TestBest | LSAT® Prep & Tutoring
Like this project
What the client had to say
Working with Akash has been nothing short of sensational. I highly recommend him.


Brandon Beaver, TestBest
Dec 3, 2024, Client
Posted Dec 17, 2024
Take your LSAT preparation with a straightforward, no-nonsense approach that prioritizes careful reading and common-sense reasoning.
Likes
2
Views
106
Timeline
Aug 7, 2024 - Dec 3, 2024
Clients

TestBest
Take your LSAT preparation with a straightforward, no-nonsense approach that prioritizes careful reading and common-sense reasoning. Testbest focuses on delivering comprehensive resources, clear guidance, and a structured learning environment designed to help aspiring law students build confidence and master the skills essential for test day. Students can take Practice Tests, Drill questions and much more. Developed in coordination with LawHub Advantage, it emphasizes clarity, depth, and practicality—ensuring a more accessible and effective path to LSAT success.

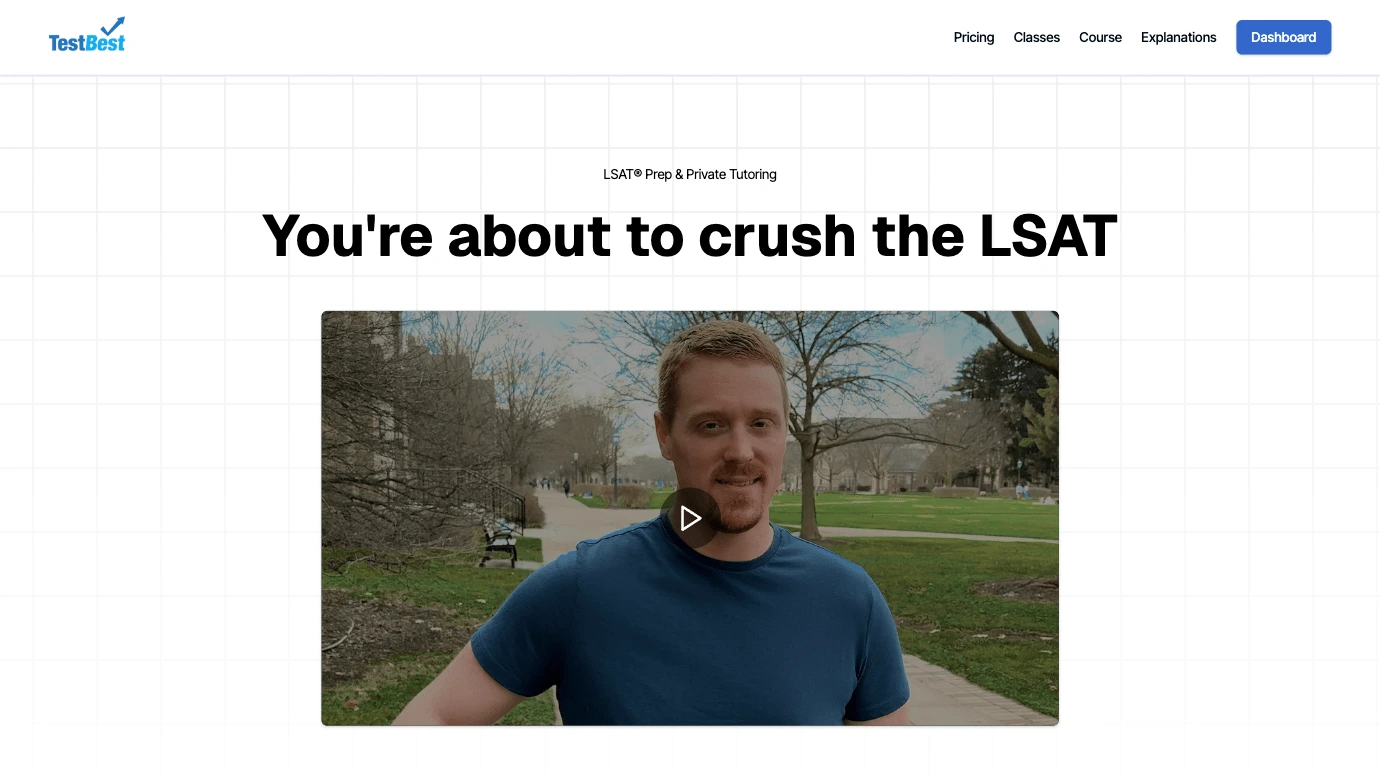
