Figma into Webflow Landing Page with Micro-Animations
Like this project
Posted Mar 1, 2025
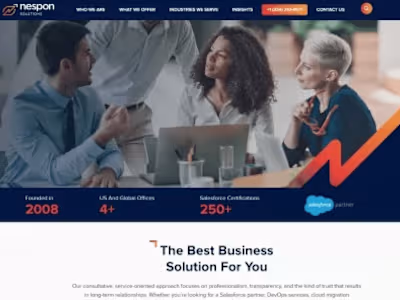
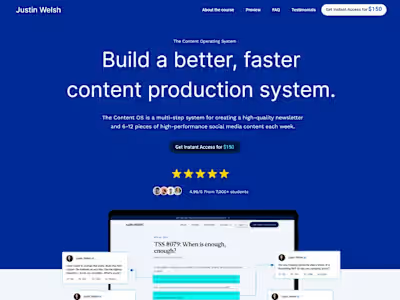
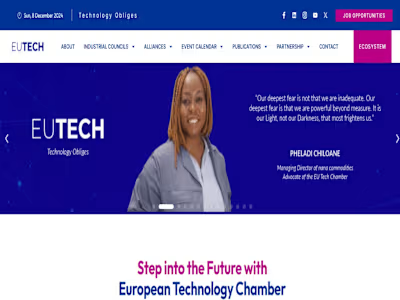
I transformed a Figma design into a fully responsive Webflow landing page, ensuring pixel-perfect accuracy and smooth micro-interactions.
Likes
0
Views
4
Timeline
Jan 1, 2025 - Jan 30, 2025
Figma Design into a Webflow Landing Page with Micro-Animations
How I Converted a Figma Design into Webflow
↳ (I converted this landing page into Webflow using 3 steps)
I wasn’t sure if I could pull it off especially the micro-interactions
but I gave it a shot.
See how I did it ↓
Step 1: I studied the Figma file like a blueprint.
↳ Before jumping into Webflow I studied the design in details
↳ Checked spacing, padding, margins, width
↳ Analyzed color theory & typography
↳ Understood the design sequence & flow
Step 2: I built everything in Webflow (Client-First Approach).
↳I didn’t just build. I structured it properly using
↳ Client-First approach (clean, scalable classes)
↳ Separate global styles for colors, fonts, spacing
↳ Custom fonts added for accuracy
Step 3: I translated each section step-by-step. (One Section at a Time)
↳ I built each section one by one translating the design carefully.
↳ Faced challenges with micro-interactions but solved them
↳ Tweaked padding & layout for tablet & mobile responsiveness
The best part? I finally got to implement the micro-interactions I’ve been eager to try :)
The hardest part? ↓
- Micro-interactions. I always found them attractive but this project gave me the perfect chance to implement and refine them.
This build wasn’t just about Webflow.
- It was about problem-solving, learning and leveling up my skills.
Want your Figma design converted to Webflow?
↳ DM "Marko design" Lets bring your design to life.