Candy-Machine-Responsive-UI
Like this project
Posted Mar 9, 2024
About Solana Candy Machine V2 with a plug and play feature and easy to customize responsive UI. - ozonelabs-io/Candy-Machine-Responsive-UI
Likes
0
Views
17
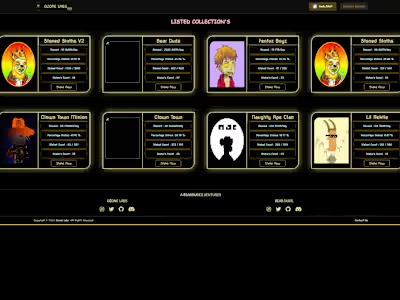
Candy-Machine-Responsive-UI
About Solana Candy Machine V2 with a plug and play feature and easy to customize responsive UI.
Introduction
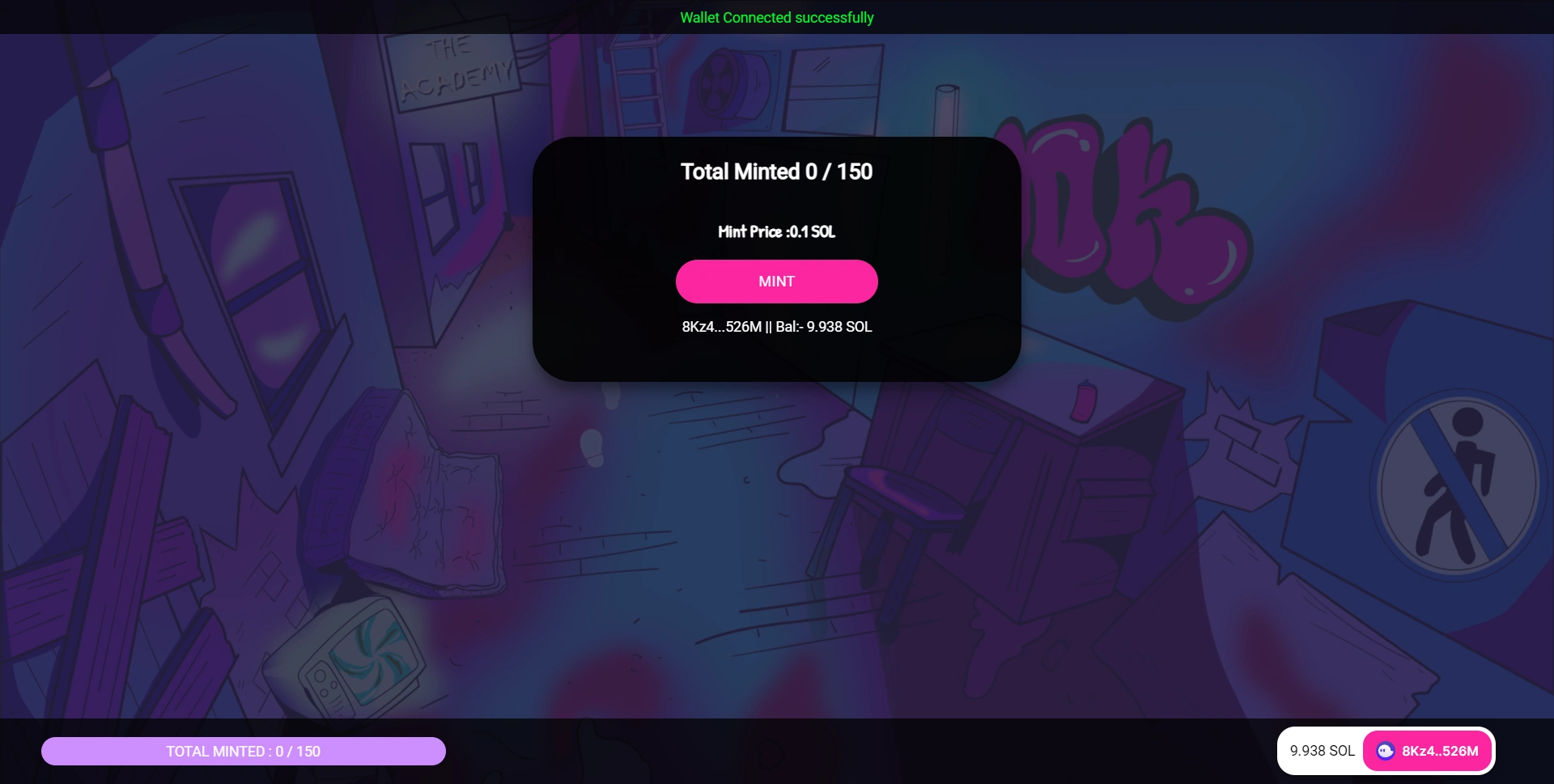
plug and play Candy Machine Responsive UI which can be easily customise and will be ready in 5 minutes.
