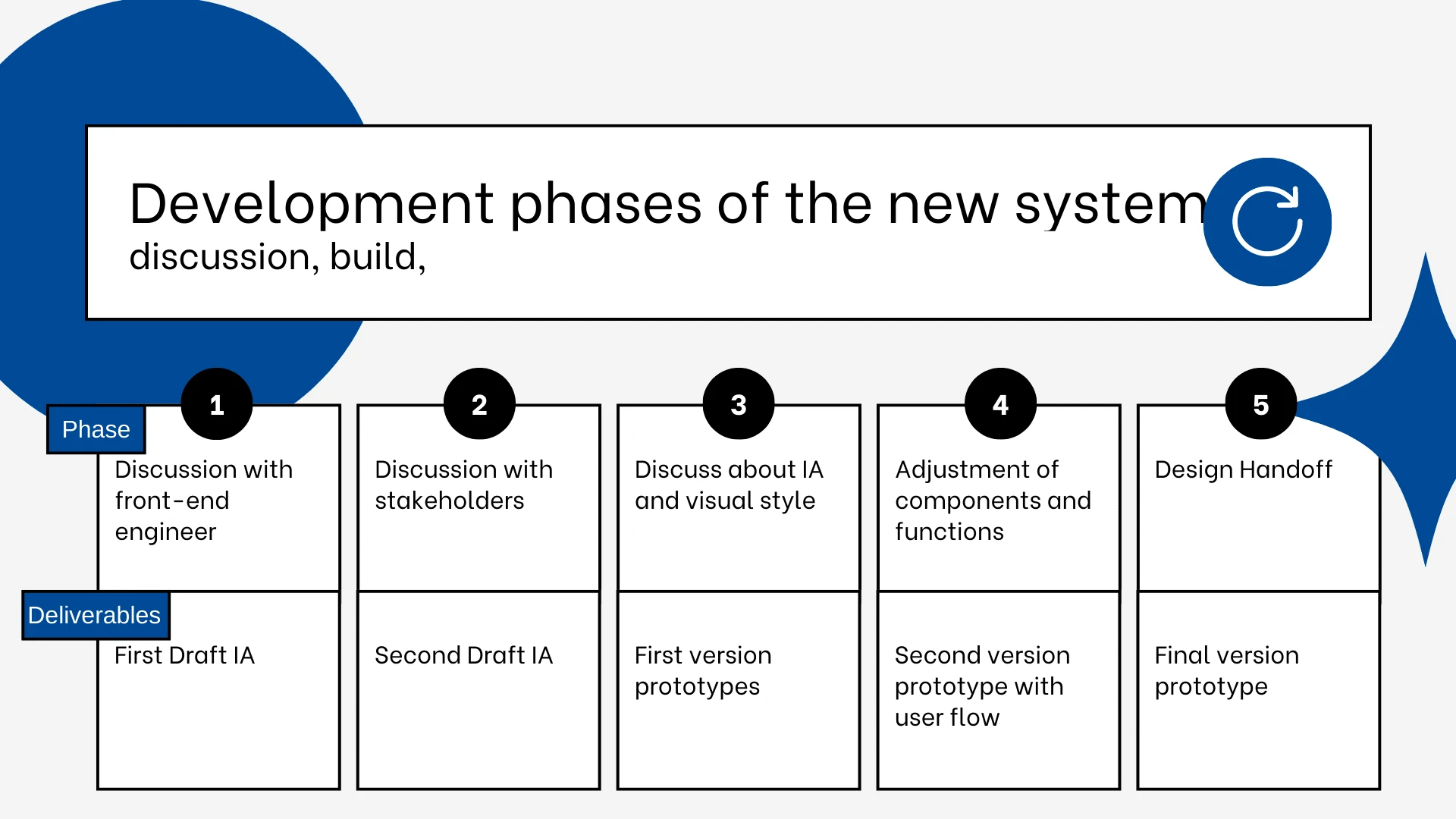
As the sole product designer on the team, it is crucial for me to establish a shared understanding of the project. To achieve this, we held multiple meetings and weekly sprint reviews to ensure all stakeholders were aligned in their thinking. Our discussions not only covered the project's functions, information architecture, and visual style, but we also updated our collective vision of the project to ensure everyone was on the same page. Maintaining clear and open communication was key in ensuring that everyone's perspectives were heard and taken into account.

The phases of our discussion till development.

