Construction Landing Page – Blush Edition
Like this project
Posted Jun 12, 2025
Designed a responsive landing page for construction companies using Framer and Blush.
Likes
0
Views
11


What I Did
Designed and built the entire frontend from scratch, prioritizing clarity and user journey
Integrated illustrations from Blush to give it a modern yet human feel
Structured Framer layout with accessibility and SEO in mind (heading hierarchy, semantic tags)
Implemented smooth scroll behavior and anchor links
Ensured responsive layout and consistent spacing using mobile-first breakpoints
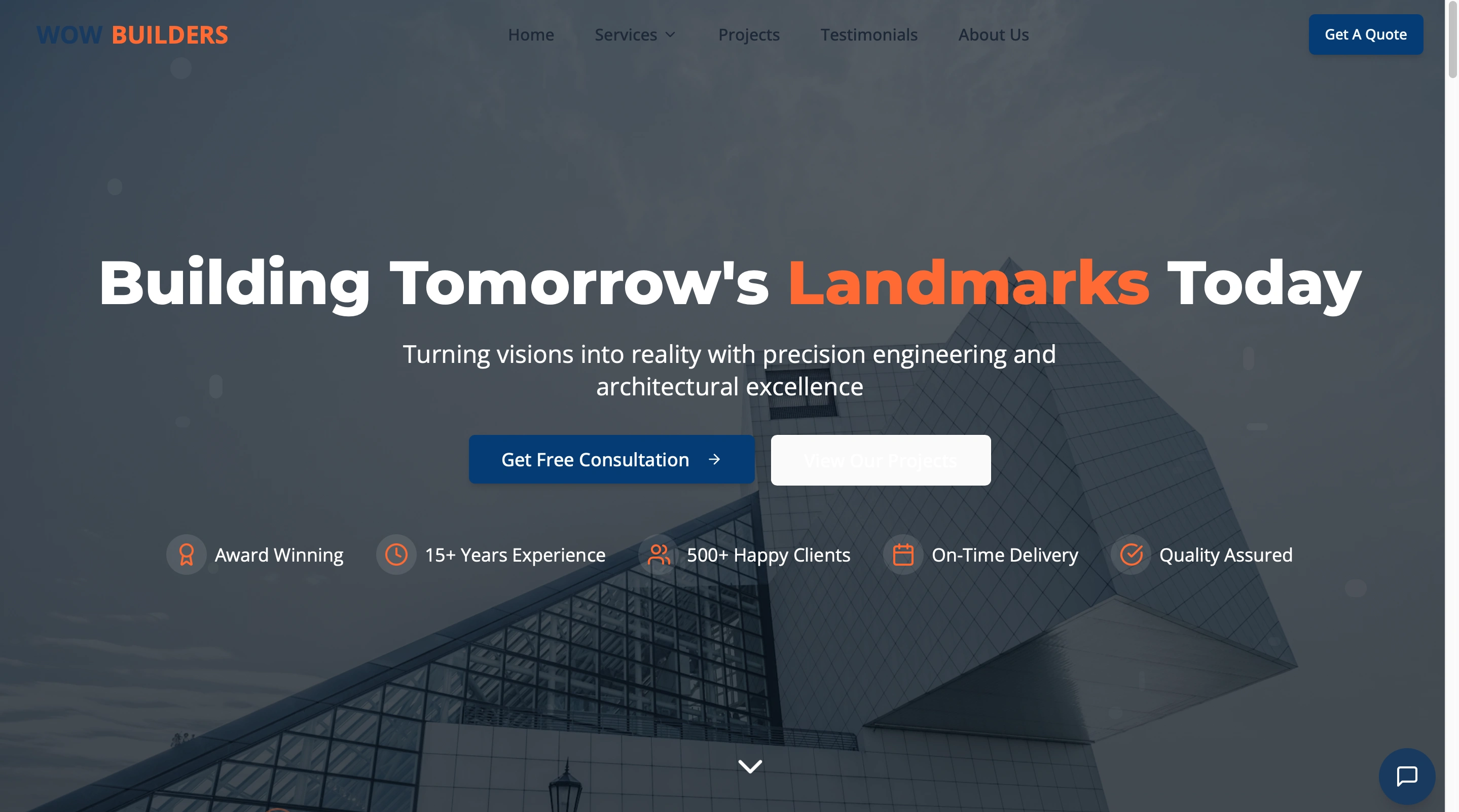
Construction Landing Page – Blush Edition


A clean, responsive, and visually appealing landing page built for construction, real estate, or architecture companies looking to make a bold digital first impression. Featuring elegant illustrations, clear CTAs, and mobile-first design, this landing page is perfect for capturing leads and showcasing services.


