“The global flower and ornamental plants industry is expected to grow by US$29 billion (NZ$43.6b) over the next four years with a compound annual growth rate of 5.9 %, largely as more customers seek decorative greenery, according to a report from the market research firm Technavio”
- Katie Park, Stuff NZ news media journalist
The Problem
Botanical Gardens have had a large influx of visitors with the rise in interest of plants stemming from indoor houseplant enthusiasts.
Visitors are experiencing frustration around navigation and finding information on displays, which has contributed to the congestion and over-crowdedness.
The Solution
Enhance the user experience for both first time and returning visitors by designing a botanical gardens trip planner app.
Planning ahead of time and providing a customisable digitally guided shared experience through the garden attractions during their visit.
This will allow users to flow through the gardens more efficiently, alleviating stress by decreasing time spent lost or looking for display information.
Plan,
Share,
Experience.
Botang is a botanical garden trip planning app that allows visitors to create trips, plan routes, invite friends and enjoy a shared experience of digitally guided tours around the garden displays.

Understanding the user.
User Interviews
Background
Initially for user research I conducted 5 interviews of people who had recently visited the botanical gardens.
Participants
Age 18 - 65
Different genders + ability levels
Plant enthusiast or some level of interest in nature
Have been to the botanical gardens recently
Locals and tourists
Incentive: Plant cuttings
Research Goals
Identify common user behaviours and experiences around botanical garden visits. Understand the needs, wants and common frustrations users have leading up to and during botanical garden visits.
Pain points
What people are saying - taken from user interviews

Insights
Through the process of gathering and sorting information from the interviews by creating aggregated empathy maps and affinity diagrams I found that commonalities in user pain points were
Most visitors experienced frustration around navigation challenges
Most visitors had encountered a time where they could not find information on plant displays
Most visitors were frustrated at the overcrowding of the gardens
White Paper Research
Before touching anything related to design I wanted to first dive deeper into the psychology behind frustration to better understand how to resolve this feeling for our users.
What I drew from research articles on this topic was that frustration is an emotional response to stress. We generally feel frustration when a stressor is preventing us to achieve a goal or desired outcome according to the American Psychology Association.
A study conducted by Robert Epstein found that
“25% of our happiness hinges on how well we’re able to manage stress”
“…out of 3000 participants in the U.S. and 29 other countries, the stress management technique that worked best was planning”
Planning is key
In other words planning ahead is an effective method to reduce stress.
Research also suggests that planning for something can make you happier.
A study published in the journal Applied Research in Quality of Life showed that the highest spike in happiness came during the planning stage of a vacation as people enjoy the sense of anticipation.
Planning can improve time efficiency
Competitors + the gap
As there were no available stand alone botanical gardens apps based locally, I carried out a competitive audit using Australian botanical garden apps. During this audit I was surprised to find that the competitors had NO PLANNING aspect. Keeping the prior research statistics in mind and the gap in the market for a trip planning based botanical garden function, this now posed as an opportunity for a solution.
Competitors
The Royal Botanic Gardens
Darwin Botanic Gardens
User testing + insights
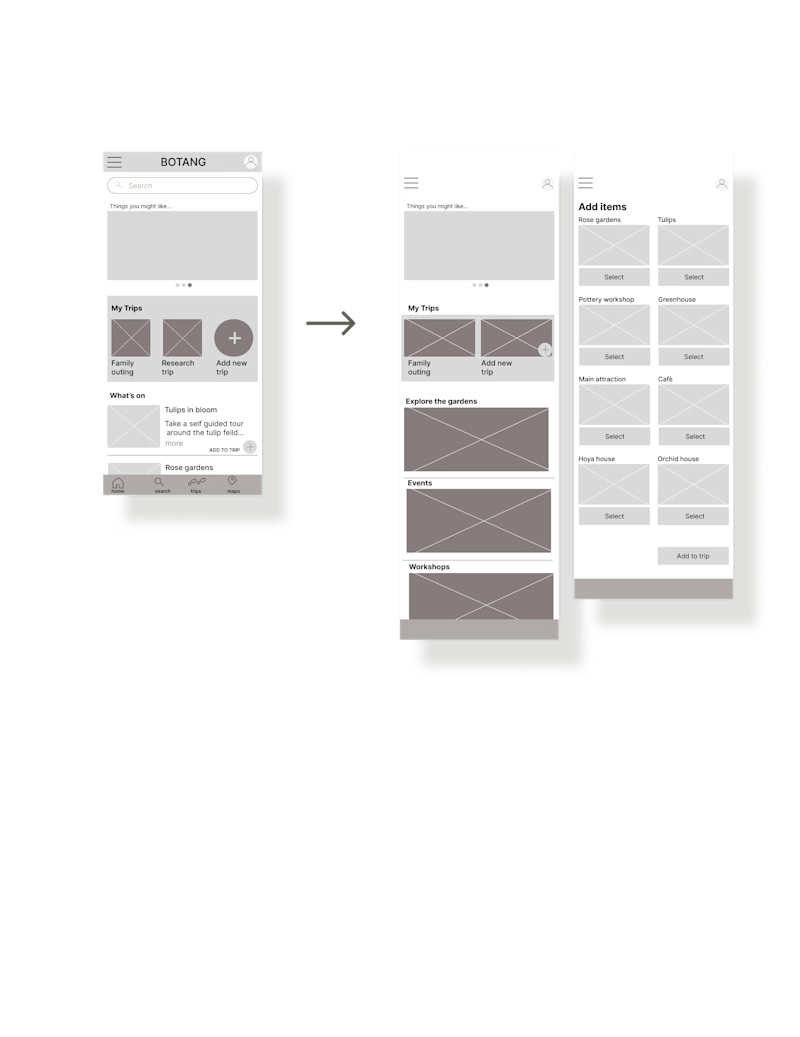
After mapping out user flows and generating design ideas from activities like crazy 8’s, I started low fidelity wireframing on paper and then digitally using figma. I then moved on to low fidelity prototypes so that I could gather user feedback for design iterations.
Based on feedback from usability testing
It was observed that 3 out of 5 participants mentioned that the home page felt quite packed. This means that the current page layout could be simplified.
Changes made to create space and simplify the Home page:
Changed top navbar to floating to create a sense of space
Search bar from top was removed as it is in the bottom navbar
My trips image sizes were adjusted to a larger size in order to make it look less squashed. The ‘add new trip’ button was incorporated into the icon image saving horizontal space.
What’s on section was categorised into 3 main areas
Separate page created for adding “what’s on” items to trip