Home Page | Testbest Web Application
Key Features:
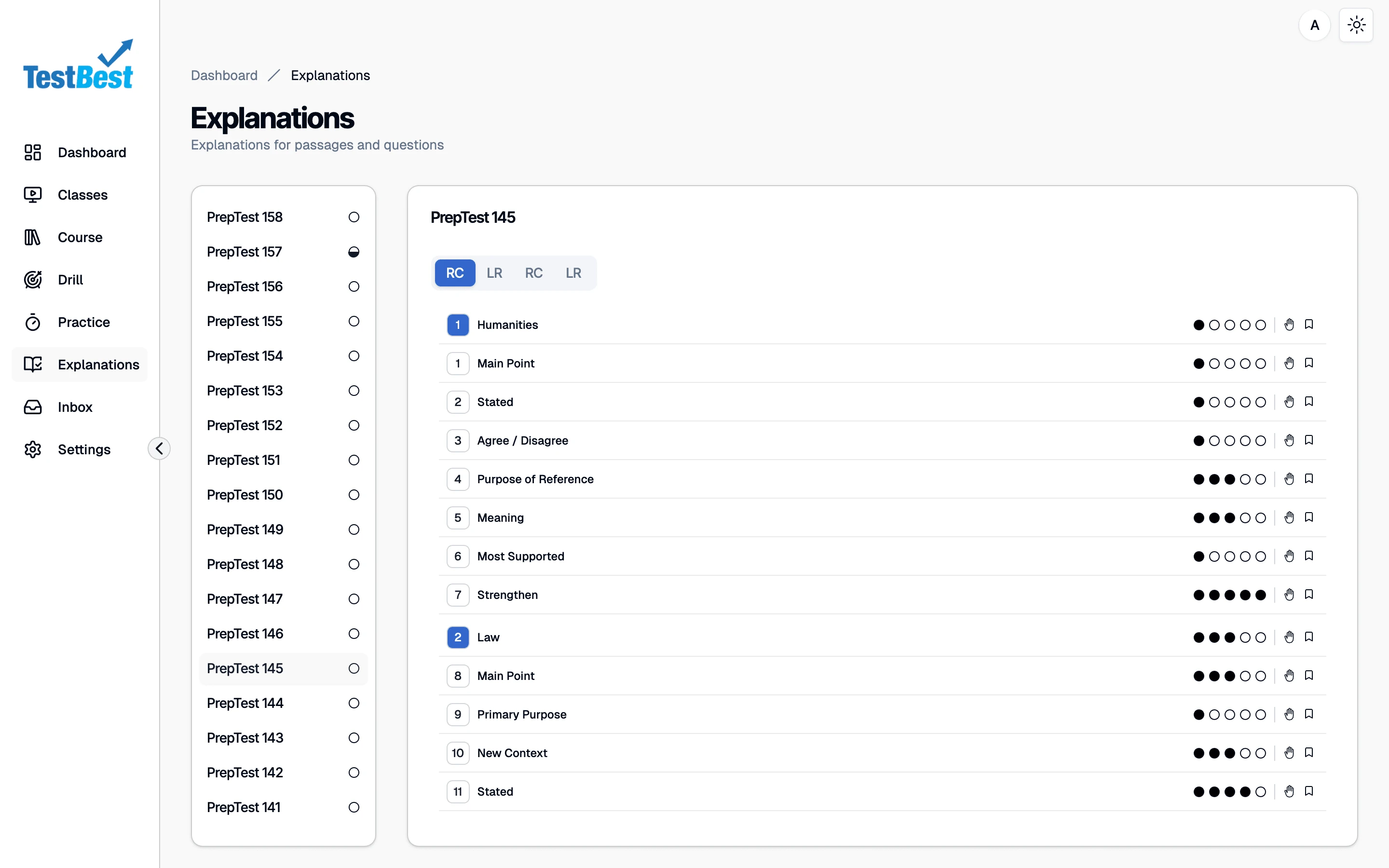
SSG Pages for Explanations: Users can access more than 18000 explanations at the platform. For great SEO performance, we used Server side generated Content.
Payload CMS Integration and DB Architecture: Made all the collections in Payload CMS and made the whole Database Architecture and ER Diagram for robust backend solution
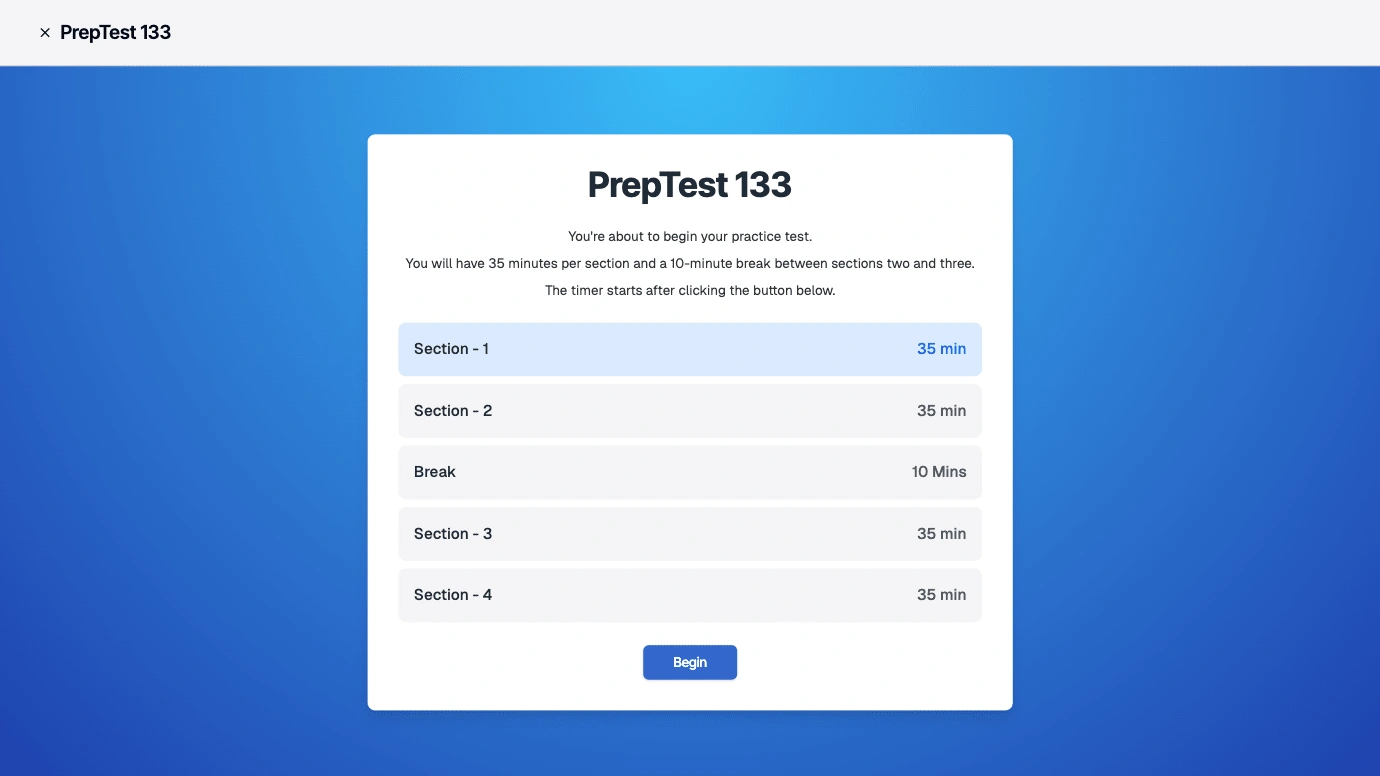
