Headless Next.js Site on top of WordPress API & Branding
Like this project
Posted Oct 14, 2022
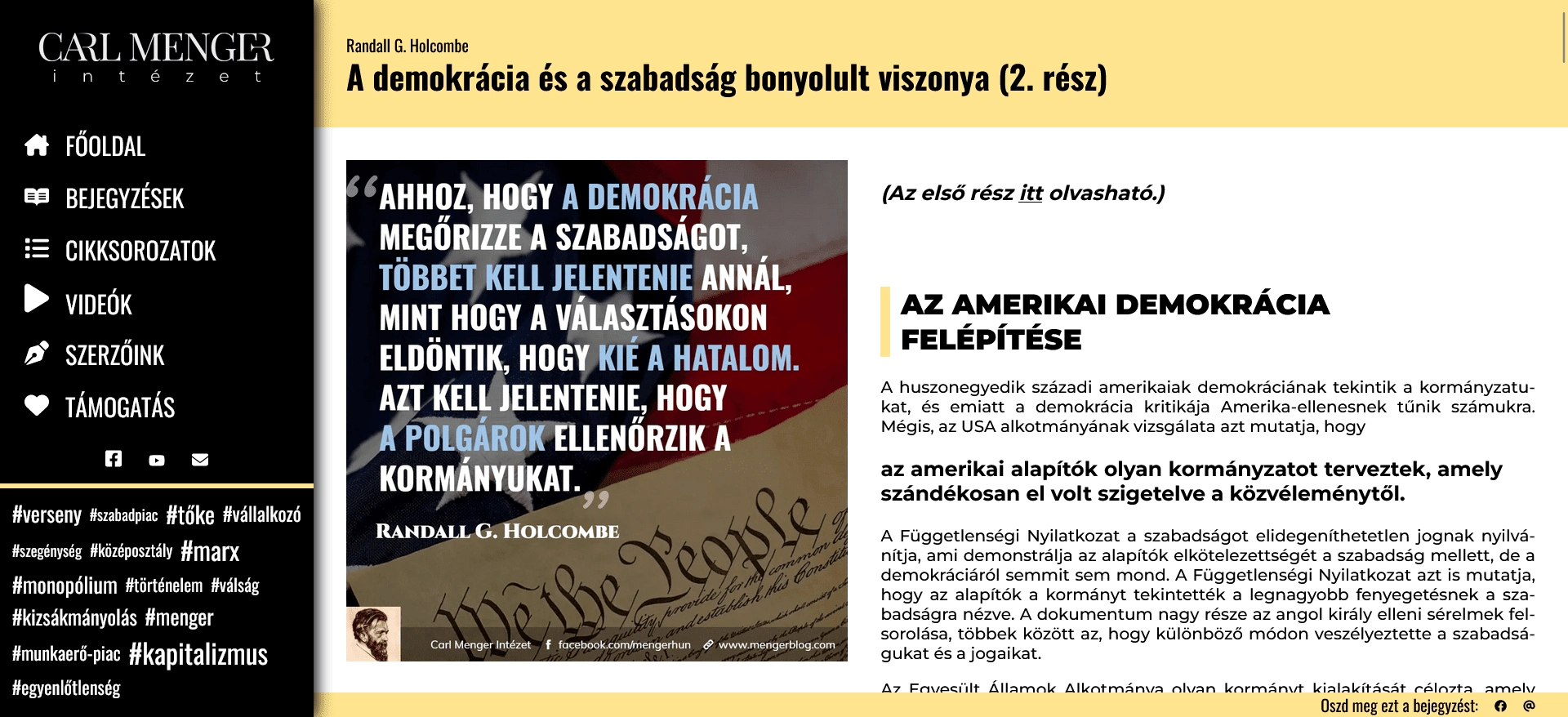
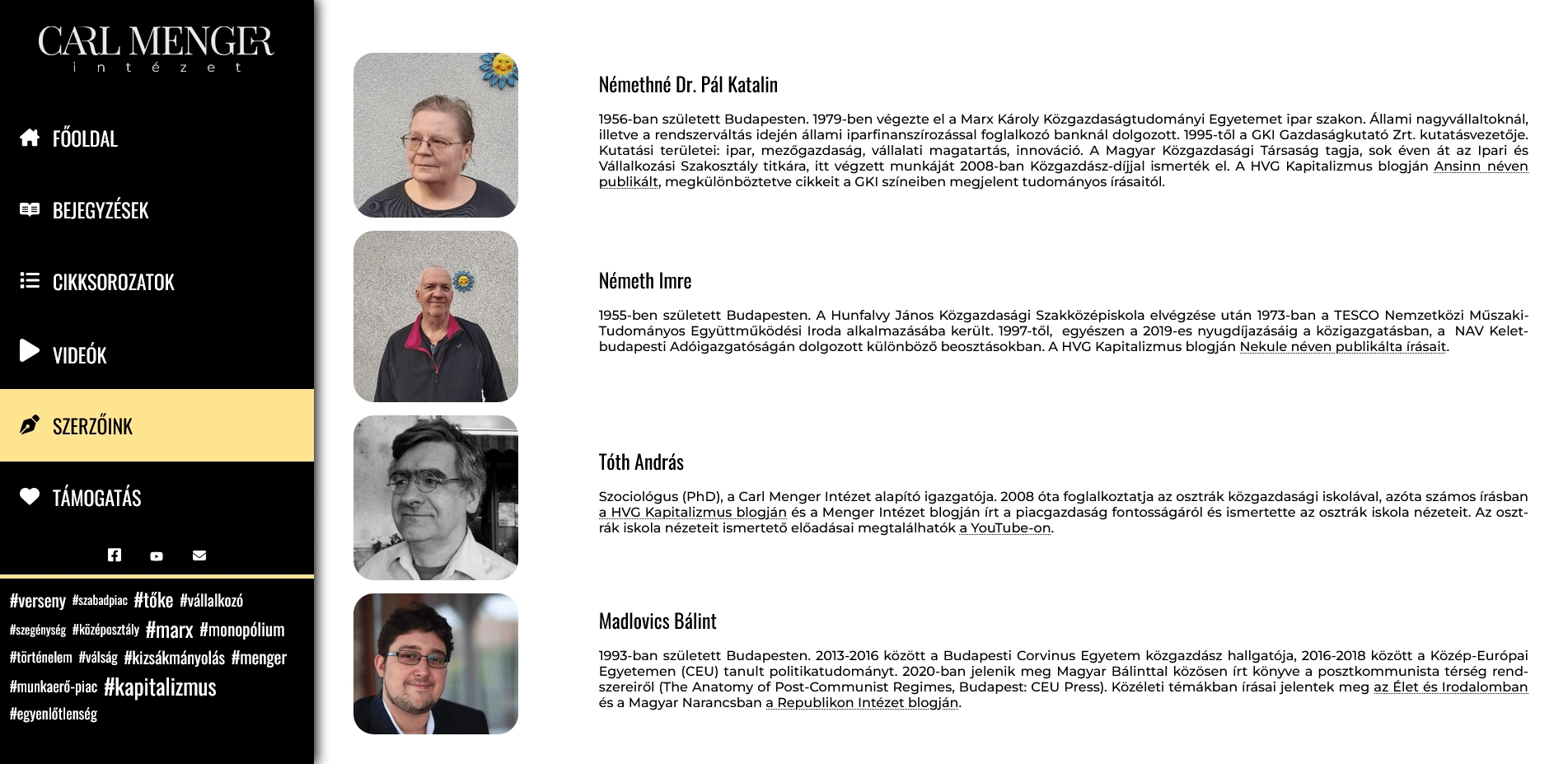
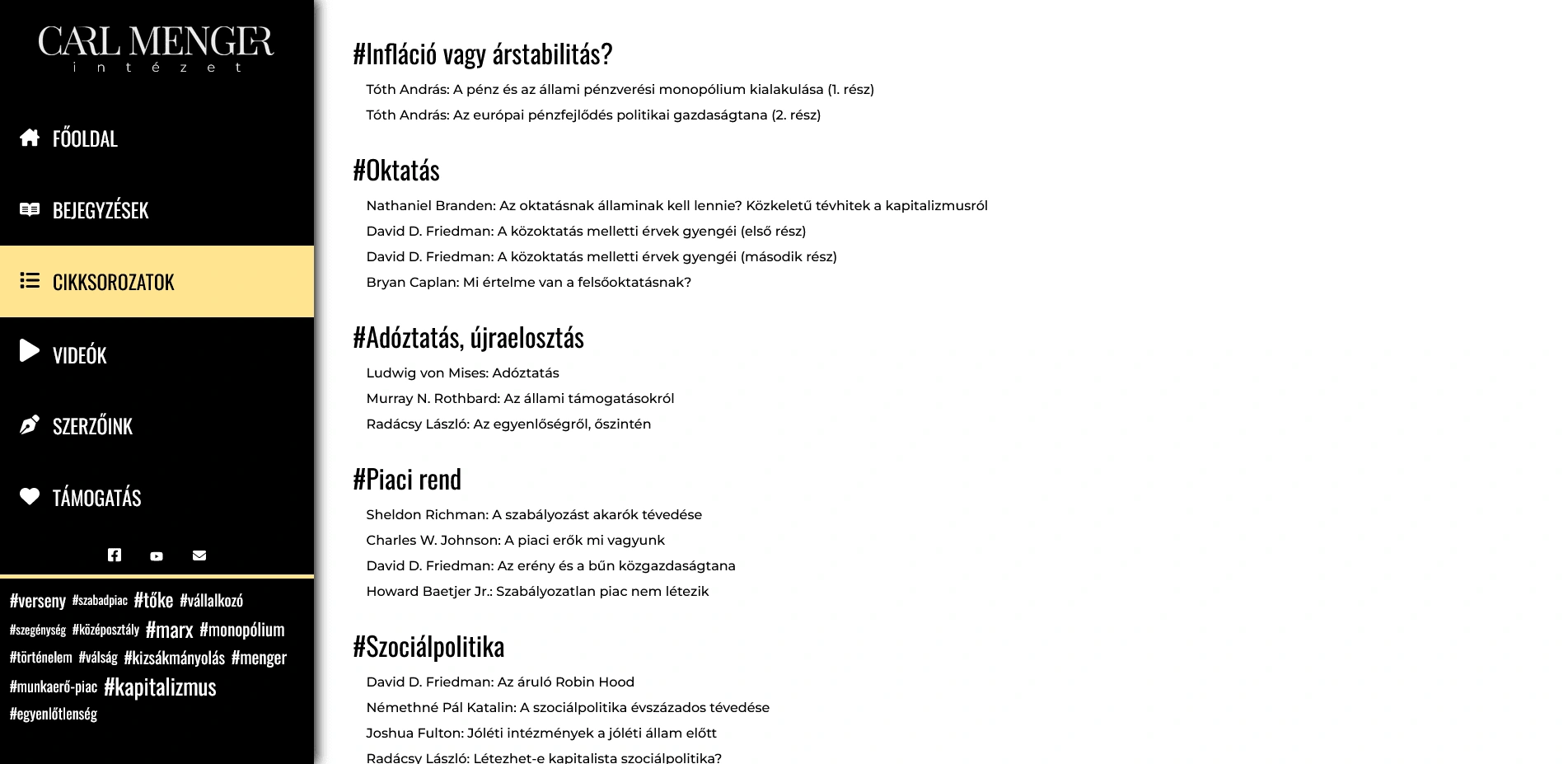