The first meeting ended up with several ideas left on the whiteboard. (Image blurred due to NDA)

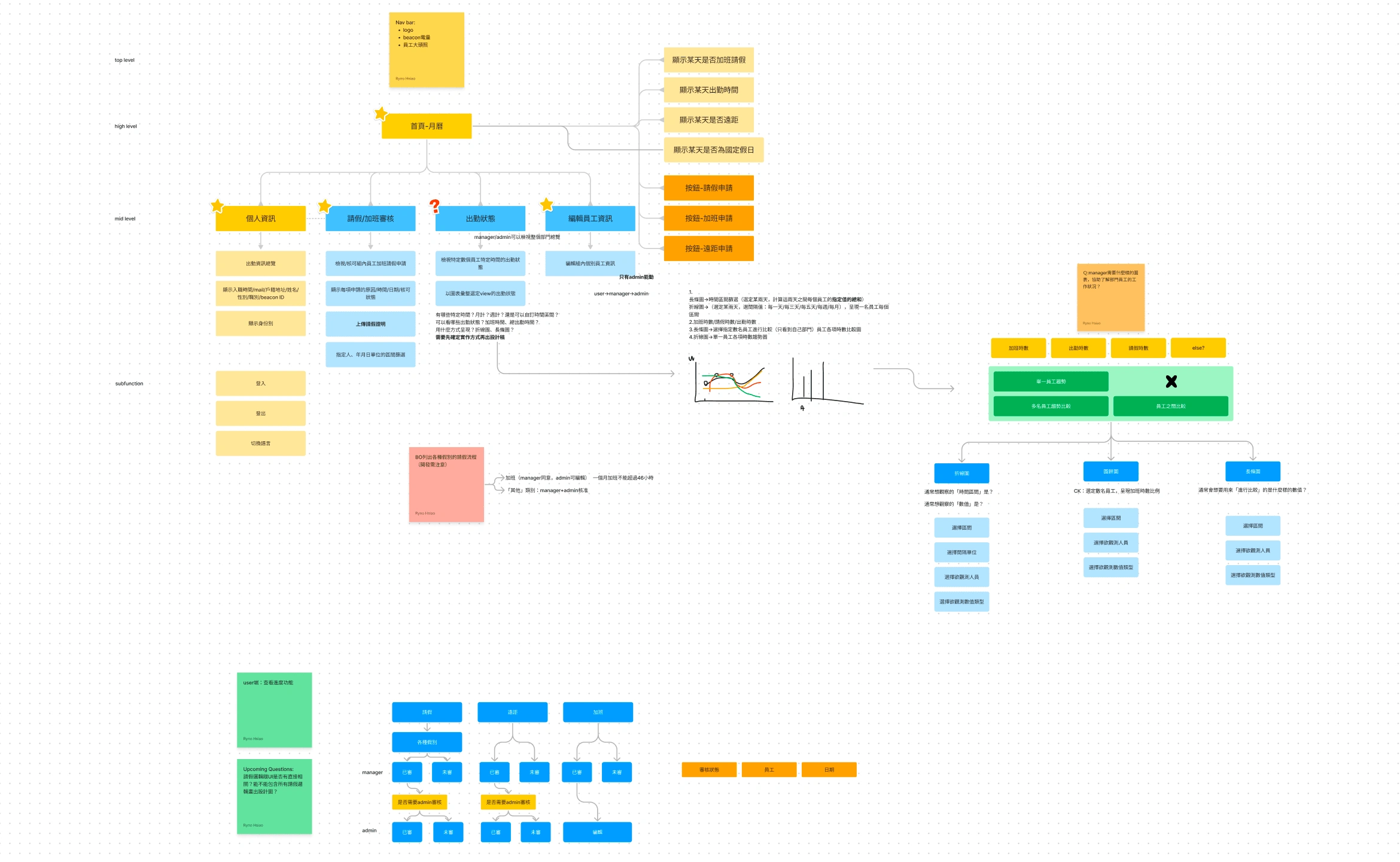
The final information structure along site map, data flow graph generated on Figjam. (Image blurred due to NDA)
Takeaways 📣
Designing a digital product involves more than just aesthetics. It requires a comprehensive understanding of the user's needs and business objectives. As a result, the design process involves collaborating with programmers and stakeholders to develop effective solutions.
For this project, our team worked together to develop a clear and intuitive information architecture, which involved creating a detailed data flow chart to identify how different pieces of information are interconnected. The UI prototype was designed to meet the needs of the user while ensuring it was aesthetically pleasing. During this process, I continually iterated on the design, incorporating feedback from all stakeholders, and collaborated closely with the programmers to ensure that the design was feasible and could be implemented effectively. By working together in a collaborative environment, the final result was a well-designed product that met the user's needs.
Like this project
Posted Nov 23, 2022
Redesign of the software company's internal attendance system.
Likes
0
Views
53