Practice Tests and Sections: Students can take Practice tests and can also practice individual sections. The goal was to recreate the examination environment and making sure to have breathtaking user experience and user interface
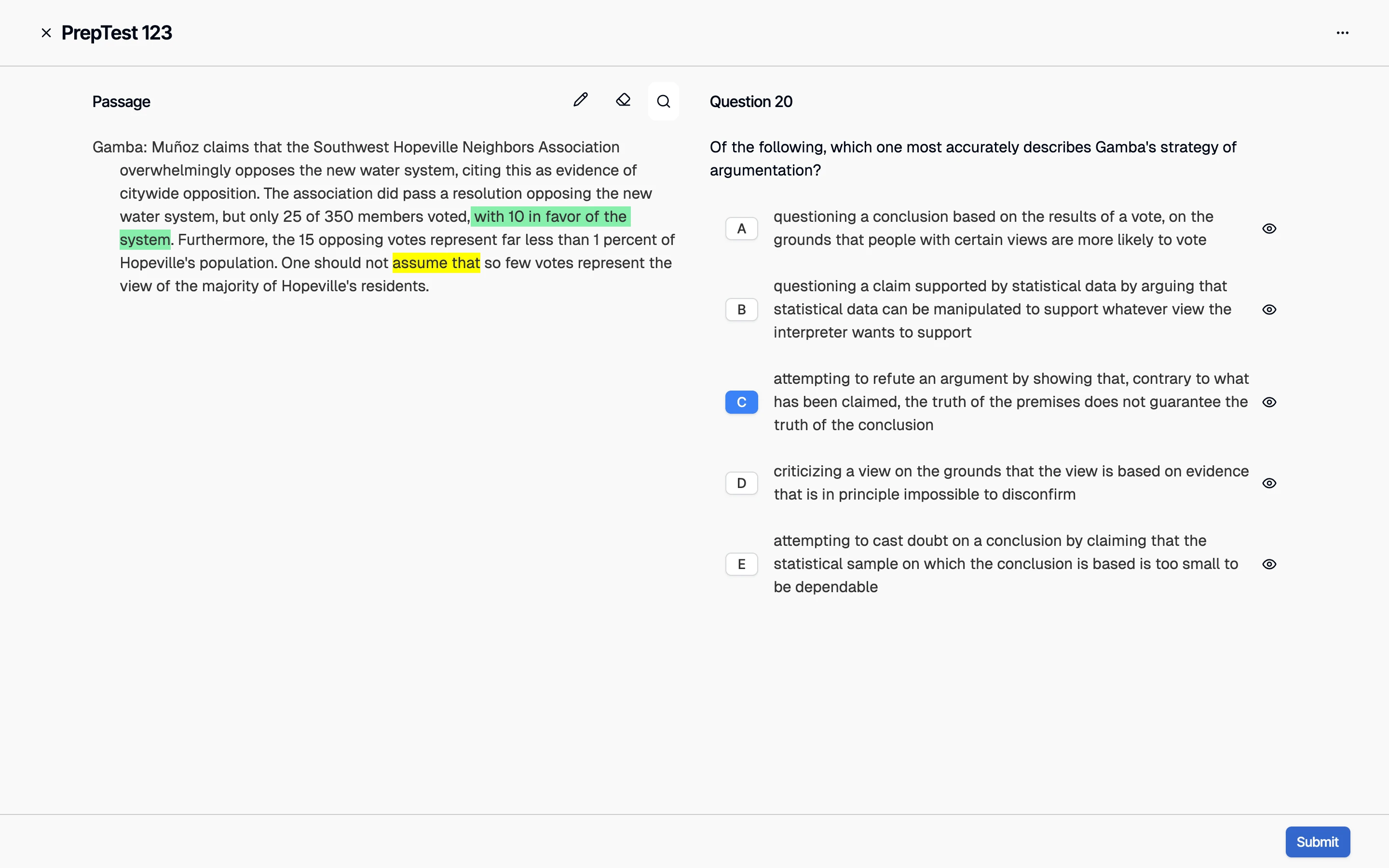
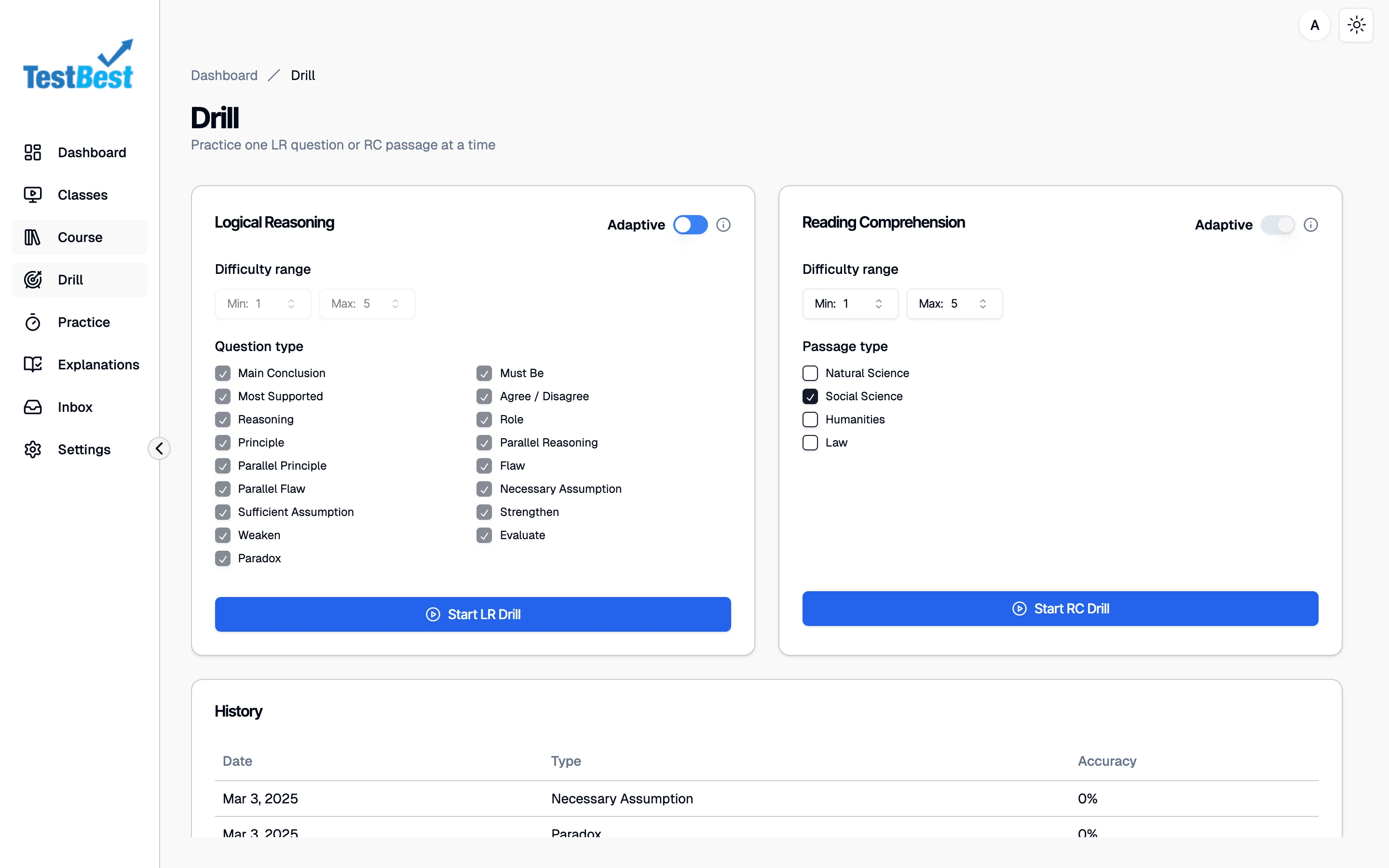
Drilling Questions and Passages: Students can also drill questions from Logical Reasoning and Reading Comprehension Sections. In LR, user get single question with it's own unique passage, for RC, we get a passage and all the associated questions with that passage.
