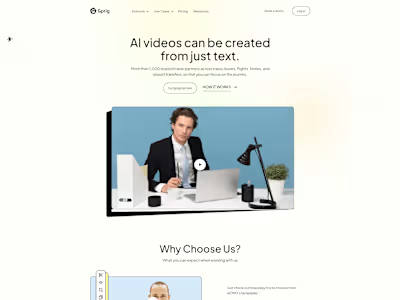
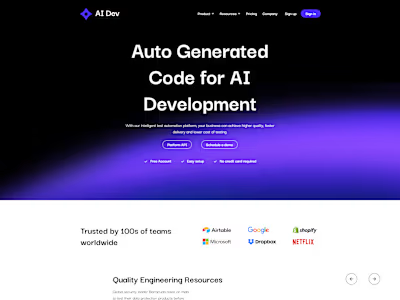
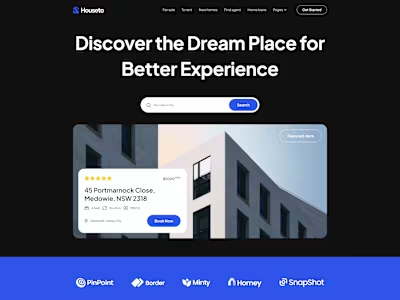
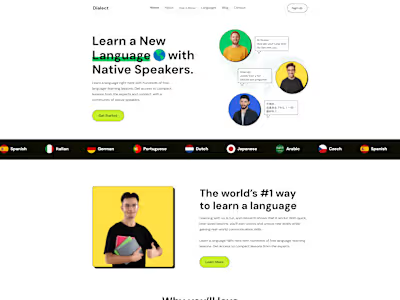
Design or Redesign Responsive Webflow Website
Like this project
Posted Mar 11, 2024
Through the redesign of our client's website using Webflow, we successfully achieved the objectives of enhancing user experience, more
Likes
0
Views
1
Objective: To enhance user experience and improve accessibility across devices through a responsive Webflow website redesign.
Process:
Research: Analyzed existing site, studied competitors, and gathered user feedback.
Design: Collaborated with the client to establish brand identity and created wireframes prioritizing mobile responsiveness.
Development: Utilized Webflow's features to implement responsive layouts and integrate multimedia elements.
Testing: Conducted usability testing and solicited feedback for iterative improvements.
Results:
Enhanced User Experience: Responsive design and intuitive navigation reduced bounce rates and improved engagement.
Improved Visual Aesthetics: Visually stunning layout and cohesive branding elements resonate with the target audience.
Optimized Performance: Swift page load times and efficient coding practices enhance user satisfaction.
Increased Conversions: Streamlined checkout processes and strategic placement of promotional banners drive revenue growth.