All Candy Machine V2 functionalities are implemented, auto detected and maintained up-to-date :
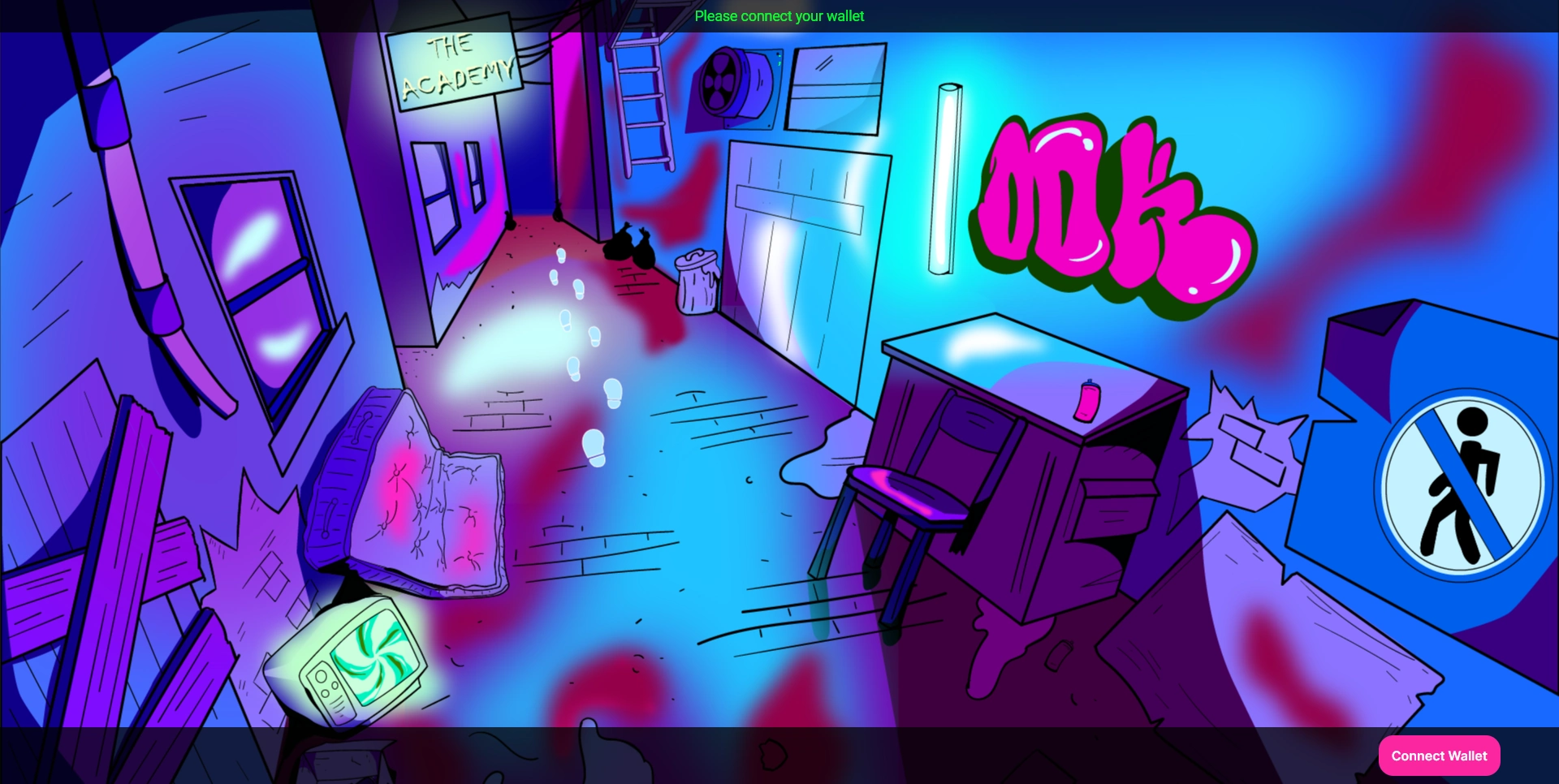
public mint (with countdown when date in future)
civic support (gatekeeper)
whitelist
presale true/false
end date / end number (endSettings)
spl-token to mint
Dynamic Style to show no. of remaining and minted nfts
Fully responsive





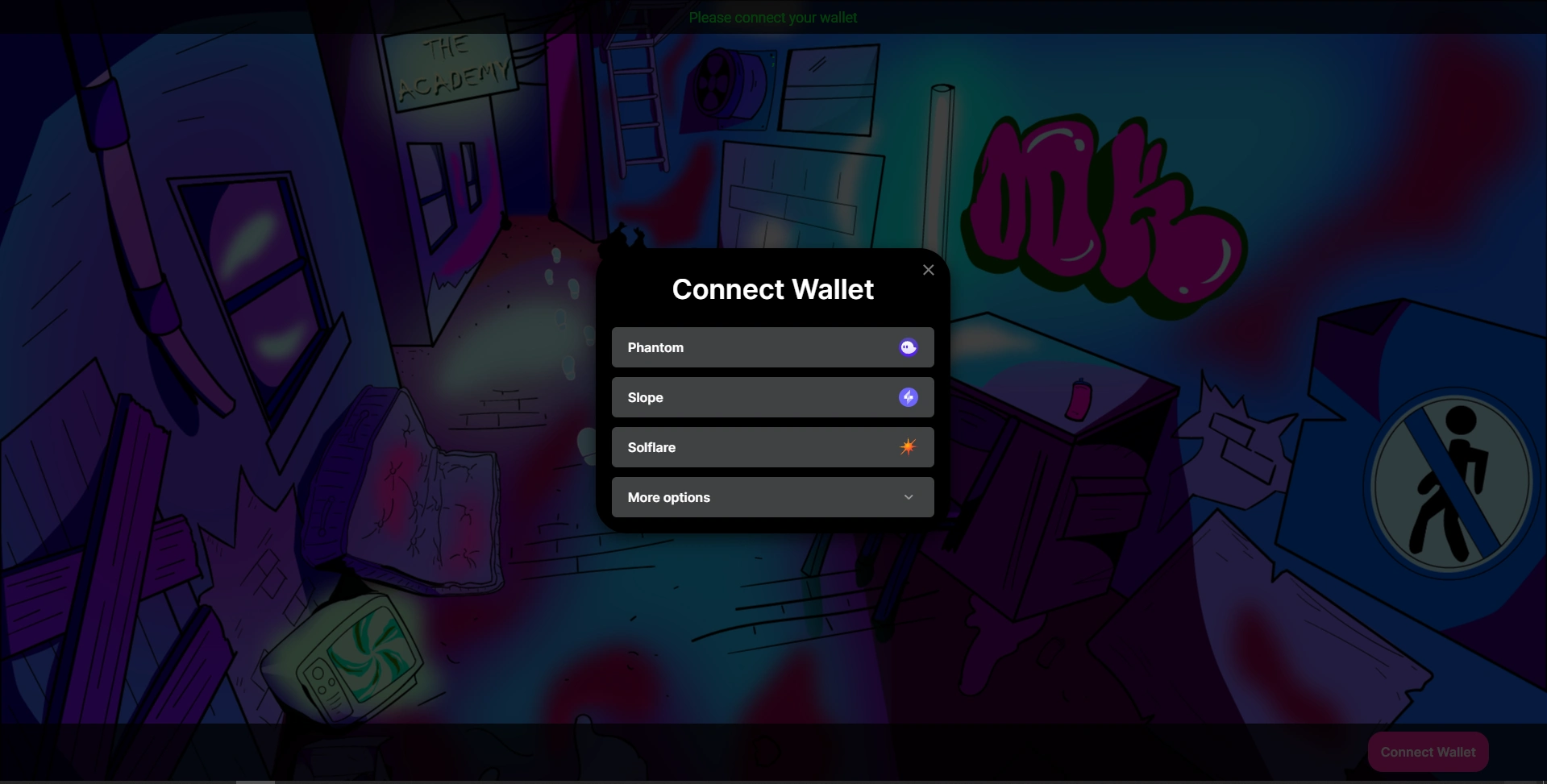
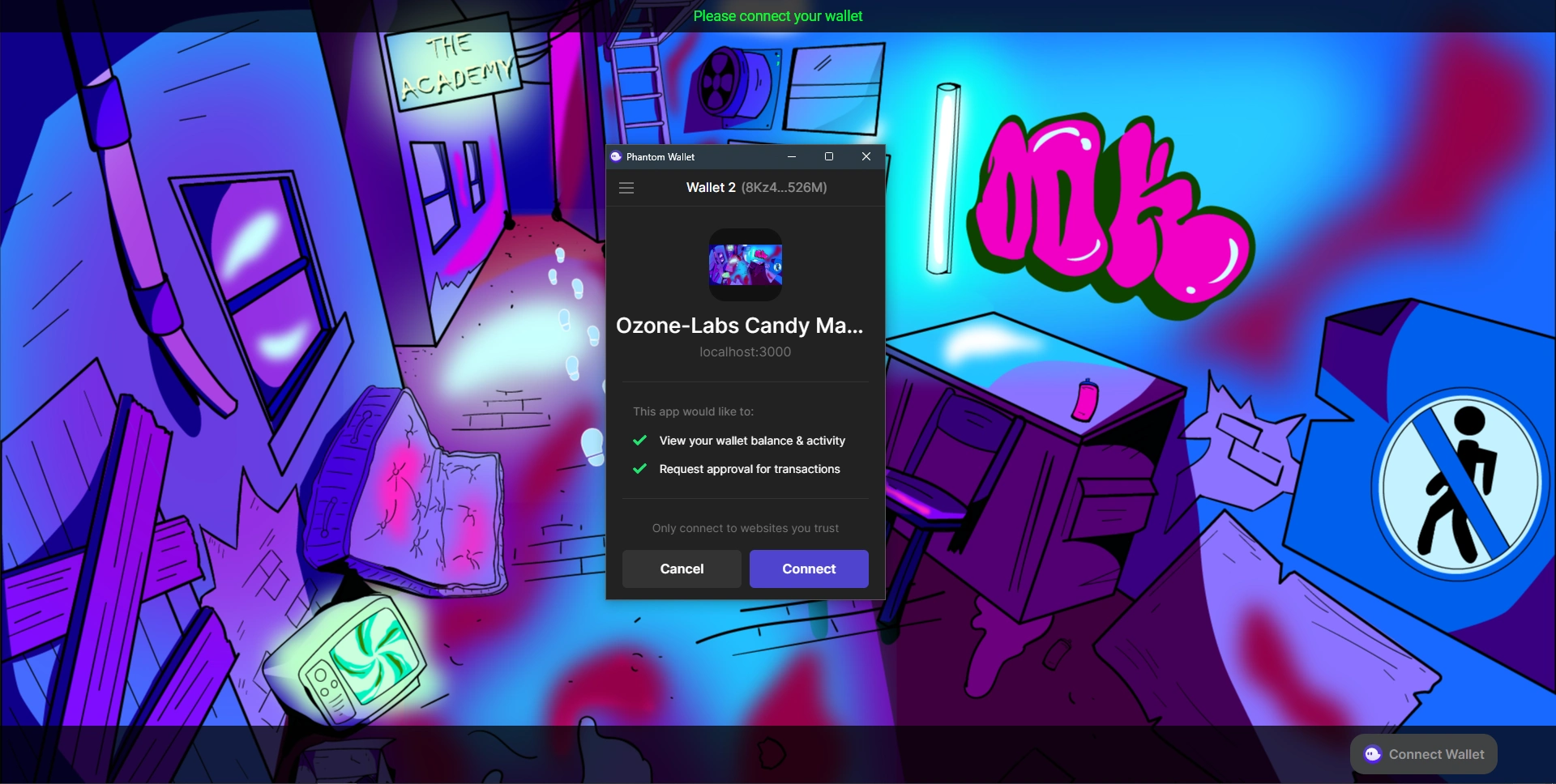
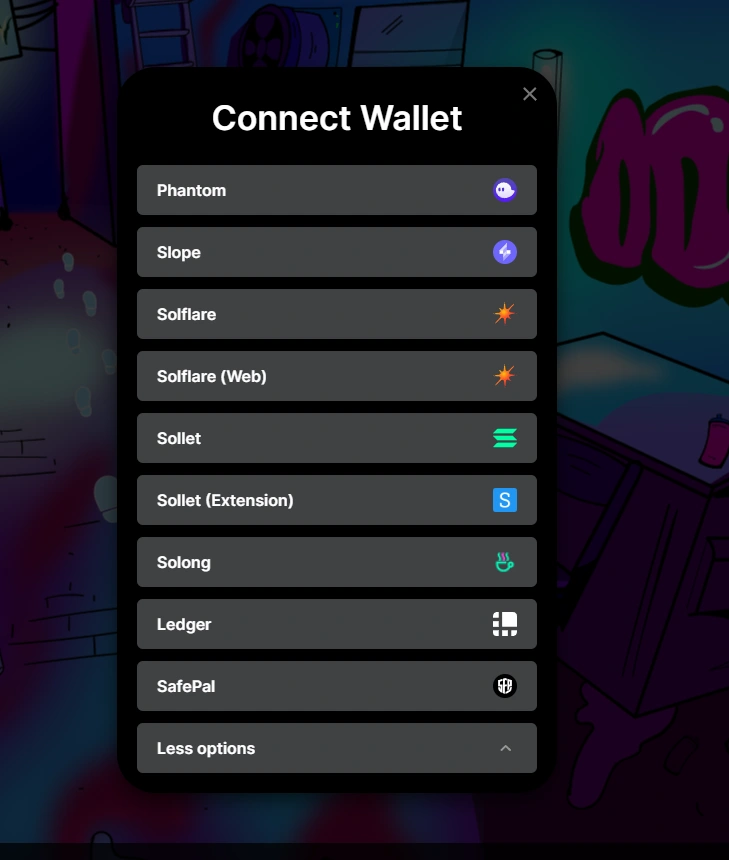
Supported Wallets

You can customise the supported wallet in app.tsx of this repo.
To setup the candy machine please checout the metaplex-docs here
Getting Set Up
Prerequisites
REQUIRE NODEJS VERSION <= 16 (version 17 not supported).
Download a Code Editor such as Visual Studio Code.
Ensure you have both
nodejs and yarn installed. nodejs recommended version is 16.Follow the instructions here to install the Solana Command Line Toolkit.