✅ Problem Solved
Many construction businesses lack a professional online presence. Existing websites often look outdated, cluttered, or aren't optimized for modern devices. As a result, they lose credibility, leads, and visibility in competitive markets.
This project solves that by offering a conversion-optimized, lightweight landing page that looks beautiful and performs seamlessly across devices.


Results / Use Cases
Lead Generation Website for construction companies
Digital Identity Starter for real estate or architecture firms
Template Base for developers building white-label websites for clients in the construction industry
Marketing Landing Page for promoting home renovation, civil engineering, or infrastructure services

Key Features
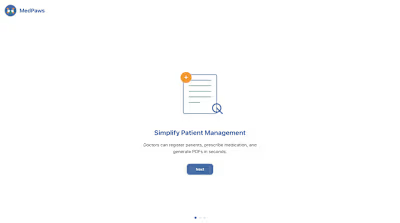
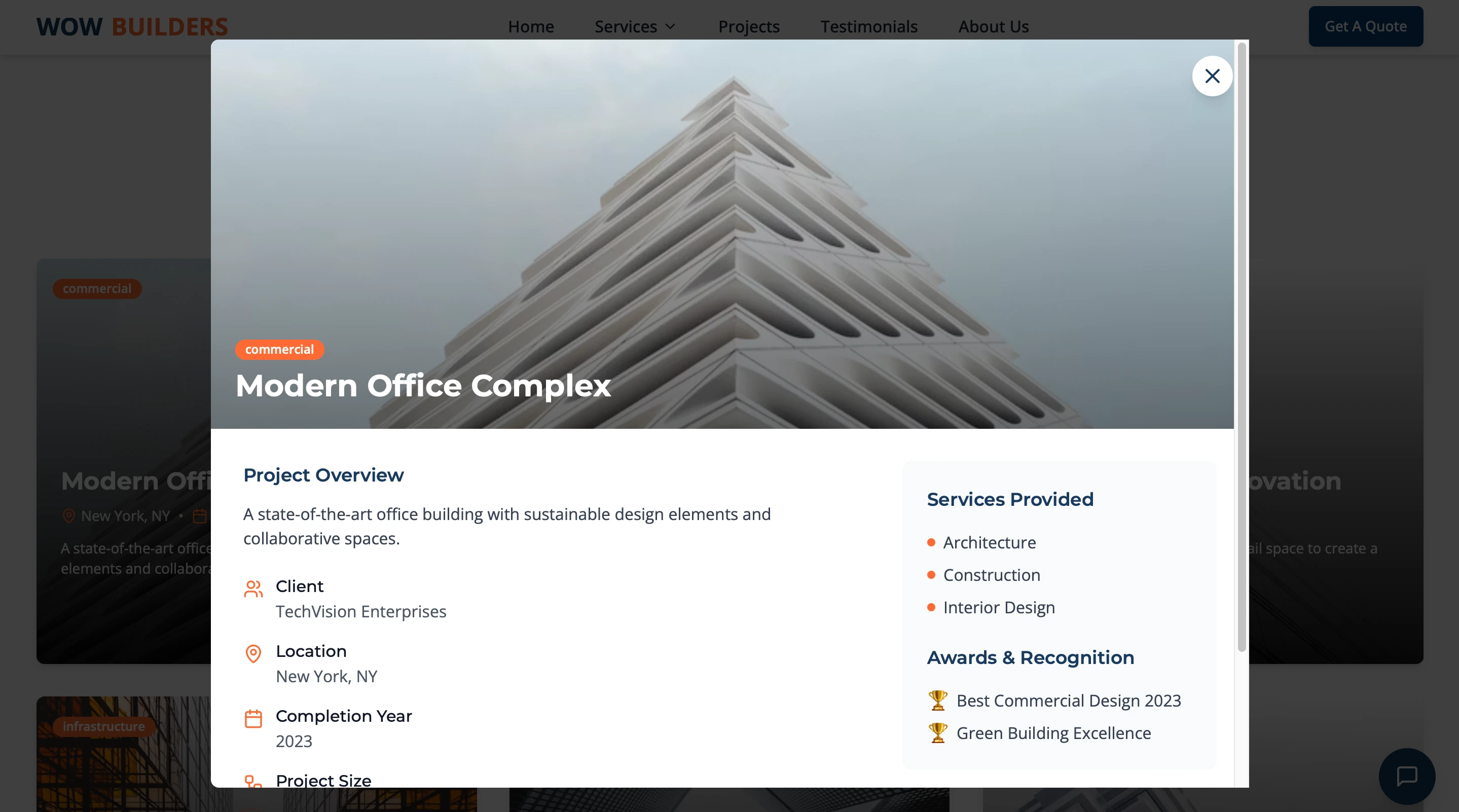
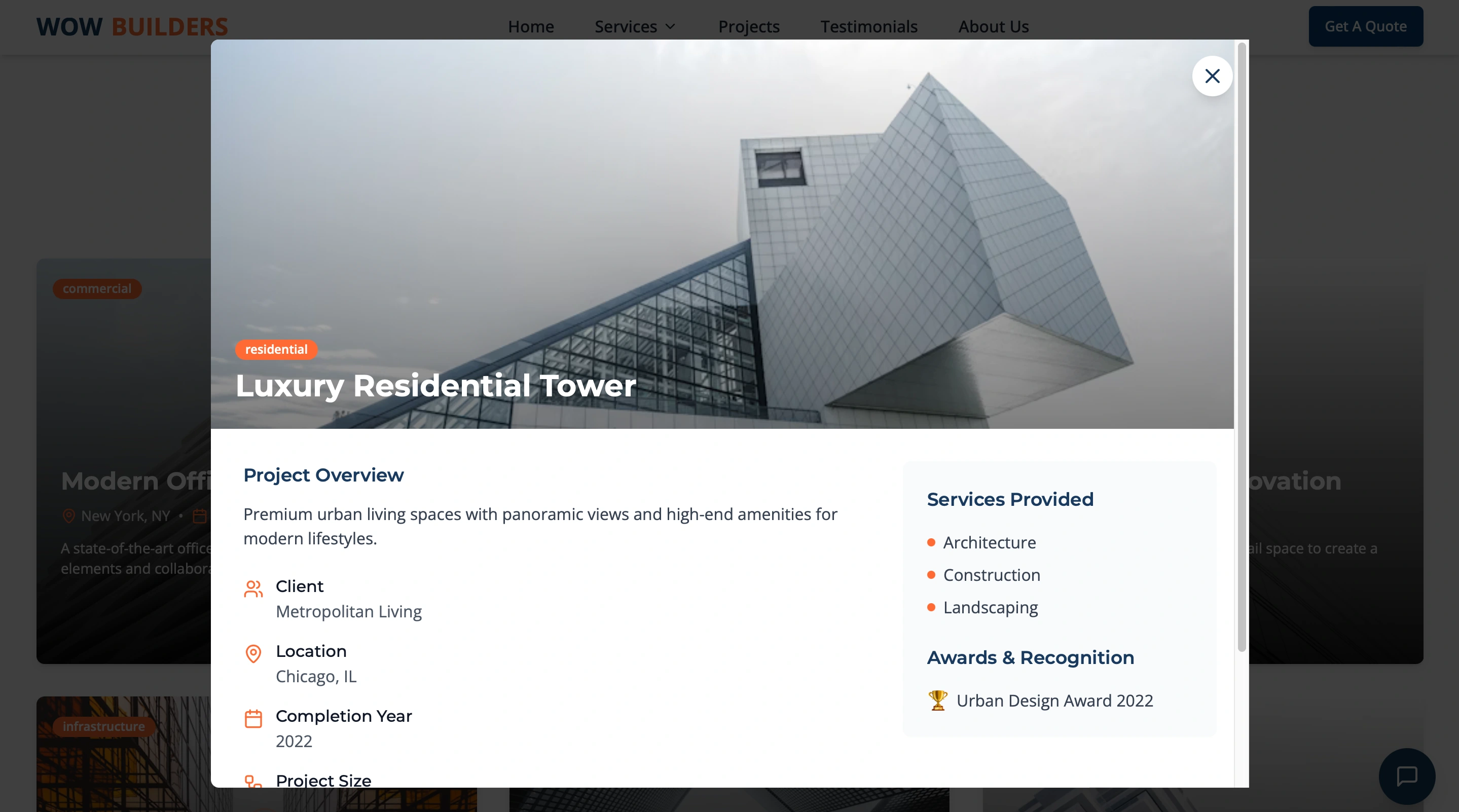
Hero Section with Blush Illustration
Immediately grabs attention with a large, welcoming visual and a clear value proposition for the construction business.
