Filmpire - Movie Discovery Platform
Like this project
Posted Dec 2, 2024
Your movie companion. Browse, discover, and save your favorite films to your watchlist. Crafted with React.js, Redux, and MUI, and fueled by the TMDB API.
Overview
This project aimed to revitalize a movie discovery platform, transforming it into a user-centric experience for exploring, reviewing, and saving favorite films. The focus was on crafting an intuitive and visually appealing interface that not only showcases trending and top-rated movies but also enhances user interaction.
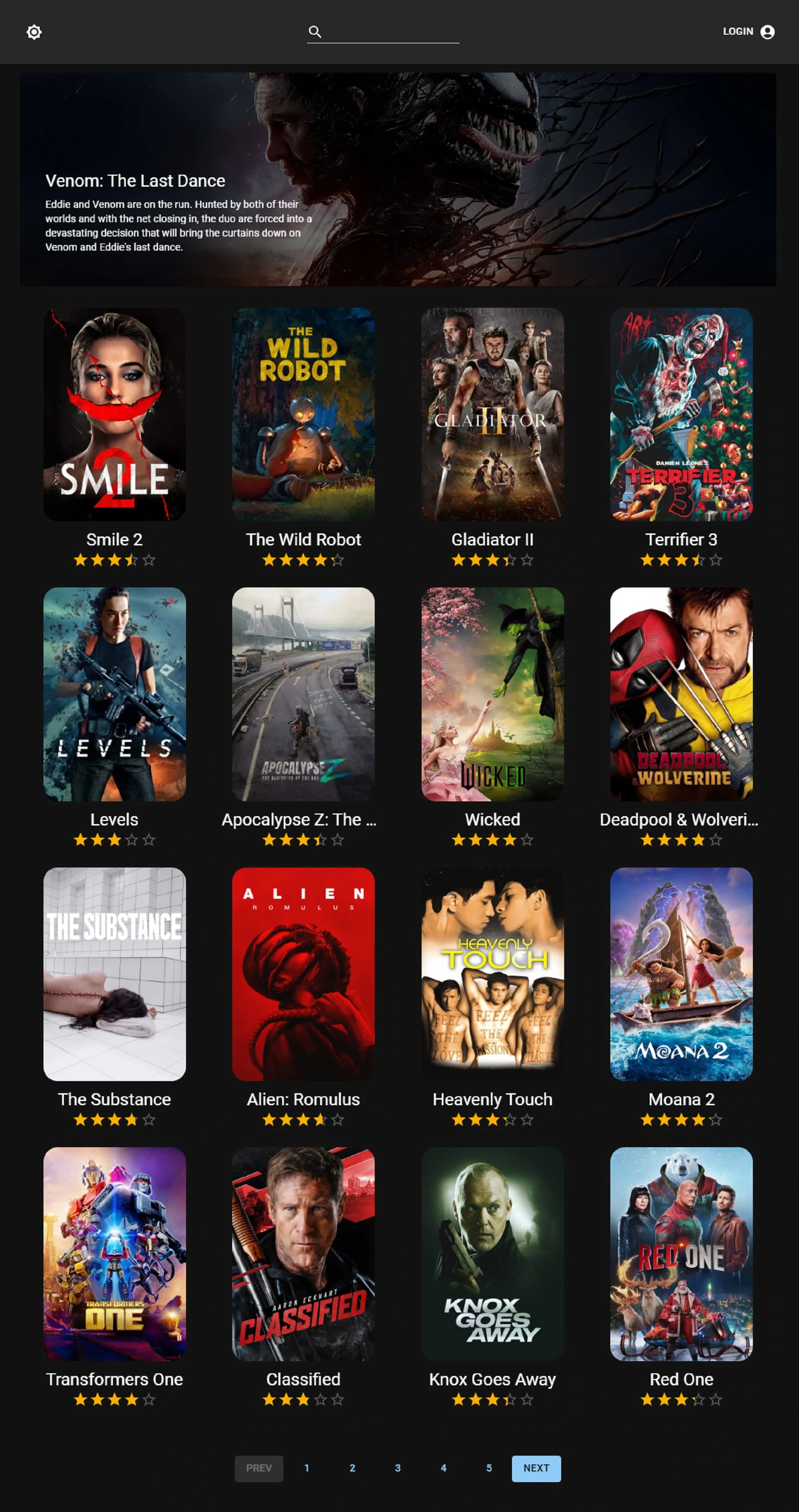
FilmPire Desktop View
FilmPire offers a visually captivating movie discovery experience on desktop, featuring a sleek, dynamic interface. Powered by the TMDB API, it provides personalized recommendations and seamless navigation for effortless exploration of movies.
Desktop View
Challenges
The core challenge revolved around building a platform that seamlessly integrates real-time data retrieval, dynamic navigation, and a highly responsive design. Achieving this meant incorporating features like genre filtering, personalized recommendations, and a powerful search function.
Technologies Used
React.js: for building the interactive user interface.
Redux: for efficient state management, ensuring smooth navigation.
Material-UI: for creating a visually appealing and responsive design.
TMDB API: for real-time movie data access, including details, genres, and recommendations.
Node.js & Express.js: for handling API requests efficiently and maintaining a scalable server-side architecture.
Solutions
User-Centric Design: Developed an interactive UI utilizing React.js and Material-UI, prioritizing a seamless and responsive experience across all devices.
Dynamic Functionality: Leveraged the TMDB API to provide users with real-time data on movie details, genres, and personalized recommendations.
Efficient State Management: Utilized Redux for managing complex state changes, ensuring smooth navigation and user interactions.
Optimized Backend: Employed Node.js and Express.js for efficient handling of API requests and maintaining scalable server-side logic.
Responsive Design: FilmPire effortlessly adjusts to different screen sizes, delivering a consistent and immersive user experience across desktop, tablet, and mobile devices.
Responsive Layout
Outcomes
Enhanced User Experience: Delivered a visually engaging platform with improved functionality and responsiveness.
Increased User Engagement: Significantly boosted user retention through personalized features and recommendations.
Platform Recognition: Established Filmpire as a prominent platform for movie enthusiasts seeking curated content.

Landing Page
Live Project Link:
Visit the live project: prodigimovies.vercel.app
Note:
I collaborated with PRODIGI Studios on the development of FilmPire website. Currently, I am working at PRODIGI Studios as a Full Stack Developer.