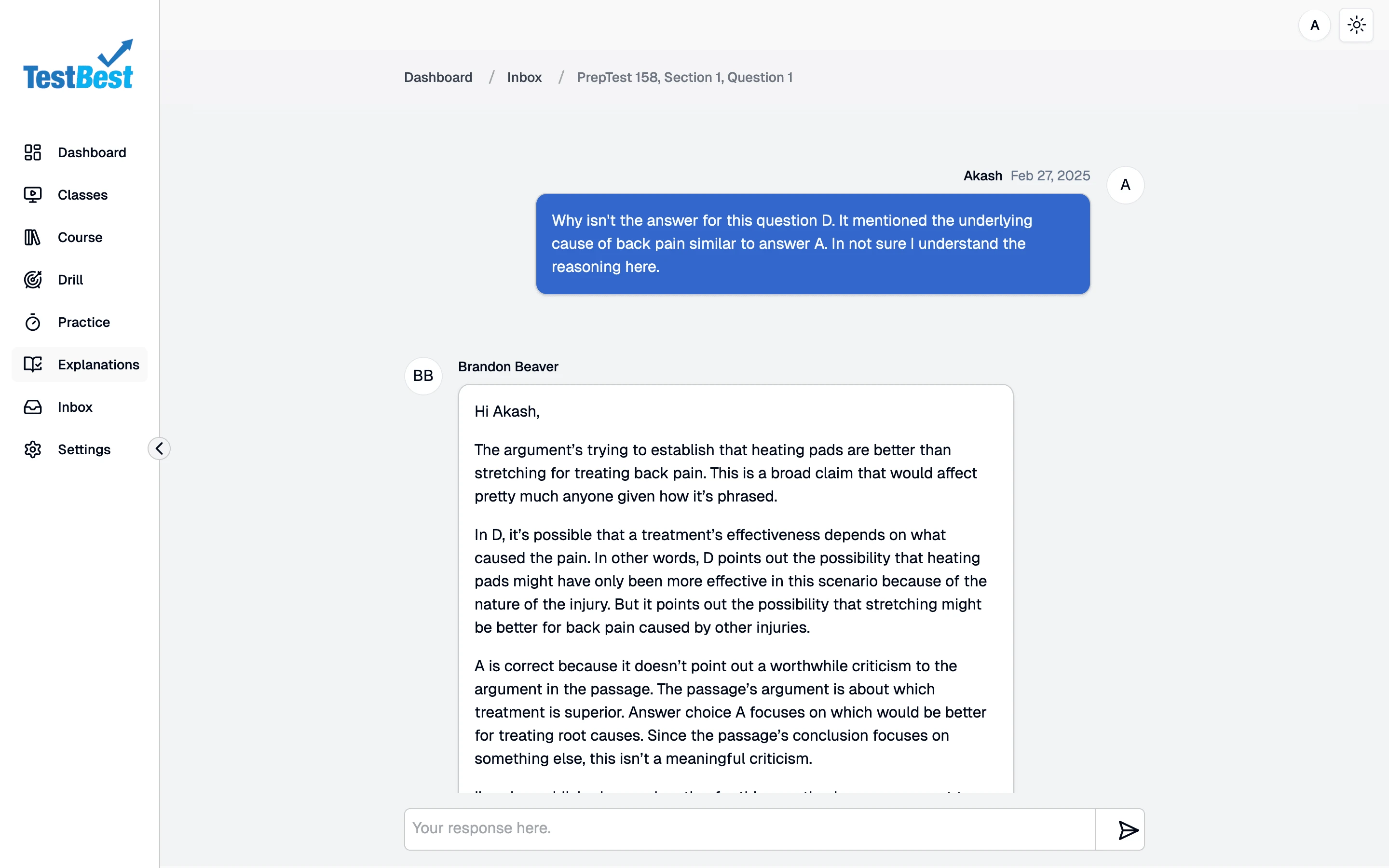
Raise Hand Functionality: Users can also raise hand on a question or a lesson if they are not able to understand the concept properly. The instructor then replies and they get the response in the inbox page of the application.

Drill Page with Functionalities like Highlighting Text and Search | Testbest

LR and RC Drill Page | Testbest
Technical Stack:
The whole application was built with the help of Next JS, Payload CMS and Postgres. We used ShadCN and Tailwind for highly optimized and beautiful components which resulted in amazing UX.
Frontend:
Web Application: Built using Next JS with TypeScript, Tailwind CSS and ShadCN.
Backend:
Middleware: Used Next JS for communicating with Postgres to get data and populate the frontend providing a seamless and robust frontend.
Database: PostgreSQL for robust and scalable data management.
Content Management: Integrated Payload CMS for seamless content management.
Infrastructure:
Hosting: Utilised AWS for scalable and reliable hosting.
Frontend Hosting: AWS Amplify

Start of Practice Test | Testbest Next JS Application
Development Process:
Planning and Requirement Gathering: We discussed all the functionalities, noted them now in a document, listed all the public and protected routes, and the content which will be required to be displayed on those pages
UI/UX Design: After understanding the whole requirement, we made a rough user flow diagram referring to which we also made the ER diagram for the Postgres
Frontend and Backend Development: Developed the frontend using React and Next.JS. The database was developed in Payload CMS by referring the ER diagram made. All the collections were made and the relation in the data was established.
Integration and Testing: Integrated the frontend and backend, conducted rigorous testing to ensure seamless operation and performance.
Deployment: The website was deployed on the AWS Amplify. We initially wanted to deploy it on Vercel, but Vercel have limits to how many pages we can server side render. We have more than 18000 pages in the website

Explanations Page | Testbest Full-Stack Application
Challenges and Solutions:
Performance Optimization: We optimized the Postgres by increasing the number of connections, made sure the Next.JS app is directly connected with the database and used the full power of server and client components of Next JS
Scalability: To ensure the app is scalable and can handle multiple users, we did some load testing using Grafana K6. The application did pretty well in those tests ensuring everything worked well.