About Section
A brief yet compelling introduction of the company’s mission, values, and services—structured to build trust and professionalism.
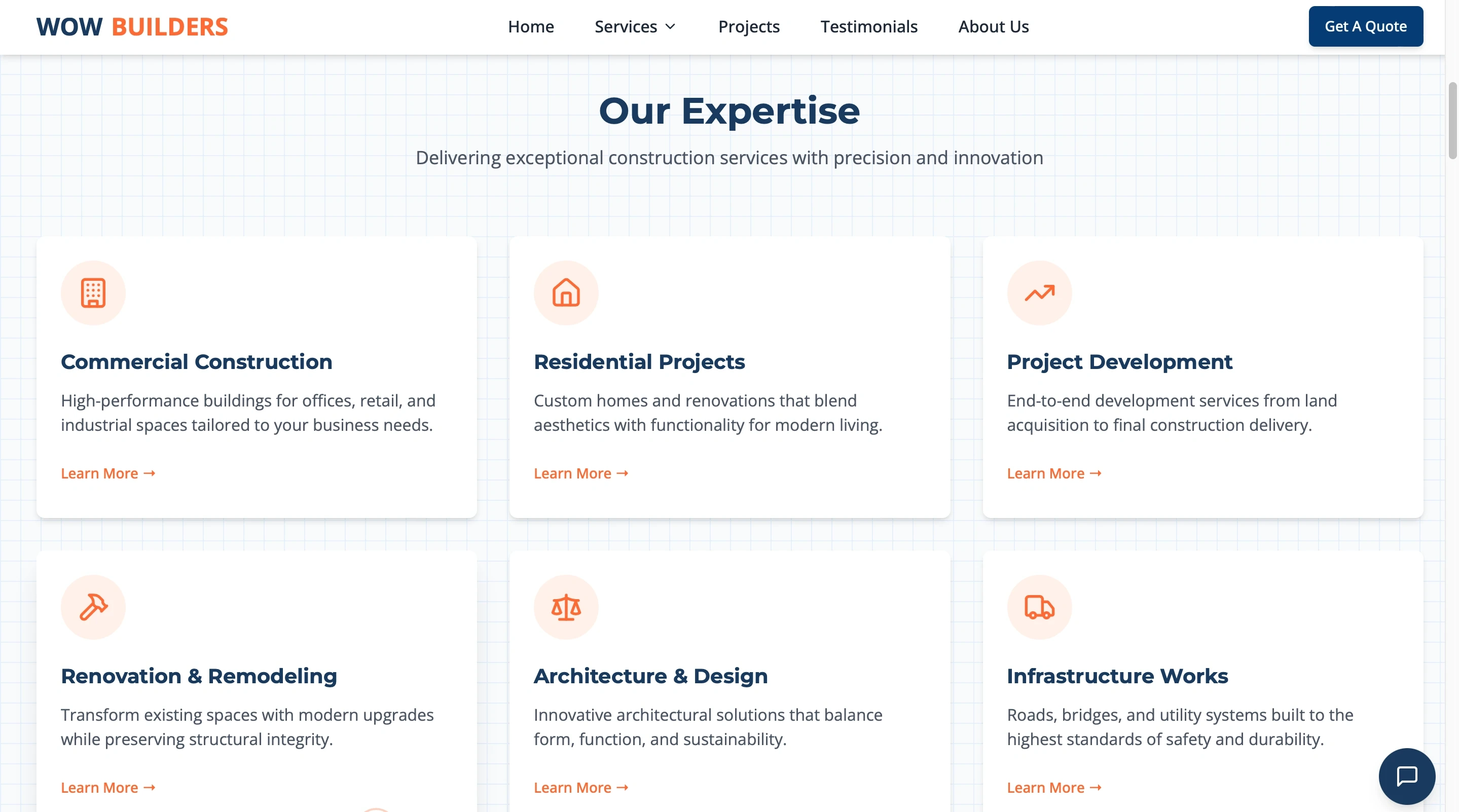
Services Section
Lists construction services in neatly organized cards or blocks, with icons or illustrations to break text and increase readability.
