Solobarine/continental
Like this project
Posted Aug 23, 2023
Contribute to Solobarine/continental development by creating an account on GitHub.
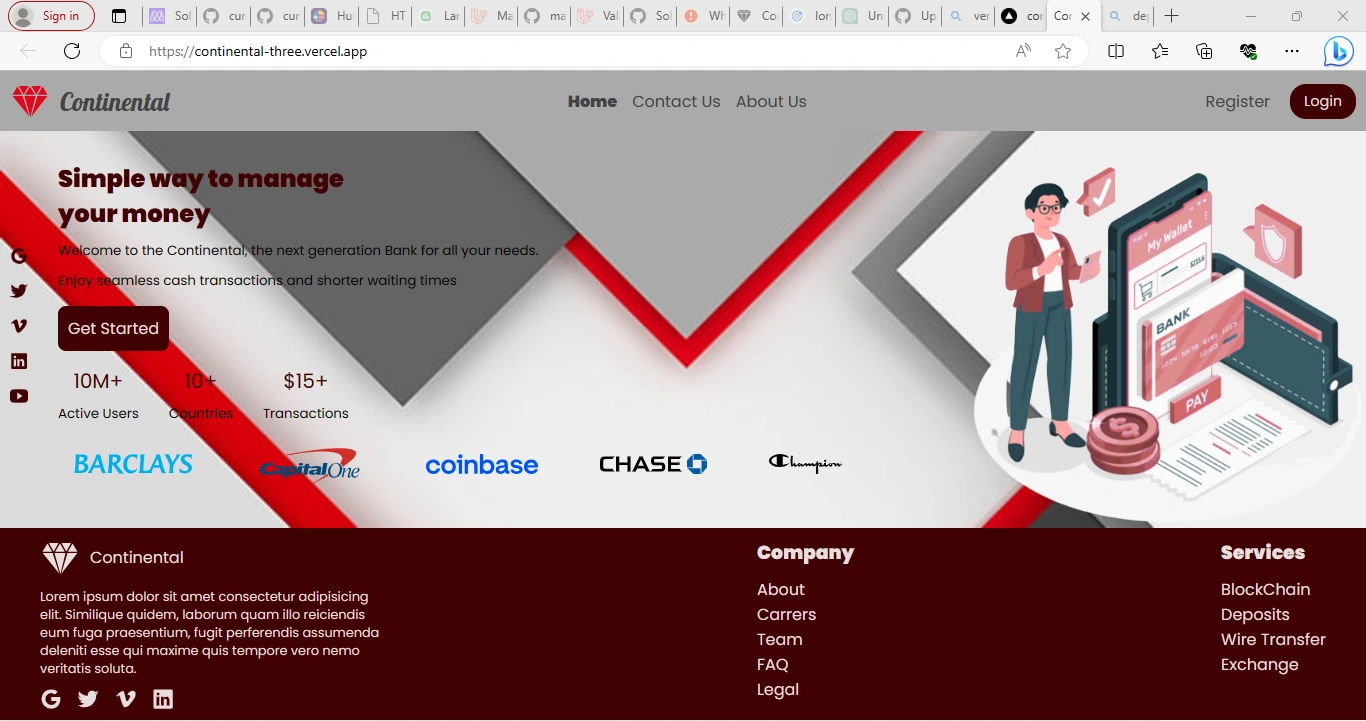
Continental

Overview
Welcome to the Continental! This application is built with Vue.js and provides users with the ability to deposit and transfer money. It includes features such as form validation, routing, and route protection state management using Pinia.
📃 Features
Deposit Money: Users can deposit funds into their accounts securely using the app. The deposit feature ensures the accuracy of entered amounts and provides real-time updates on the account balance.
Transfer Money: Continental allows users to transfer money between accounts. With a user-friendly interface, transferring funds is a breeze. The app ensures that the sender has sufficient funds and provides instant confirmation of successful transfers.
Account Number: Users are given a unique Account Number on successful registration
Form Validation: Input forms for deposit and transfer are equipped with robust validation mechanisms. Users receive immediate feedback and error messages if they attempt to submit incomplete or incorrect information.
Routing: The app utilizes Vue Router to manage navigation seamlessly. Users can move between different sections of the app without page reloads, providing a smooth and responsive experience.
Route Protection: To ensure the security of user data, certain routes are protected. Users need to authenticate or meet specific criteria to access sensitive sections, such as the transfer page. Route protection is implemented using Pinia for efficient state management.
🌍 Backend
The Project also has a Backend. Click here to view the Backend.
🖥️ Getting Started
Follow these steps to set up the Continental on your local machine:
Clone the Repository: Start by cloning this repository to your local machine:
git clone https://github.com/solobarine/continental.git
Install Dependencies: Navigate to the project directory and install the required dependencies using npm or yarn:
cd continental
npm install
Run the Development Server: Once the dependencies are installed, run the development server:
npm run dev
💻 Tech Stack
Vue.js: A progressive JavaScript framework for building user interfaces.
Vue Router: The official routing library for Vue.js applications.
Pinia: A state management library for Vue.js applications, used for efficient and scalable state management, particularly for route protection.
IonIcons: Free Open Source Icons
👤 Author
Name: Solomon Barine Akpuru
GitHub: @solobarine
LinkedIn: solomon-akpuru
🤝 Contribution Guidelines
We welcome contributions to make Continental Financial Web App even better! If you'd like to contribute, please follow these steps:
Fork the repository.
Create a new branch for your feature or bug fix.
Make your changes and test thoroughly.
Commit your changes and push them to your fork.
Create a pull request, explaining the changes you've made.
🙏 Show your Support
Give a ⭐️ if you like the project!
📧 Contact Us
If you have any questions, suggestions, or feedback, please feel free to reach out to our team at solobarine@gmail.com.
📝 License
Copyright © Solomon Barine Akpuru. All Rights Reserved
Licensed under the MIT
Thank you for using Continental to manage your finances with ease! We hope you have a great experience.