User Engagement: Designed an intuitive UI/UX using ShadCN and Tailwind with the help of V0.

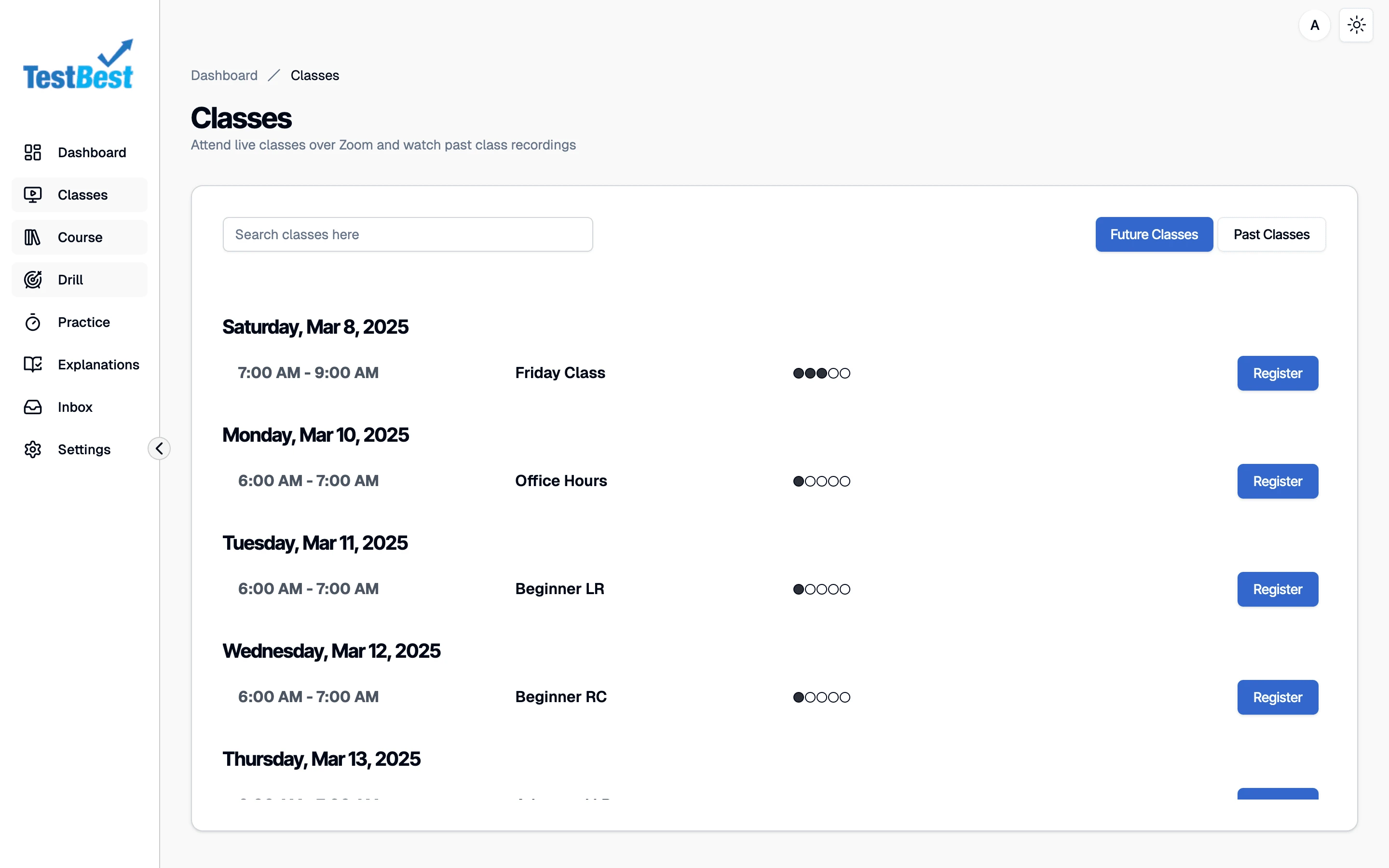