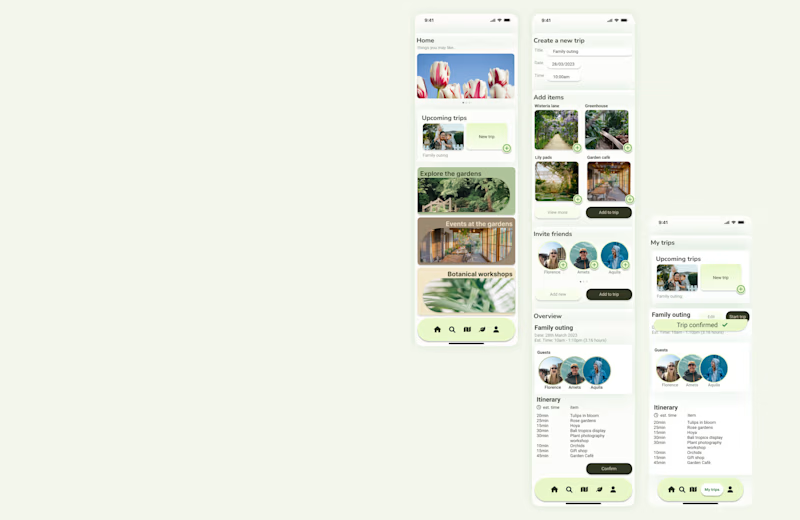
Final Product
Based on feedback from further usability testing
Most users found sharing their itinerary with friends was easy and completed it fairly fast
4 out of 5 users found the process of adding guests to a new trip effortless
Frustrated to fun! Most users described the app to be enjoyable
4 out of 5 users described the app as enjoyable or fun!