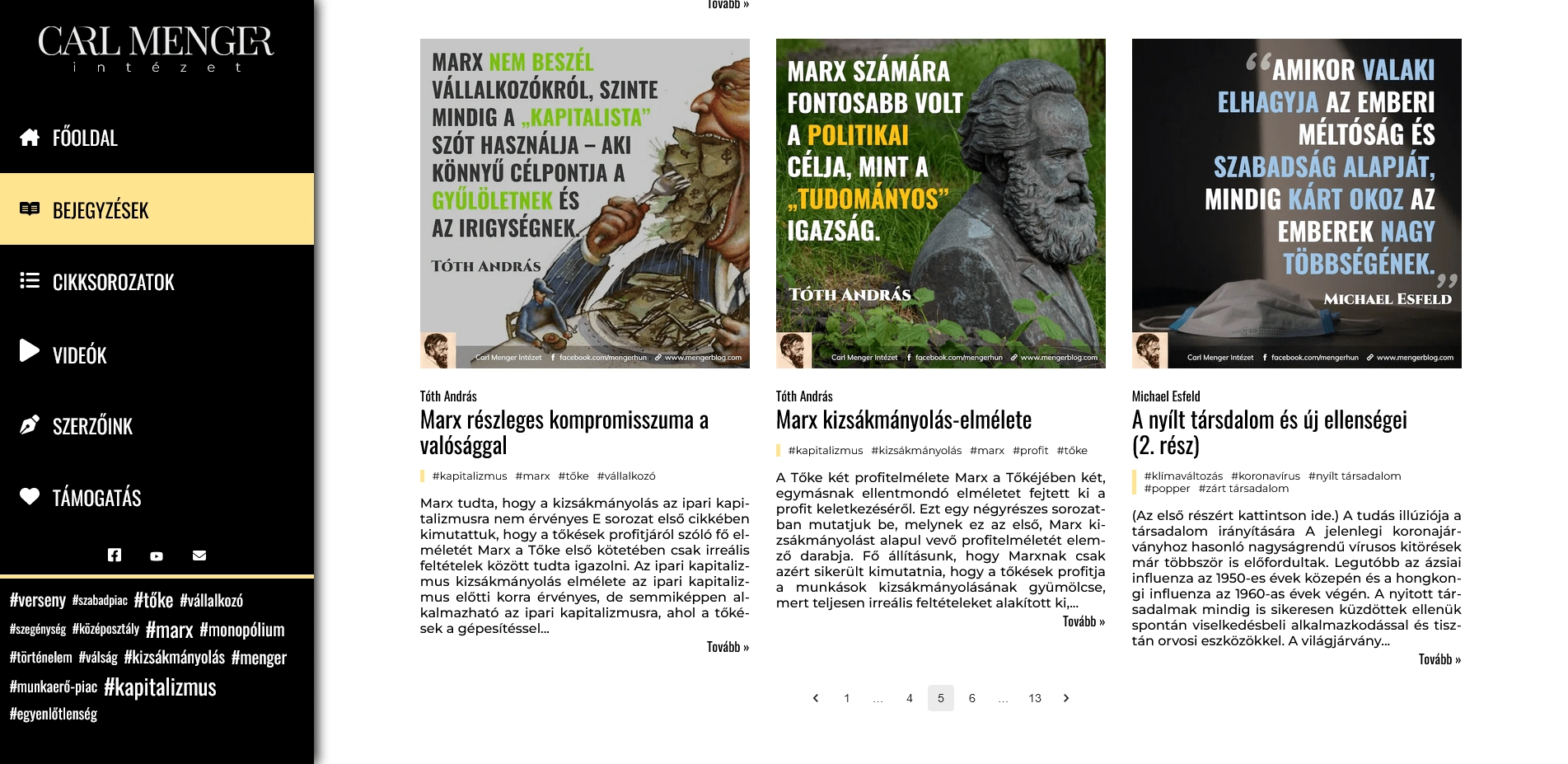
Decoupled frontend built with Jamstack for a Hungarian think tank that connects to a WordPress headless CMS and fetches content through its REST API.
Likes
0
Views
5
For the Carl Menger Institute, I spearheaded a complete digital transformation by creating a headless website using Next.js and SCSS. The site dynamically fetched content from a WordPress API, offering the flexibility of a CMS without compromising on performance or user experience. In addition to the technical aspects, I also took on the role of a designer, crafting a new logo and establishing a cohesive visual identity for the institute.