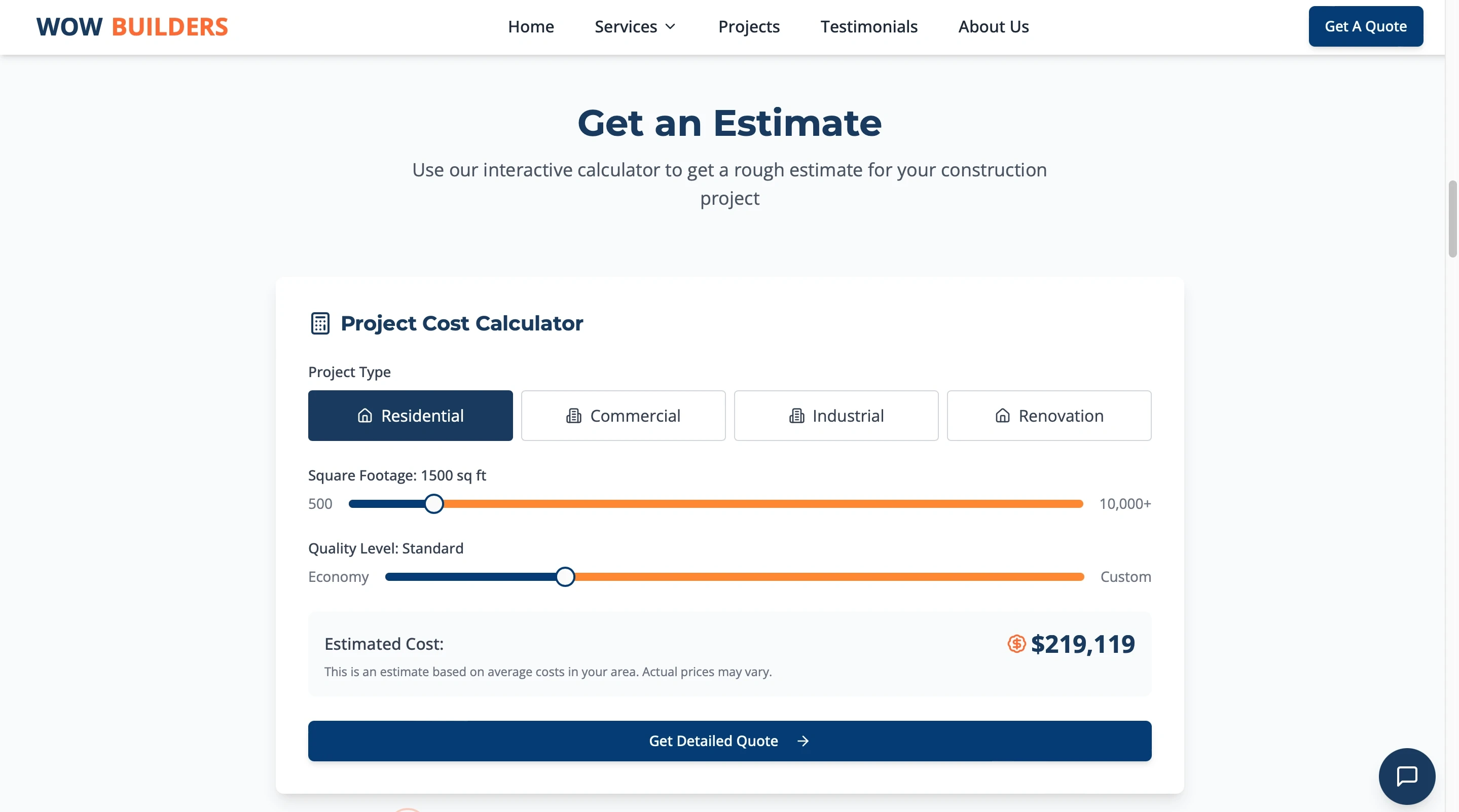
Call to Action (CTA) Buttons
Strategically placed CTA buttons encourage users to take action—whether it's to request a quote, book a consultation, or view past projects.
Responsive Design
Fully mobile-friendly, with clean layout shifts between desktop, tablet, and phone screens.
Modern Visual Aesthetic
Uses Blush illustrations for a friendly, approachable feel while maintaining brand strength and professionalism.
Smooth Scroll Navigation
Easy-to-navigate anchored sections (e.g., About, Services, Contact) provide a smooth browsing experience.

Tech Stack
Design: Framer mockups + Blush illustrations
Results / Use Cases
Lead Generation Website for construction companies
Digital Identity Starter for real estate or architecture firms
Template Base for developers building white-label websites for clients in the construction industry
Marketing Landing Page for promoting home renovation, civil engineering, or infrastructure services