💳 Interactive Credit Card Form
Like this project
Posted Sep 30, 2024
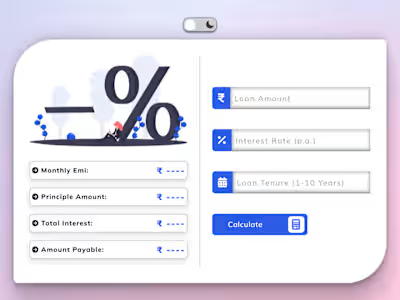
This project is an interactive credit card form with live validation and dynamic display of card details. It's built using HTML, SCSS, and JavaScript.
Likes
0
Views
9
This project is an interactive credit card form with live validation and dynamic display of card details. It's built using HTML, SCSS, and JavaScript.
This is 💪Front-End Challenge by https://www.frontendmentor.io/ & hand coded by 🧑 Aakash Peshavaria (Me)
✨ Features
Live Preview: See the credit card details update in real-time as you type. 🖥️
Form Validation:
Validates cardholder name, card number, expiration date, and CVC with immediate feedback. ✅
Form will not submit if any field is empty or any field is not in the correct format. 🚫
Provides specific error messages for each field to guide users in correcting mistakes. 📝
Dynamic Display: Displays entered card details on a virtual credit card. 💳
Lottie Animation: Plays an engaging animation upon successful form submission. 🎉
📺 Design Resolutions
This form is designed to be best viewed in 720p (HD) and 1080p (Full HD) resolutions. 📺
The design is not mobile-friendly, as the primary goal was to create a highly interactive validation demo with real-time updates rather than focusing on mobile responsiveness. 📏
🛠️ Technologies Used
HTML
SCSS
JavaScript
Google Fonts
Font Awesome
Lottie Animation