Classes Page | Testbest

Chat Page for Raised Hand Questions | TestBest

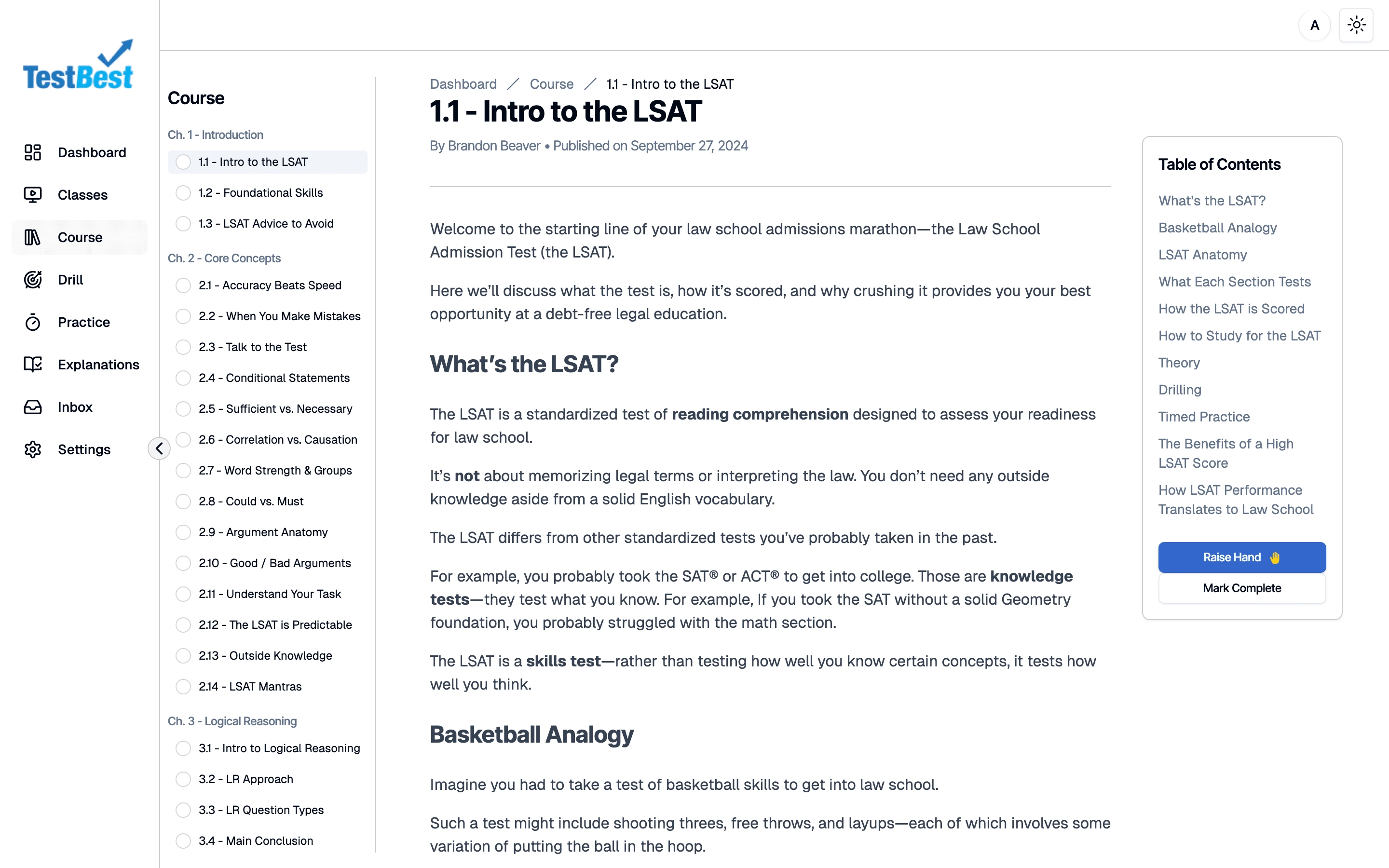
Course Page | TestBest