Follow the instructions here to install the Metaplex Command Line Utility.
Installation
1. Fork the project & clone it. Example:
2. Define your environment variables (.env file)
update the following variables in the
.env file:set candy_machine_publickey with the candy machine pubkey you get once you upload & create your candy machine in Metaplex project. You can find back the value from the
.cache/temp.json file of your Metaplex project. This file is created when you upload the nfts to candy machine and make the candy machine.This identifies the Solana network you want to connect to. Options are
devnet, testnet, and mainnet.Provide your solana rpc host if you have custom one. or use https://api.devnet.solana.com for devnet and https://api.mainnet-beta.solana.com for mainnet
If you are using a custom SPL Token to MINT, you have two additional environment parameters to set :
Spl-token name to display next the price.
Spl-token decimals were defined during its creation with --decimals parameter. If you didn't use that parameter, then by default your SPL Token got 9 decimals.
More info about it there : https://spl.solana.com/token
3. Build the project and test. Go to the root project directory and type the commands :
To install dependencies :
To test the app locally in the development mode (localhost:3000) :
To build the production package (generated in build folder of the project) :
4. Customize the website UI :
4.1 App.css : update 5 main CSS variables with your custom colors :
App.css : update 5 main CSS variables with your custom colors :adn other colors like the minting left box Next to that, make sure to update background image by overwriting your own background PNG file in src/img folder.
4.2 public folder :
public folder :Update existing demo cool cats images ( logo.png) with your owns images in project
public folder. Make sure to name them identically to give its manifest logo and in the wallet connecting logo.Add your custom website title in
index.html : <title>Mint Page</title>4.3 Home.tsx :
Home.tsx :Scroll down down to line 380 (
return <main> [...]) and start to update all titles/menu/text/images/text... as wished in the whole React HTML block.That's it ! Enjoy your beautiful candy machine :)
src/home.tsx
src/home.tsxChange some const like the connect button color and othe colors.
Available Commands Recap :
yarn start
yarn startRuns the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn build
yarn buildBuilds the app for production to the
build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Need Help ?
You can ask for help in my discord :- Web3developer#3984
To thank me with a small SOL tip :]
2evbLeui5AyMwPW1bhpA9oXB8fdB19WbB2V32Qs6CKuP