Pinterest Web UI Design Clone for MacBook
Like this project
Posted Jul 6, 2024
The Pinterest Storyboards Homepage UI Clone project successfully replicates the look and feel of Pinterest’s storyboard interface.
Likes
0
Views
8
Project Overview:
The Pinterest Storyboards Homepage UI Clone project is an initiative to replicate the user interface of Pinterest’s storyboard homepage. The aim is to accurately recreate the visual aesthetics and interactive elements of Pinterest's design using modern web development technologies. This project showcases my skills in front-end development, attention to detail, and ability to emulate complex UI/UX designs.
Key Features:
Grid Layout: Implemented an accurate symmetrical grid layout to display a collection of storyboards, closely mimicking Pinterest’s masonry layout.
Storyboards Preview: Created preview cards with layout, displaying title, description, and user information, and some additional components.
Challenges and Learning:
Layout Precision: Ensuring the grid layout matched Pinterest's design required meticulous attention to detail and advanced CSS techniques.
State Management: Managing the state of dynamic content loading and user interactions provided valuable experience in handling real-time updates and UI changes.
Outcome:
The Pinterest Storyboards Homepage UI Clone project successfully replicates the look and feel of Pinterest’s storyboard interface. It demonstrates my ability to create visually appealing, interactive-prototypic, and responsive web applications, showcasing proficiency in modern front-end development technologies and practices.
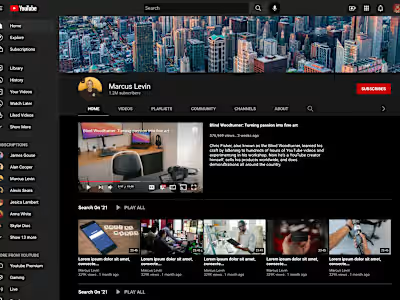
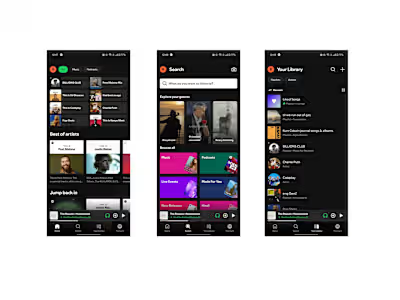
Project View:
This project highlights my capability to deliver high-quality front-end solutions and my commitment to creating user-friendly and visually engaging web applications.