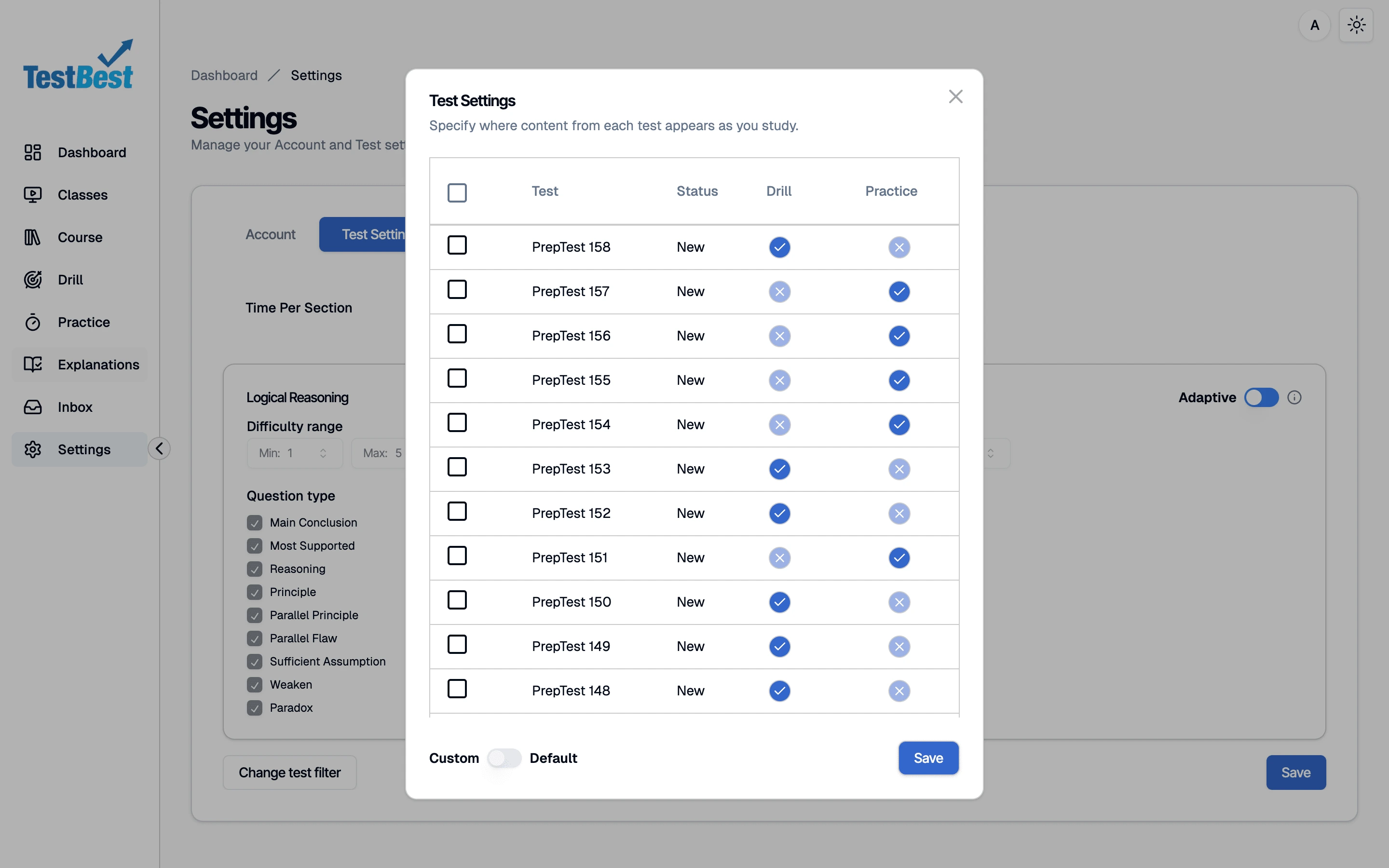
Settings Page | TestBest

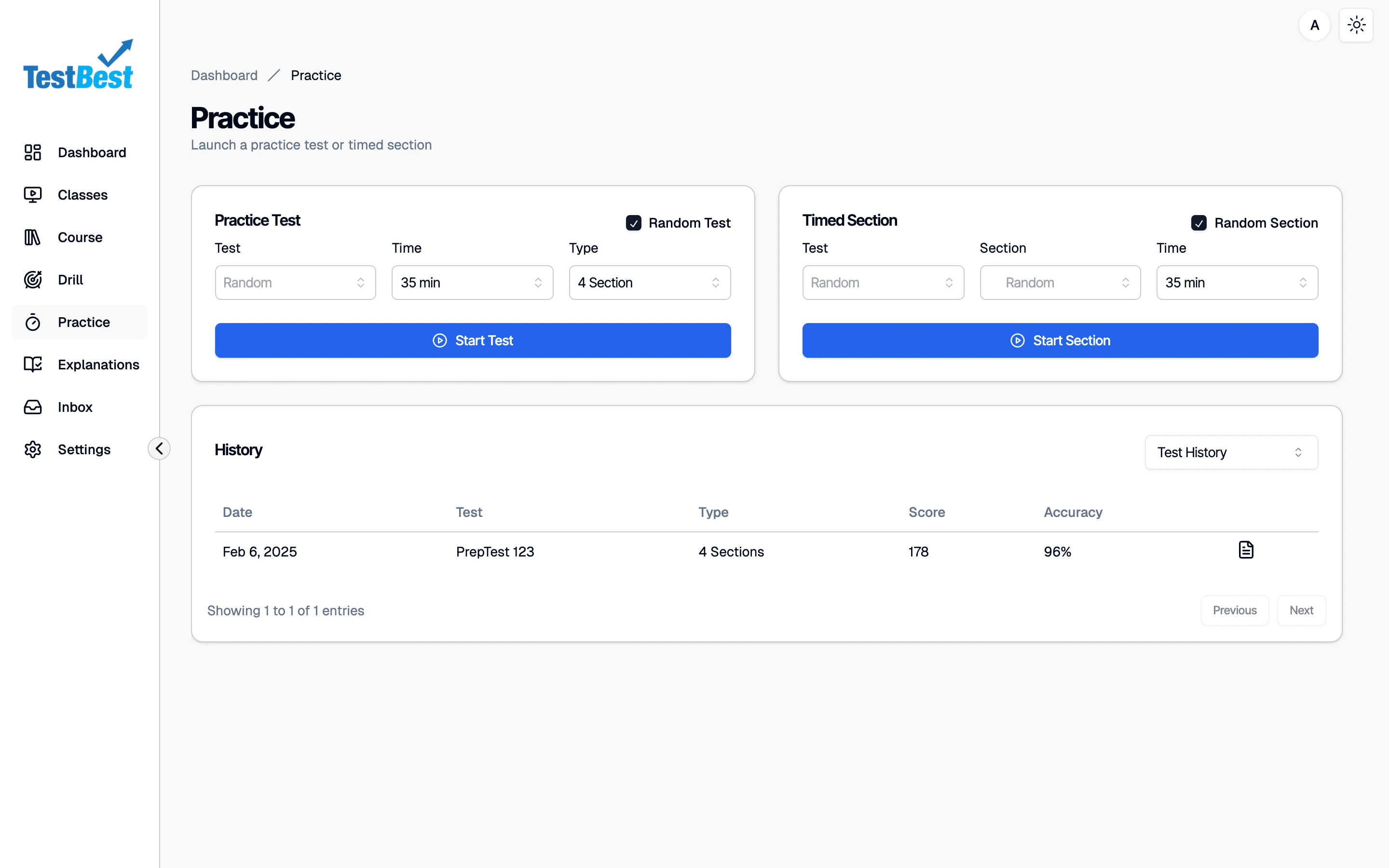
Practice Test Page | TestBest