Custom Visual Email Builder connected to Email Funnels
Like this project
Posted Jul 29, 2024
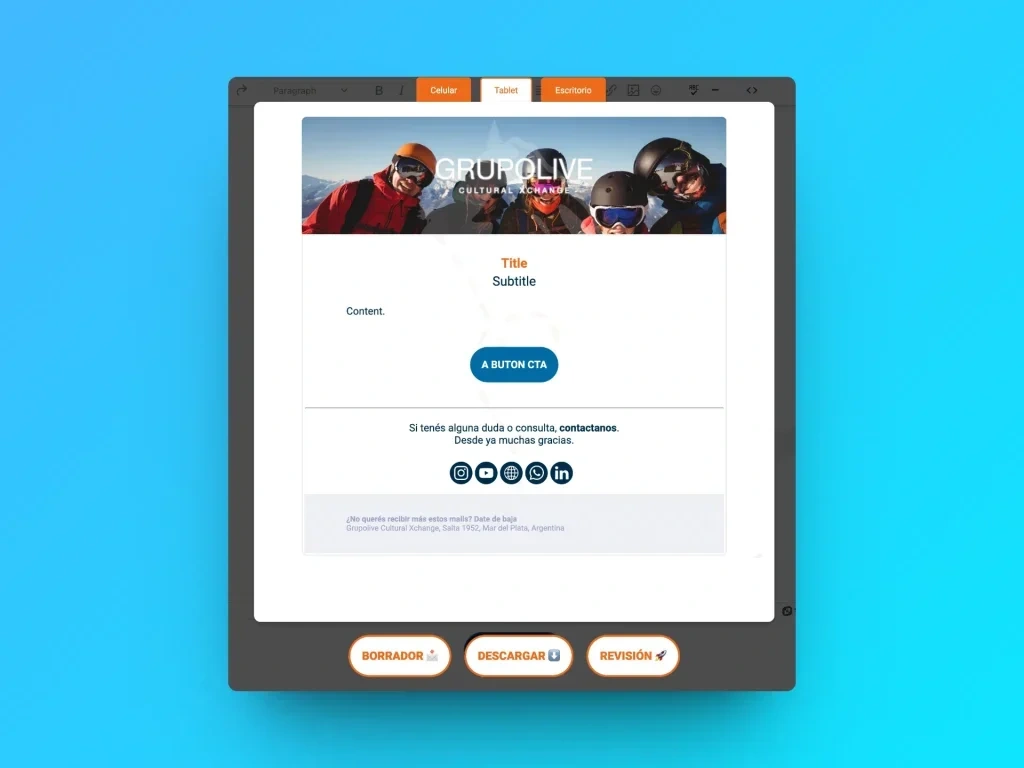
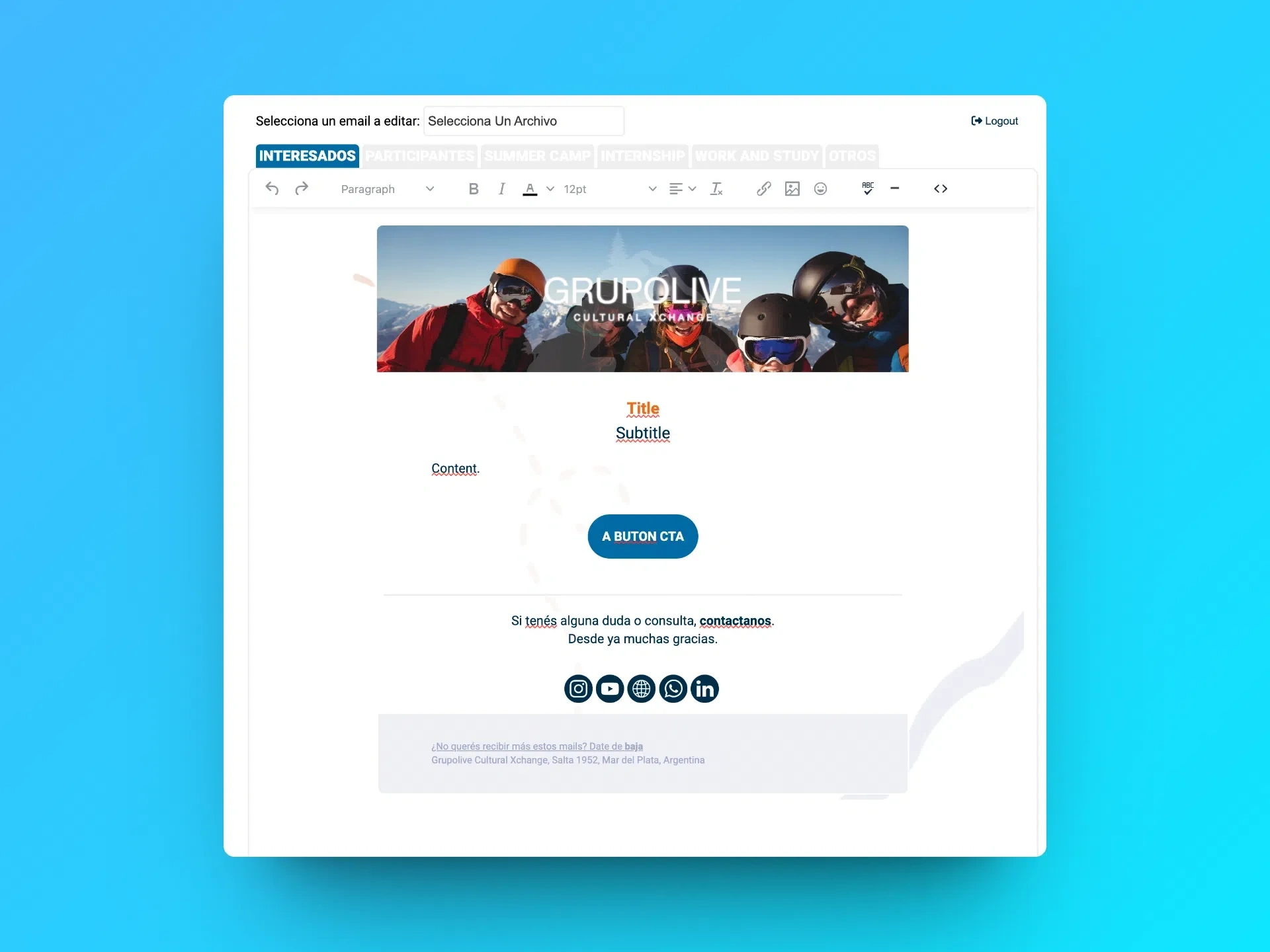
This app offers users an intuitive editor for creating and customizing emails. Users can import existing templates from GitHub, download, edit and collaborate.
I have developed a tailored microservice for my client, Grupolive, aimed at enhancing their email creation and management process. This microservice revolves around a user-friendly interface functioning as an email editor and constructor. Users can create emails from scratch or leverage pre-existing templates retrieved from a list seamlessly connected to GitHub. We have a whole automated system where we save HTML emails on GitHub and we retreive them whenever we need to and it’s automatically synced with email funnels.
Features:
Email Editing and Construction:
The microservice offers an intuitive interface that serves as an email editor and constructor.
Users have the flexibility to craft personalized emails to meet their specific needs.
Integration with GitHub:
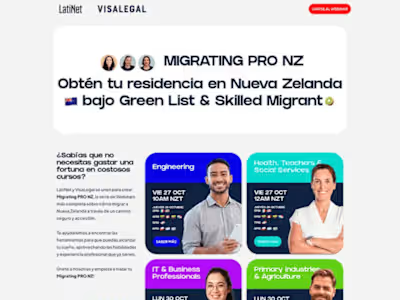
A unique feature allows users to access existing email templates directly from GitHub.
This integration streamlines the process by importing code snippets that users can modify as per their requirements.
Code Download Option:
Users have the freedom to download the email’s HTML code, enabling them to use it independently across various platforms or systems.
Workflow Integration:
For seamless collaboration, users can choose to submit their created emails to administrators.
Administrators can then incorporate these emails into the existing workflow or sales funnels, enhancing efficiency.
Customization:
The microservice is designed with the company branding in mind, incorporating its aesthetic elements.
Quick links, buttons, call-to-action features, and other components are customized to align with Grupolive’s unique style.
Technologies Used:
TinyMCE: Utilized for the rich text editing capabilities within the email editor. TinyMCE provides a highly user-friendly interface for rich text editing. Its intuitive design allows users to easily create and modify HTML content without the need for extensive coding knowledge. WYSIWYG (What You See Is What You Get): The WYSIWYG nature of TinyMCE allows users to edit content in a visually representative manner. This means that users can see how the email will appear to recipients in real-time, facilitating a more intuitive editing experience.
GitHub Integration: Enables the retrieval of email templates from a GitHub repository.
JavaScript and HTML: Vainilla JS and HTML. Form the core technologies for the development of the microservice.
ChatGPT: used GPT for coding assistance and debuging.
Cloudinary: I've added a function to upload images directly on a cloudinary workspace and use them on the builder.
This microservice not only empowers users to create compelling emails but also ensures seamless integration with clients existing workflows, making it a valuable asset for efficient and personalized email communication.